People developed usability and accessibility guidelines such as the WCAG. It helps designers avoid leaving out those with audio, visual, and cognitive disabilities when making their programs.
Even so, designers still need to do more when designing for accessibility other than following guidelines.
For example, accessible websites are well-coded, load faster, and have better usability. This makes your website perform better in search and reach a wider audience.
So how do you design a product or web app that meets the needs of people with varied disabilities? Follow these nine best practices.
1. Write useful alt tags
People with visual impairments may find reading images to be an immense challenge. Besides, understanding what the image is about can be problematic when a website or image cannot load properly. Here is where alt tags play a big role.
Alt tags describe your images to web users and make it easier for screen readers to understand your image. When an image file fails to load, users display it and allows search engines to index the image properly.
The best practice when writing alt tags is to make your image description as clear as possible. Here is an example of how your alt tags should look like when they fail to load.

2. Use clear headers, labels, and layout in your content
In structuring your content, ensure consistent flow, either from top to bottom or left to right. Clear headers can make it.
For example, when writing a blog post, use H1 for titles, H2 for subtitles, followed by H3 and H4 in that order. Clear headers support easy in-page navigation and make it easier for screen readers to interpret your page and content.
Other than headers, ensure that users can easily understand the navigation, links, and sections. Besides, ensure your content is well-organized so that visitors can identify and discover your page easily.
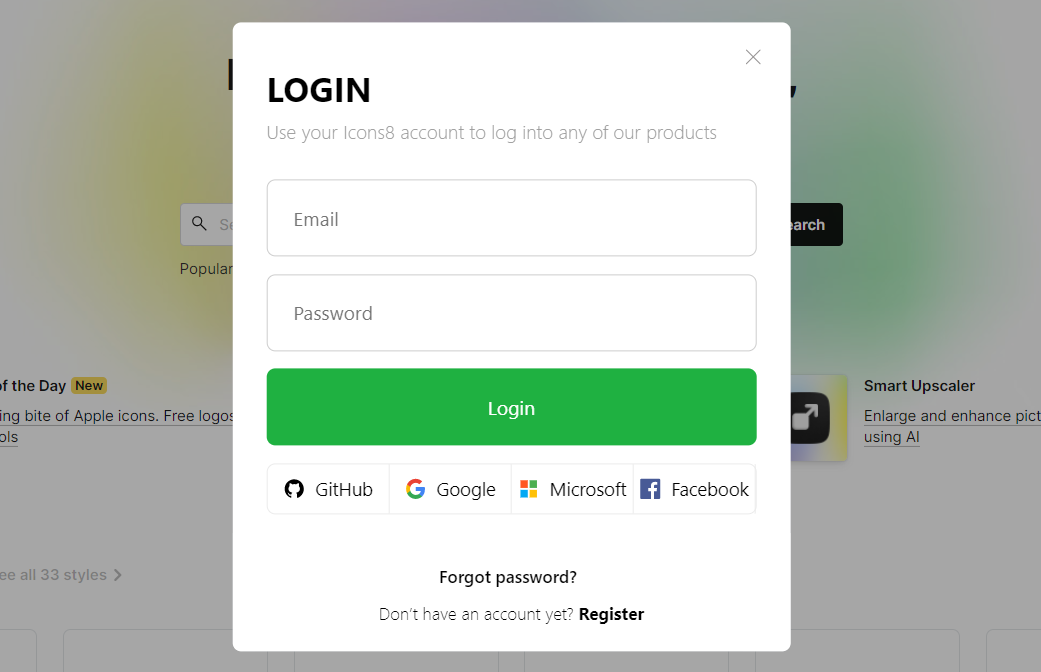
When designing forms, help your audience understand what to do or write by adding labels, descriptions, and directions.

However, avoid relying on placeholders. As you can see from the example above, most placeholder texts have low contrast colors making it easy for users to skip them.
Labels and instructions improve usability and simplicity. They provide enough information to help users complete tasks with little guidance.
3. Enable text resizing
For those with visual impairment, the ability to change the text size is a huge blessing. Most browsers and devices support text resizing. Ensure that your site also supports this feature to improve user interaction on your site.
One way to enable text resizing is not specifying text size using pixels or absolute units. Instead, use relative size so that users can resize the text depending on screen and device. Using relative size rather than pixel makes your design or website responsive and easier to use.
4. Ensure your site support keyboard shortcuts
Most of us navigate a site using a mouse. But for individuals who use screen readers, keyboard accessibility is vital. This assistive tech they use relies on keyboard-only navigation.
As a designer, ensure all your site’s features, pages, links, and content can be accessed using the keyboard and mouse.
The Tab key is the most common key for navigating. But you can enable Arrow keys so that users can navigate through every interactive element with ease. The best practice is to ensure there is a correct flow of elements every which way.
5. Add enough color contrast
Not every person who comes to your site can see or differentiate all the colors. Those with visual impairment may have difficulty separating text in the background and foreground if the color contrast is low.
So, designers must provide sufficient color contrast between background and foreground.
The W3C recommends a color ratio of at least 4.5:1 between text and background text or images. These color contrasts include underlining links, changing the color type, weight, and size. You can use tools like a contrast app to check for color contrast.
6. Support new accessibility ideas
New tools and assistive techs are being shipped into the market every day. These target those hard of hearing, seeing, and reading. For example, screen readers, voice recognition software, text-to-speech software, and screen enlargement applications.
Businesses and designers should buy and integrate these products into their systems, learn how to use them, and engage people. Besides, they should also research, build prototypes, and test which works for their audience. This would help them learn how those with disabilities consume content and build better accessibility products.
7. Perform accessibility audits on your products
There are two ways to make accessibility audits. First, you can select someone from the QA team to conduct accessibility audits on your products continuously. With audit technology, check your product meets the required guidelines and standards, such as the WCAG 2.0, and if it works with assistive tech.
Accessibility audits help optimize your site’s functionality for those with disabilities.
8. Use different visual clues other than colors when communicating complex information
In most cases, colors are the best way to convey an important message, prompting a response or differentiate elements. However, users with low visibility may have difficulty distinguishing different messages.
For this reason, avoid using colors exclusively when conveying complex information. You can incorporate patterns, labels, icons, messages, and visual cues like underline.
Instead of using colors alone, you can use shapes, labels, or symbols for graphs and charts to distinguish your information.
9. Make good use of focus indicators
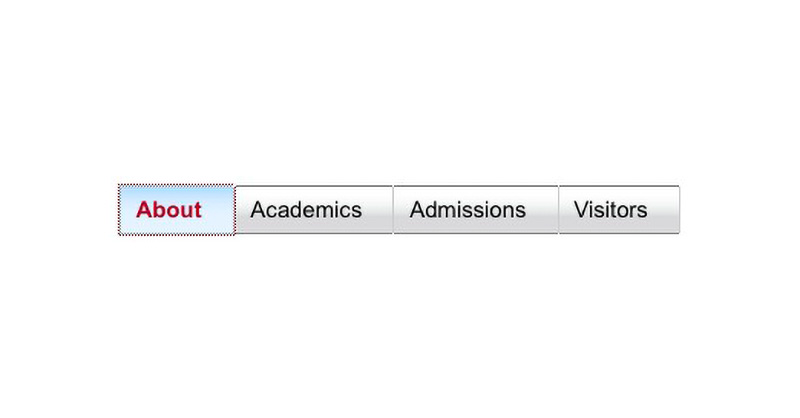
Anyone can use focus indicators to navigate your website and not only those who use screen readers or with limited mobility. Focus indicators help users understand your site and guide them where they want by showing which element the keyboard focuses on.
When designing your web app, ensure your focus indicators point to elements like links, widgets, forms, buttons, and menus.
The focus indicator should make the elements look different from the rest of the elements. Aim to make them stand out from the rest of the content to guide users easily. Here’s a sample image with a focus indicator styled differently from the rest of the elements.

Accessible design is good for business, not just user experience
There is a growing debate on accessibility and inclusivity and how not implementing them in your products is discrimination. As a result, it is now an open book and accessibility matters.
This gives designers a huge responsibility to ensure their products and tech are usable to all people. With the above steps, you should make your product accessible to all users and improve the user experience and your bottom line.
About the author
Adela Belin is a content marketer and blogger at Writers Per Hour. She is passionate about sharing stories with the hope of making a difference in people’s lives and contributing to their personal and professional growth.