We’ve gone far in terms of UI designing tools in the last several years. Some time ago we’d be happy to receive at least a semi-working alternative to this one big company product we’d all been using for too long. Nowadays, when another interface designing tool comes up, we think: “What, again? How is this one even better!?”
It would take hours, or rather weeks, to analyze all the different tools and compare them to each other. Who has so much free time? Well, we do.
In this article, we’ll extensively cover the best UI designing tools, UI building tools, and UI wireframing tools there are. We’ll be highlighting their best features and analyzing what makes each one of them special.
Are you ready to become an expert on the best UI tools of 2019? Dive in!
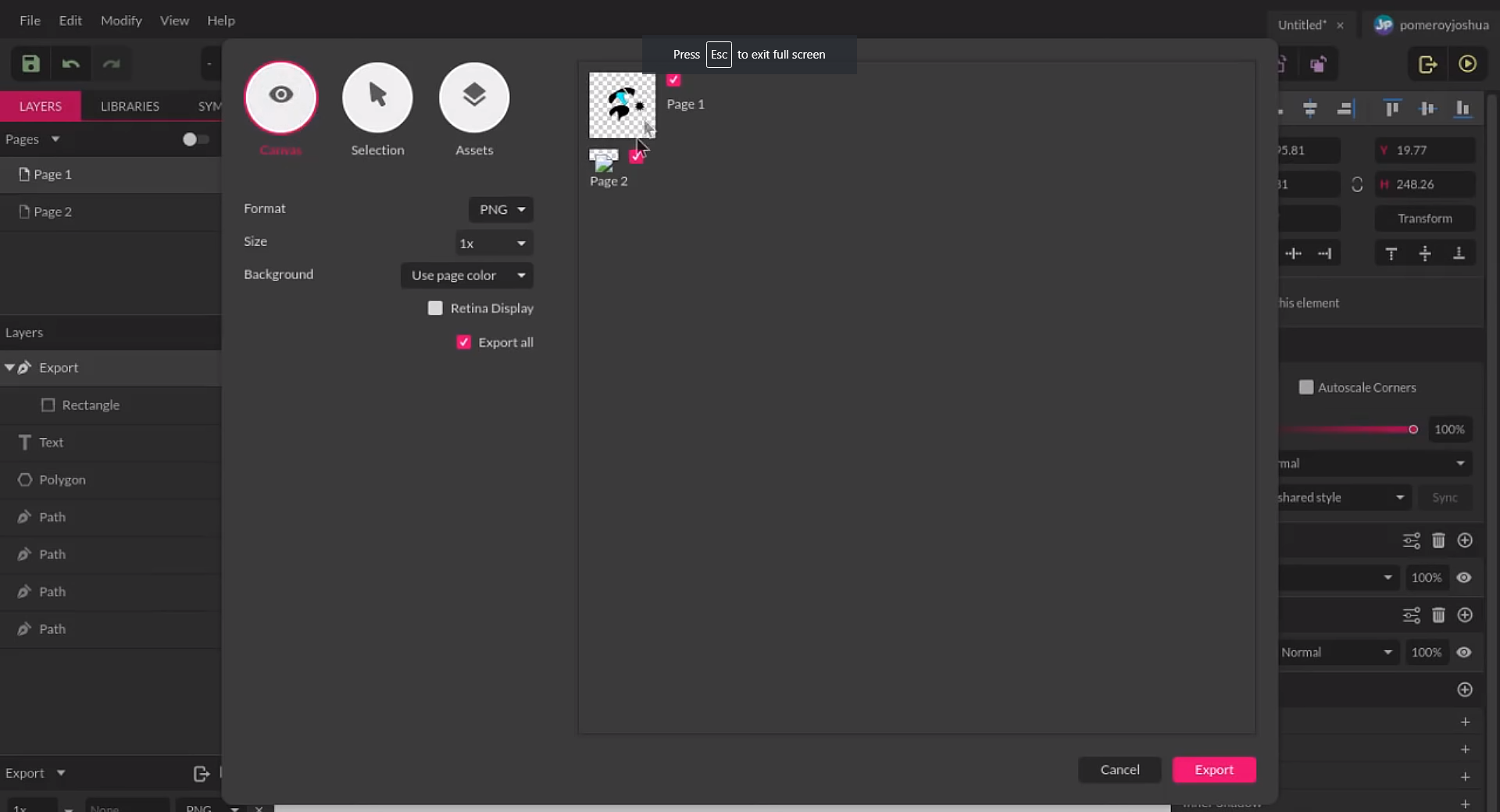
Lunacy
Download link: icons8.com/lunacy
Platform: Windows
Price: Free
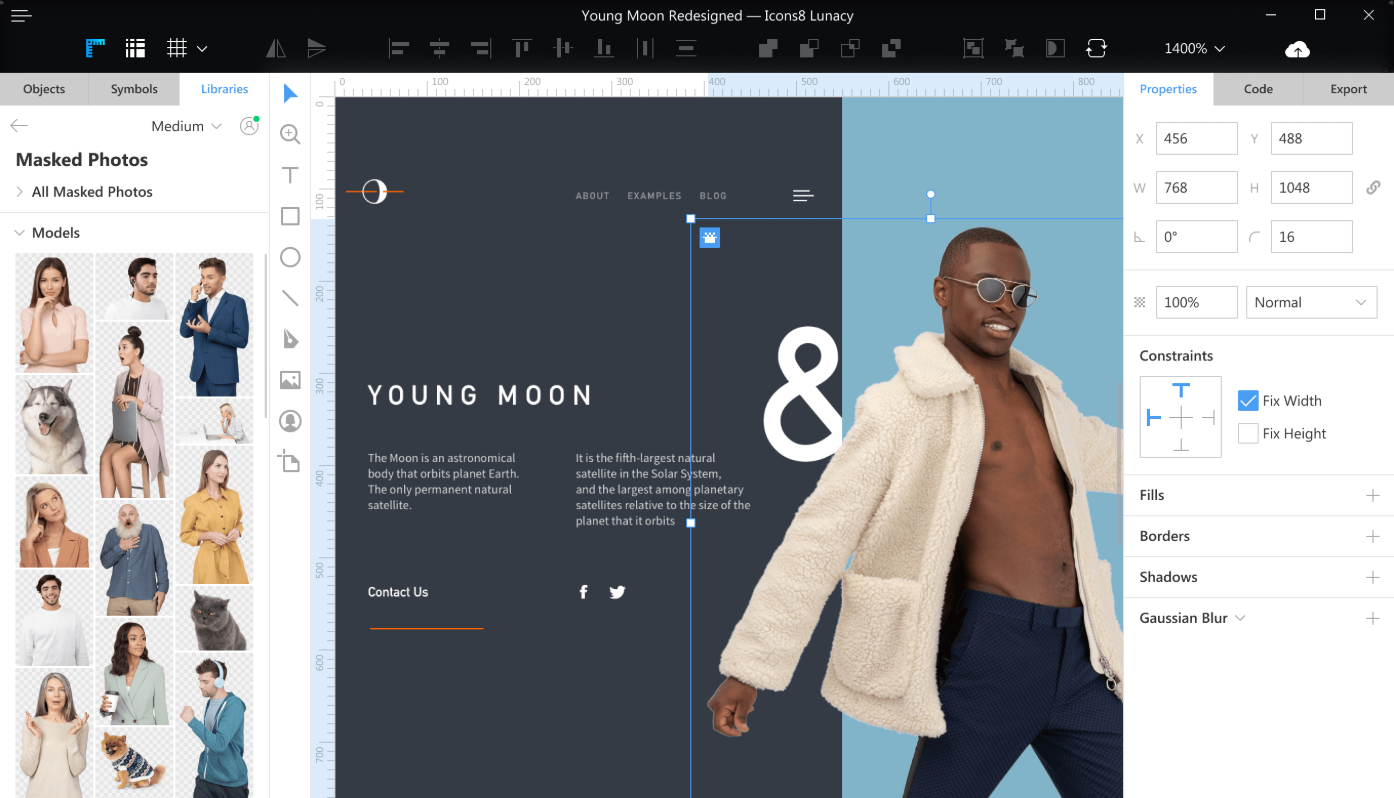
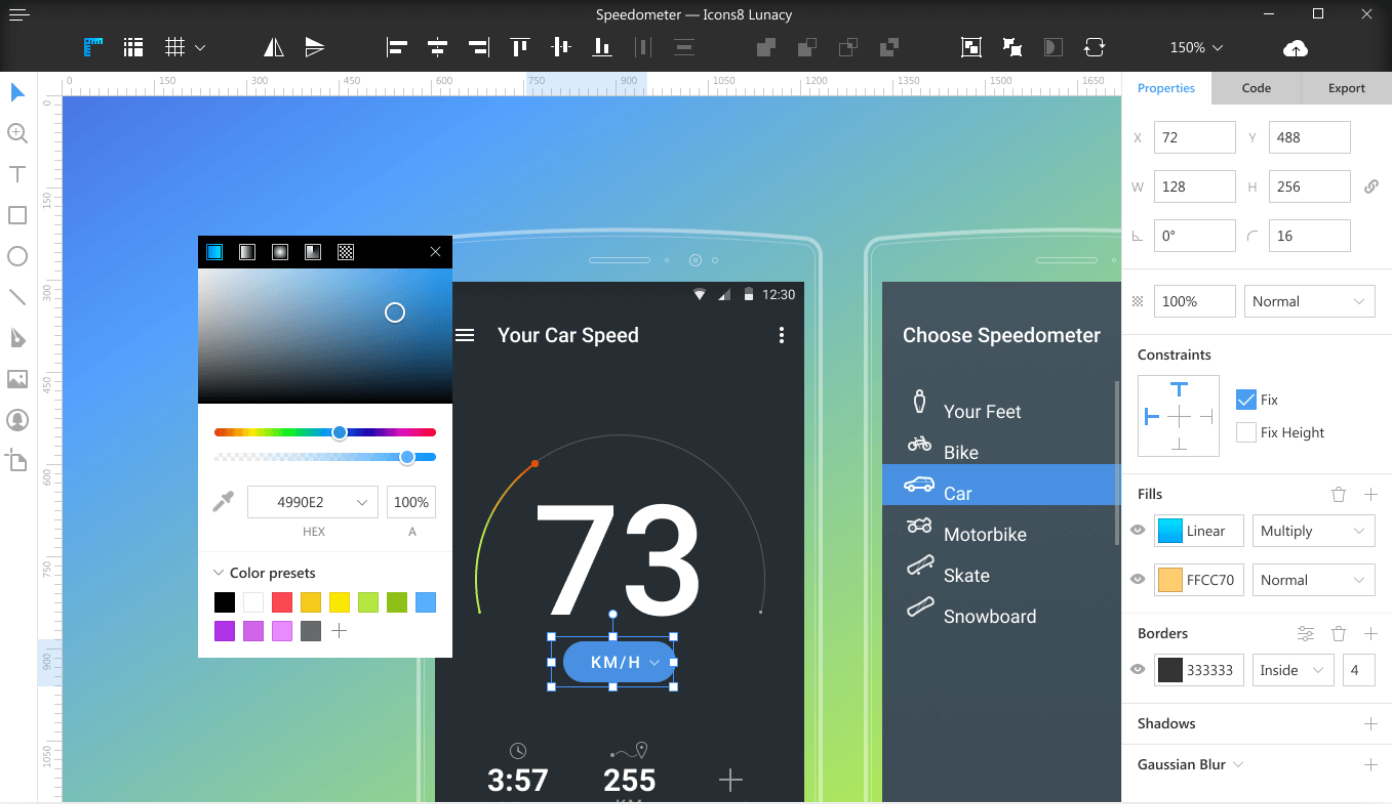
What started as a free Sketch alternative for Windows (chances that Sketch will come to Windows are as high as Microsoft buying out Apple) grew into a fully-functional feature-packed graphic design software in its own right.

The most surprising is the pace with which this UI designing software is being developed. Merely 2 years ago, all it was capable of was opening sketch files on Windows machines. Now it’s a screen and UI design tool with all the standard features that you might expect along with a free high-end quality library of graphic assets.
Given that Icons8 is the company behind Lunacy, all its visual libraries are directly integrated into the design software, including:
- 100,000 high-quality free icons
- A library of free vector illustrations in 20 trendy styles
- A photo stock with over 50,000 assets
That allows you to use Lunacy for rapid UI prototyping, testing out branding concepts or creating UI screens within minutes without having to download extra assets and thinking of how you can add them.

More importantly, each graphic library consists of elements created under the same style guidelines, so they naturally will look good together. Whether it’s a library of icons made in the same style, illustrations, or photos, they will look seamless.
Lunacy opens sketch files of any size and allows you to export your projects in PNG. New features are being added on a weekly basis. Currently, developers are working on an A.I. module that will help designers remove pictures’ backgrounds, enlarge images, generate placeholder texts, and create user avatars via advanced hints and suggestions.
Pros:
- Free
- Lightweight install & setup (no login required)
- Easy to use
- Integrated wide library of high-quality graphic assets
- Desktop (offline work)
Cons:
- Lacks advanced features (e.g. animations)
- Few export options (currently only sketch & PNG)
- No collaboration features
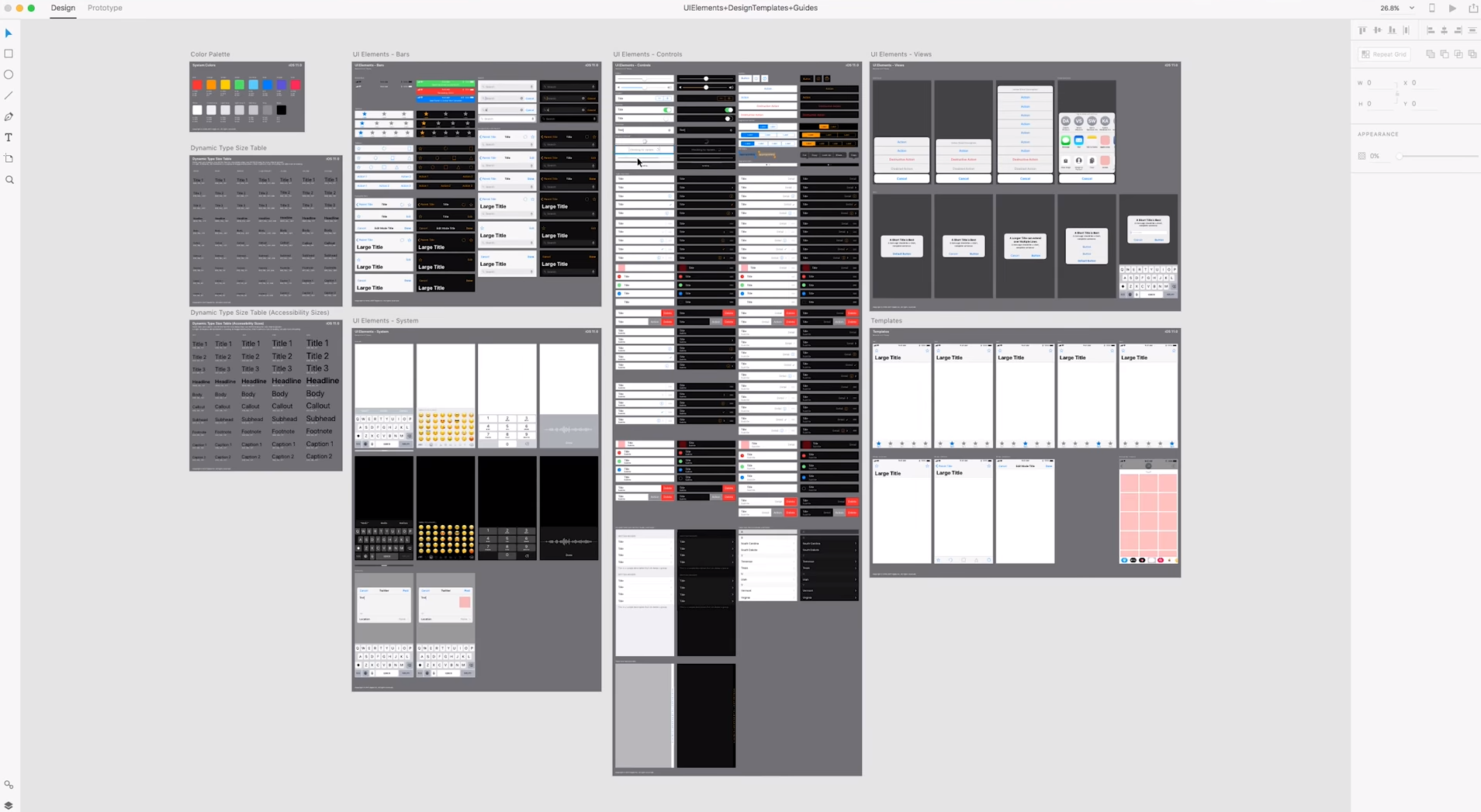
Sketch
Download link: sketch.com
Platform: macOS
Price: $99 + 1 year of updates
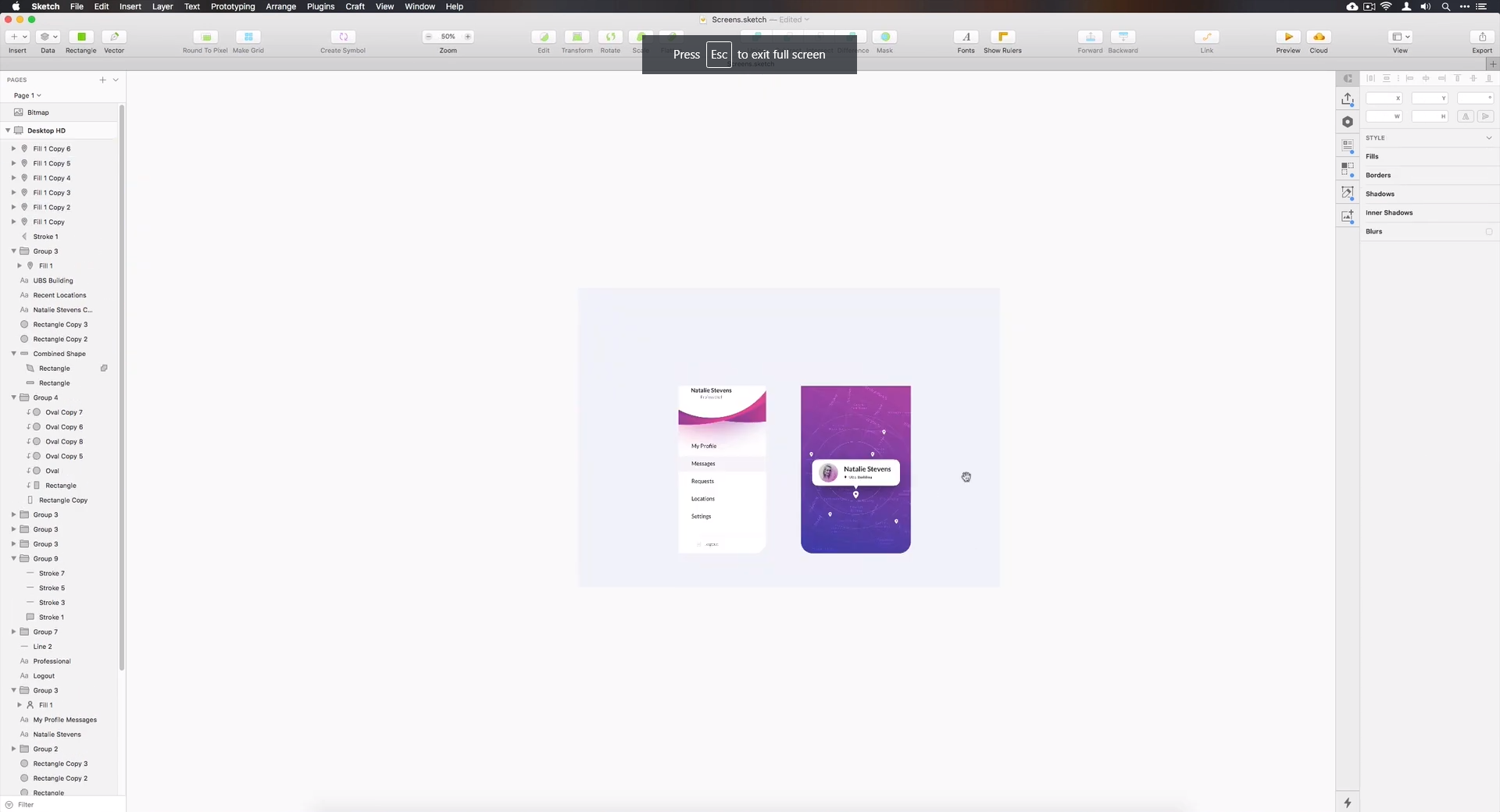
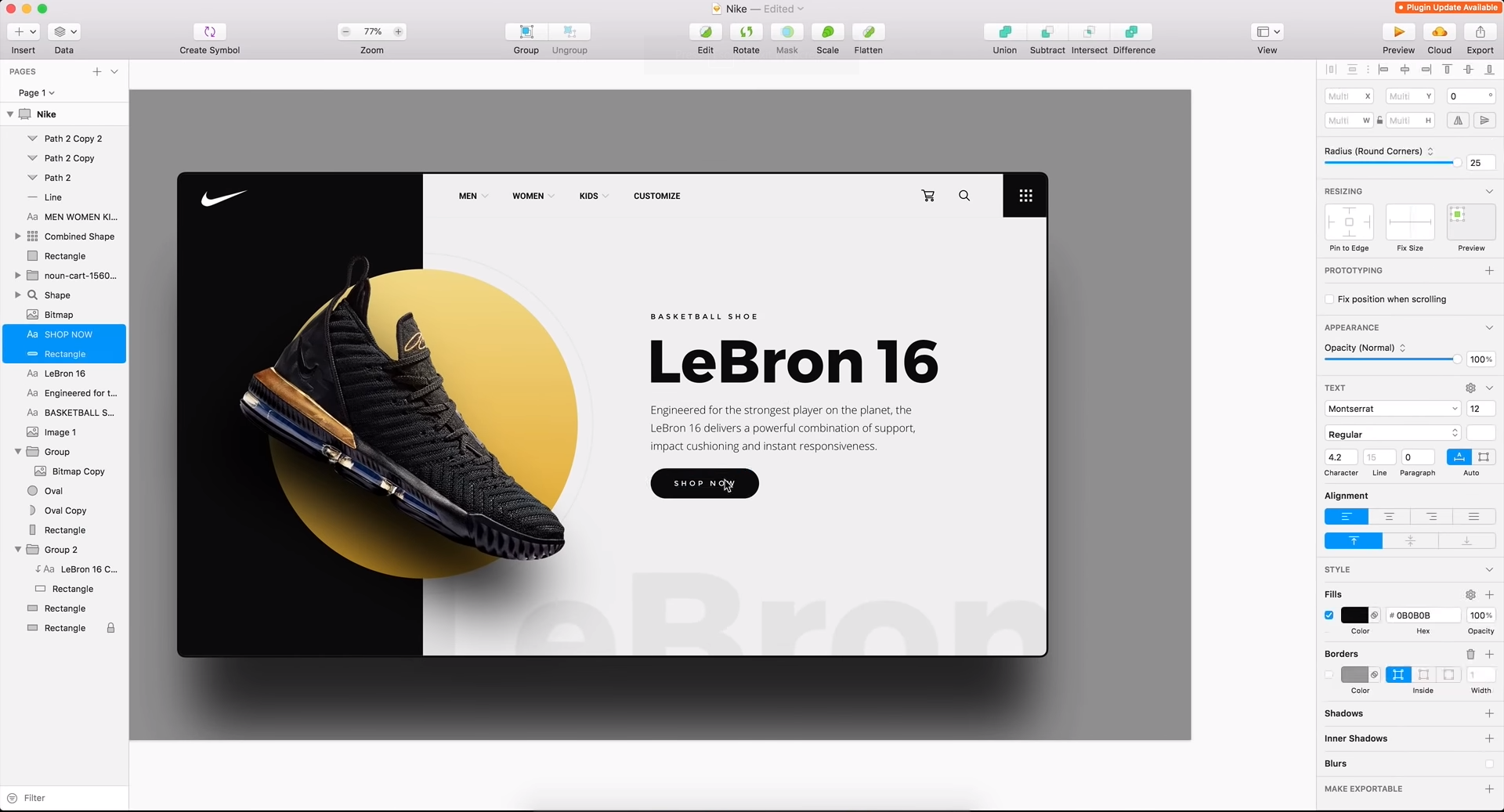
Is there any article on UI tools left that hasn’t covered Sketch? This one can’t ignore it either. Although for years, Sketch was one of the most popular choices for UI designers, it’s 2019, and now it’s one of the many tools that get the job done.

One of the main hallmarks of the Sketch software is its extensive plugin ecosystem. For example, if you work in a React development environment, plugins like Sketch2React allow you to transfer your sketch designs into prototype React code and even export them into HTML later. That way, you can even create simple web-pages out of your sketch designs.
React Sketch.app allows you to render React components to Sketch, thus enabling the ability to wrap and build reusable documents in React and instantly access them in Sketch.
Then there are .GIF exporters, HTML & CSS converters, and even a GIT client. In other words, with Sketch, you can heavily customize the design environment to the development environment you’re working with.
Of course, Sketch has all the features that are de-facto standards nowadays, like symbols, responsive grids for web UI/UX design, layer styles. In fact, it’s ironic that only a little while back, Sketch was the innovator that created and popularized those as well.

Compared to other, more modern UI design tools, Sketch may lack some of the functionality, but again, this problem is usually solved by installing appropriate plugins.
One of the biggest disadvantages for Sketch is still its macOS only principal positioning. Luckily, other tools in this list address the issue. Vector drawing functions is also lagging a bit behind, but then again, Sketch was developed not as a primary vector drawing software, but as a UI/UX designing and prototyping tool.
Pros:
- Extensive plugin ecosystem
- A huge design community with tutorials, best practices, and extensive documentation
Cons:
- Paid tool ($99 with 1-year updates)
- Weak text-formatting compared to competitors
- Steep learning curve if that’s your first experience with UI/UX design
- macOS only
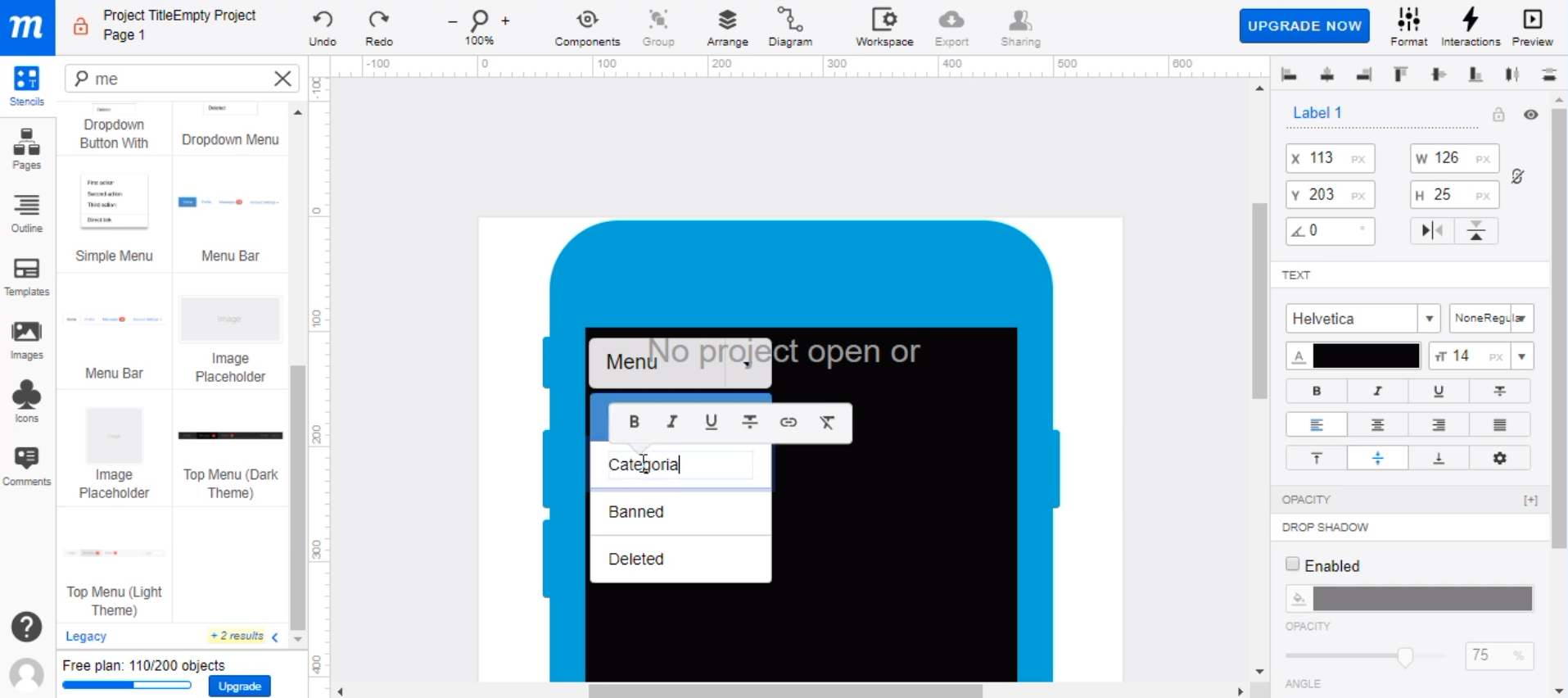
Justinmind
Download link: justinmind.com
Platform: Windows, macOS
Price: $19 / month
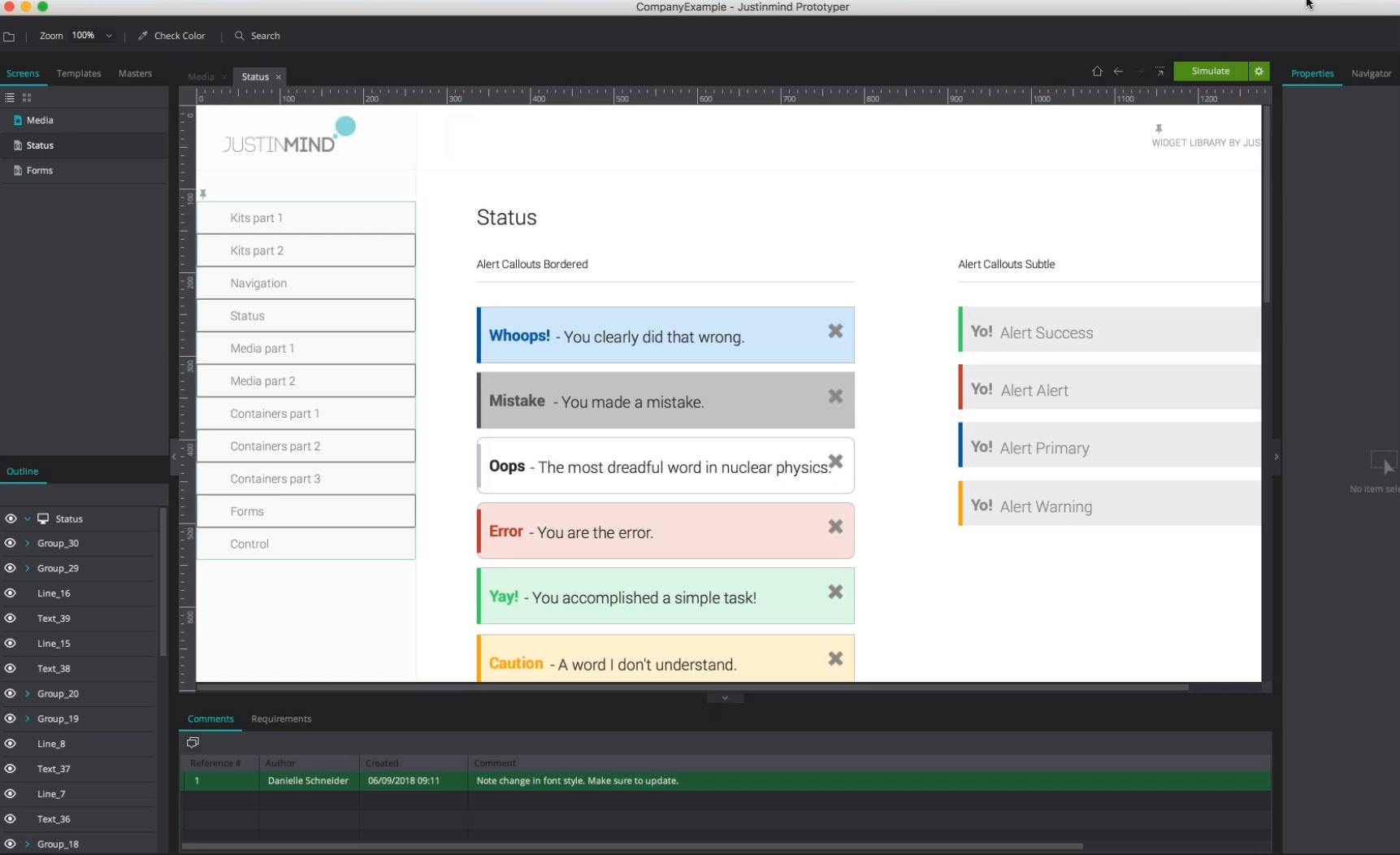
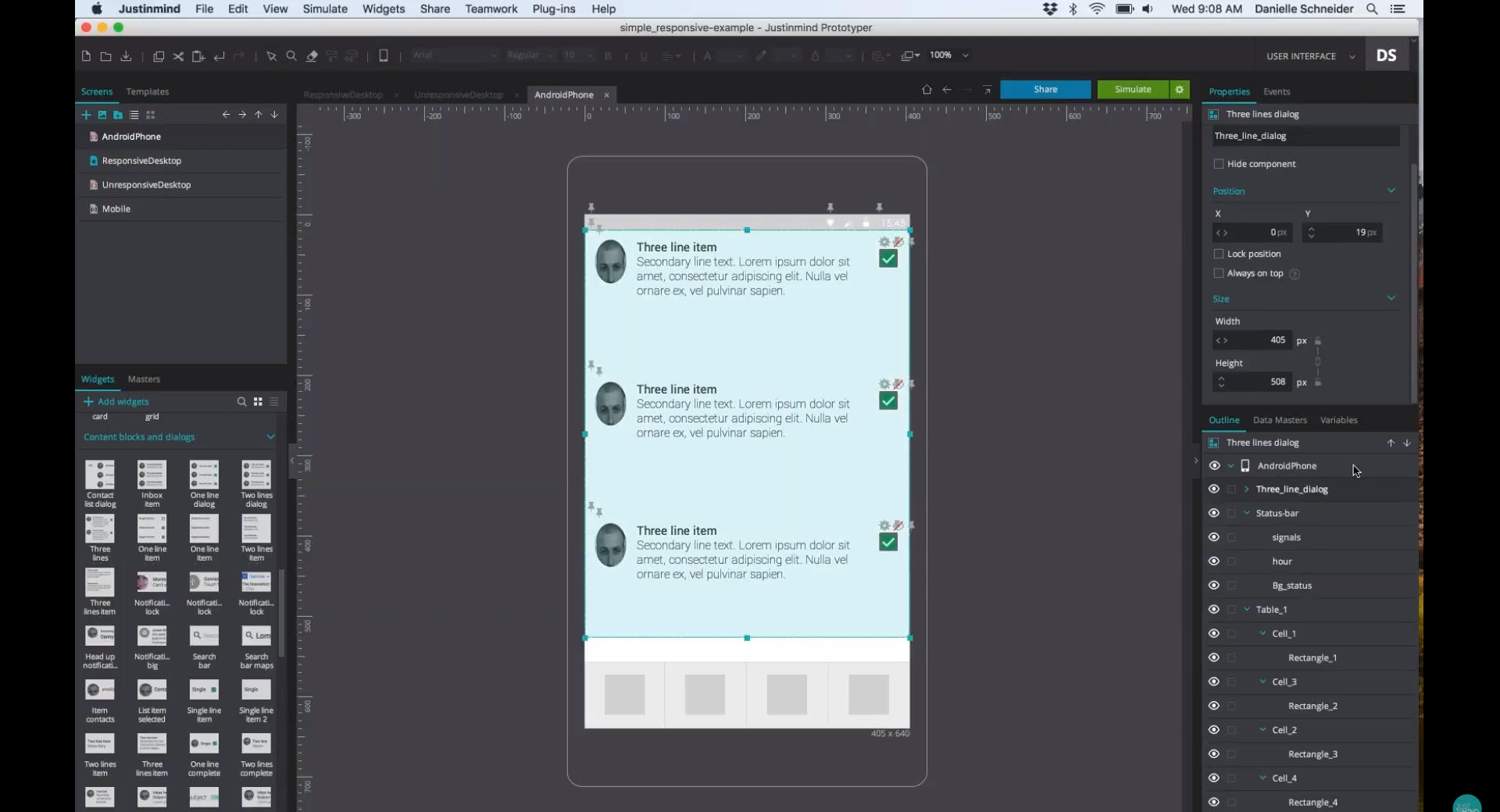
Justinmind is a prototyping and designing tool marketed primarily for web and mobile apps, however, you are not restricted and can design any kind of user interface in it.
One of the main strengths of this tool is its focus on creating interactive screens of all types, from clickable wireframes to completely fluid interactive prototypes. There are both desktop and mobile interactions available, such as, mobile gestures (including swipe, rotate, scroll, tap, pinch).

Another thing worth mentioning is built-in responsive utilities: liquid layouts, sizeable UI components, and pinning. Pinning in especially handy because you can pin objects so that they will save their position during resizing (when your app is being used on different devices) and structure your responsible UI around those anchor elements.
The app comes with ready-made UI kits that contain various UI elements (buttons, text blocks, icons, headers) so that you can quickly create UI prototypes without having to look for placeholder assets. You can also create and use your own UI kits and then share them with your team members, which greatly helps with keeping company design guidelines uniform.

Although Justinmind is a paid software, it has a 15-days trial and a free forever edition with basic interactions and no collaboration features.
Pros:
- Strong animation & interactive features
- Responsible-first approach in creating designs
- UI kits (built-in with the ability to add your own)
- Design-handoff, integration with Sketch & Adobe Suite
- Limited free-forever version
Cons:
- Paid (monthly subscription starting at $19 / month or $455 one-time buyout)
- The learning curve may seem a bit steep if that’s your first UI-designing tool
Figma
Download link: figma.com
Platform: web, macOS, Windows, Linux
Price: free (starter version), $12 / month (professional version)
Figma is an online UI design tool that took the design community by storm just a few years ago. Its prominent focus on the collaborative design quickly secured its spot among designer teams that prefer to work on projects together in real-time.

Although Figma works exclusively in your browser, don’t let that mislead you – this UI building software is a powerful and feature-packed tool. Components, shared libraries, micro-interactions – everything is there to create UI screens and prototypes.
Although micro-interactions are not the strongest part of Figma, integration with tools like Protopie can significantly expand its capabilities. Add to that a small, but growing collection of plugins and you basically get an online Sketch alternative with a free plan.
A great example of a Figma plugin we recommend is Sprint UI, a design system generator built exclusively for Figma to design faster. It contains over 700+ components & 1300+ icons to help streamline entire design processes. Designers find this plugin incredibly helpful when using the software.
Pros:
- Online (thus can be launched on any platform)
- Strong focus on collaboration and team workflow
- Has a free plan for solo designers
- Integrations with Jira, ProtoPie, Avocode, Dopbox, etc.
Cons:
- Online (can’t be accessed offline, but you can continue editing files if they were already opened)
- Can be tricky to set up fluid prototypes
Bug Hunter
Download link: androidbughunter.com
Platform: Android
Price: Free
This app’s name speaks for itself – it is designed for anyone hunting for bugs in Android apps. Bug Hunter was built with a mission to optimize the workflow of manual mobile testing and eliminate as many repetitive steps a manual QA engineer has to undergo as possible. Since the biggest share of bugs in mobile apps concern UI issues, Bug Hunter focuses primarily on manual UI testing.
What makes Bug Hunter stand out from the crowd of similar tools is that it has considered all the benefits and drawbacks of competitors and combined that into an all-in-one UI testing kit. Instead of stuffing the app with fancy features (no one ever uses), Bug Hunter focused on the essentials, such as Rulers & Guides, Grid, Mockups, Color Picker, Screenshot & Longshot, Record Video, and Device Details.
With Rulers & Guides, Bug Hunter users can easily check the alignment of UI components by simply pulling horizontal and vertical lines from and back to the rulers. If one needs to measure the exact sizes of UI elements and margins between them, Grid is the right tool to do so. The Mockups feature allows previewing a new design on a real device as well as overlay an app’s layout with a design mockup to achieve pixel-perfect precision in design implementation. One more tool that will help users determine if the app’s design matches the specs is Color Picker – simply drag the magnifier to the needed spot to see the color code in HEX and RGBA formats. Bug Hunter also thought through the need to document the bugs or steps on reproducing them, and the latter can be easily done with Screenshots & Longshots, and Record Video tools.
Bug Hunter is also super convenient in that you can access device details in two taps, easily share them with your teammates, or enable adding the device details to screenshots automatically. What is more, the app has a smart toolbar, and it’s called “smart” for a number of reasons. First off, the toolbar is movable, and it can be placed either vertically or horizontally and dragged to any spot on your screen. Secondly, it does not consume much screen space, yet you can make it even smaller by adjusting the settings and selecting only the tools you’ll use at the moment. Thirdly, each tool’s settings are accessed in one tap right from the toolbar, which makes the testing process uninterrupted and distraction-free.
Pros:
- Free
- Optimal number of features
- Easy access to any tool and its settings
- Customizable and moveable toolbar
- Intuitive in use; fast onboarding
Cons:
- Designed mostly for UI testing
- No automation features
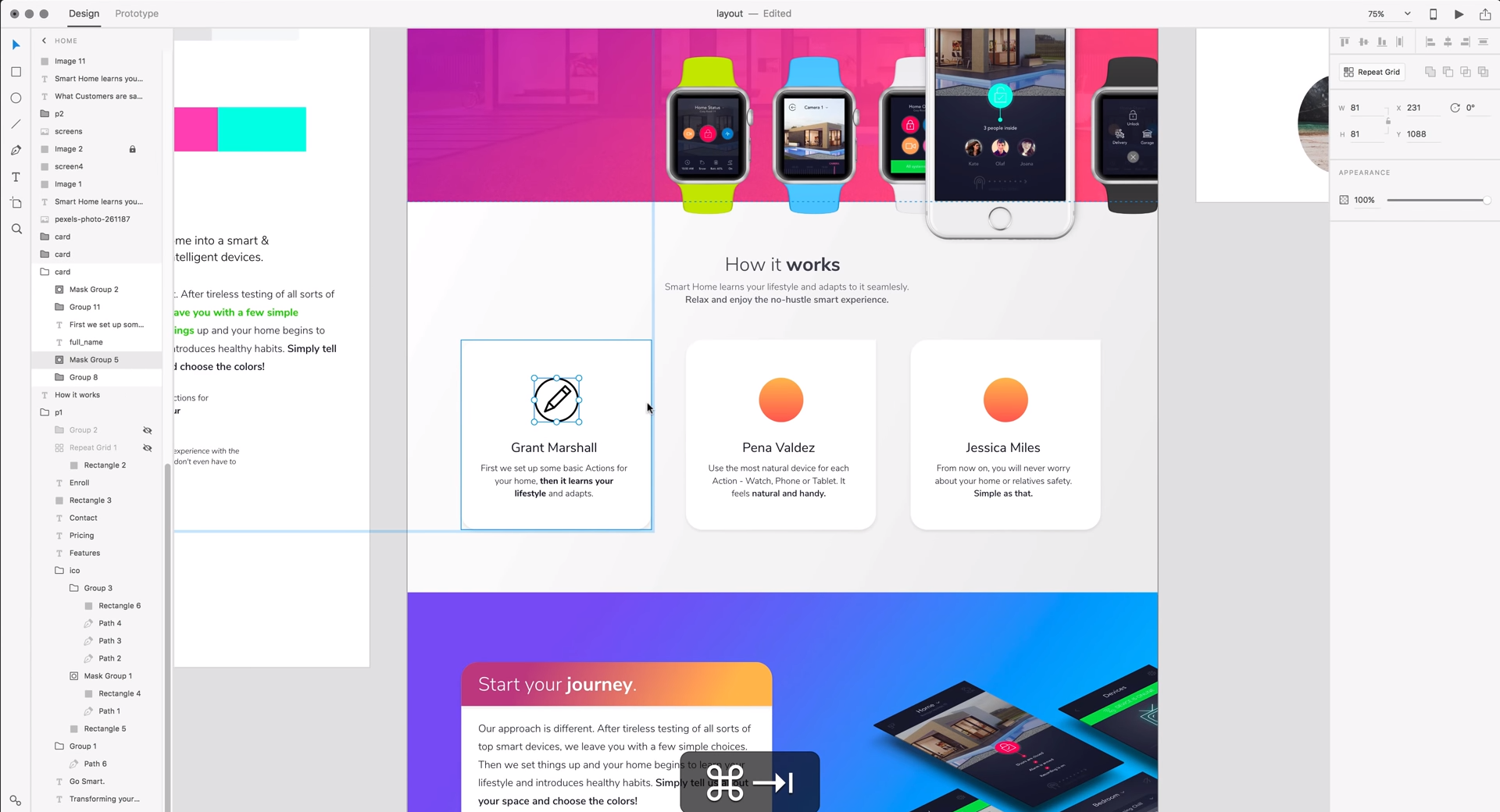
Adobe XD
Download link: adobe.com
Platform: macOS, Windows
Price: free
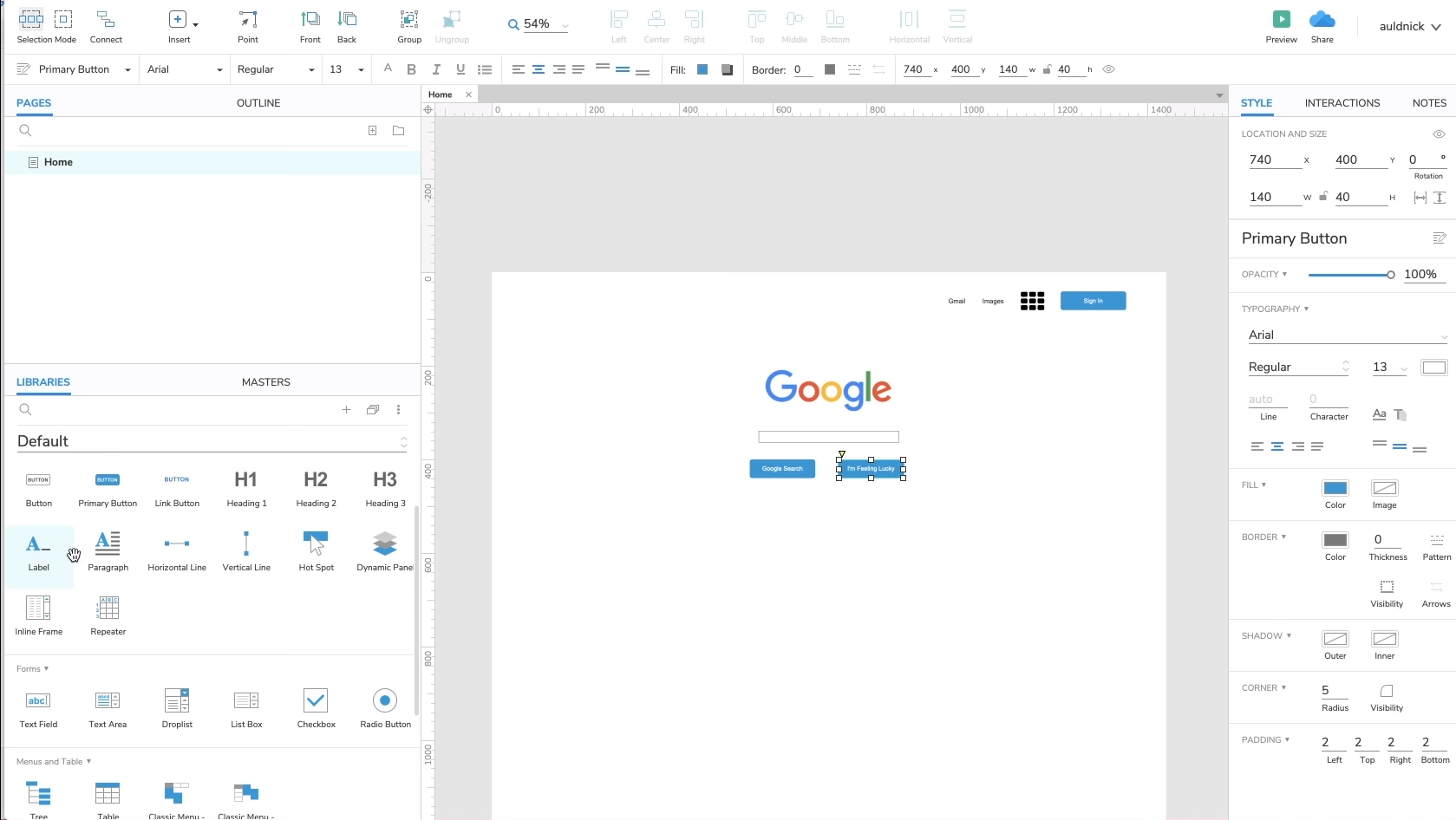
Adobe XD was released just a few years ago in late 2015, but it quickly rose as the go-to tool for many in the design community. There are many reasons for that.

Apart from the obvious power of the Adobe “machine” and its far-reaching ecosystem of applications and plugins, the tool is simply well-built and offers both standard UI designing features, as well as some innovative touches. And it’s free, given that you share only one UI/UX prototype at a time.
Repeat grids are the feature that allows you to populate text and images so that each grid has unique content. It’s also handy for test spacing variations between UI elements. Symbol replacement is another valuable tool that lets you edit the symbol and instantly update every artboard employing it.

Even though Adobe XD has more than enough built-in UI design features from the start, it supports plugins that extend its functionality or optimize UI design workflows. There are app icon generators and content generators to rapidly fill your screens with content. There are also useful plugins to easily adjust sizes of elements, swappers, and even mimic plugins that extract style from other websites, creating color palettes and style guides on the go.
Pros
- Both macOS and Windows support
- Free
- Adobe ecosystem – tutorials, plugins, interface. (nice for regular Adobe users)
- Voice commands
Cons
- The free version limits your collaboration while working on several prototypes at a time
- No touch & gesture support in prototypes
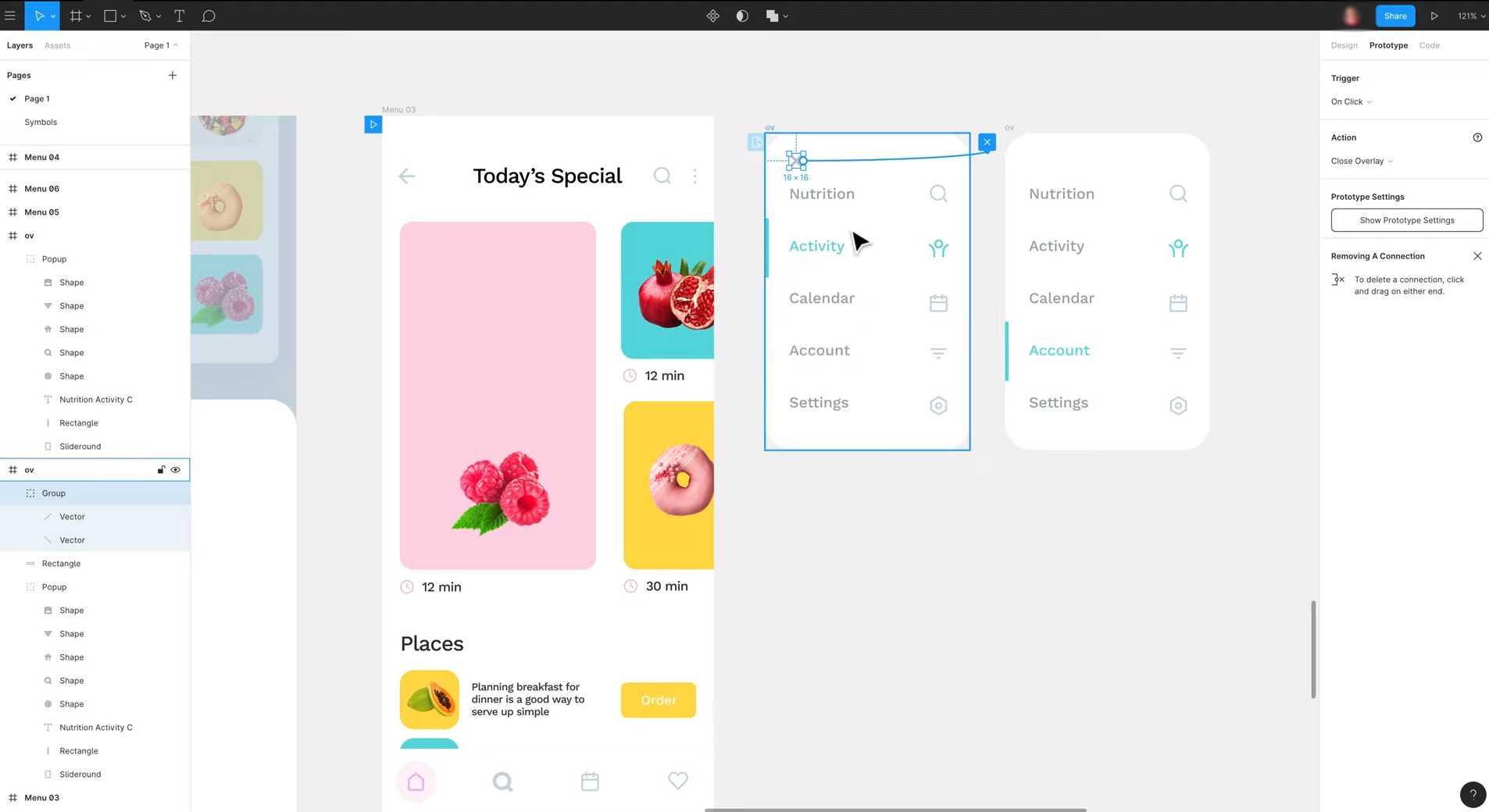
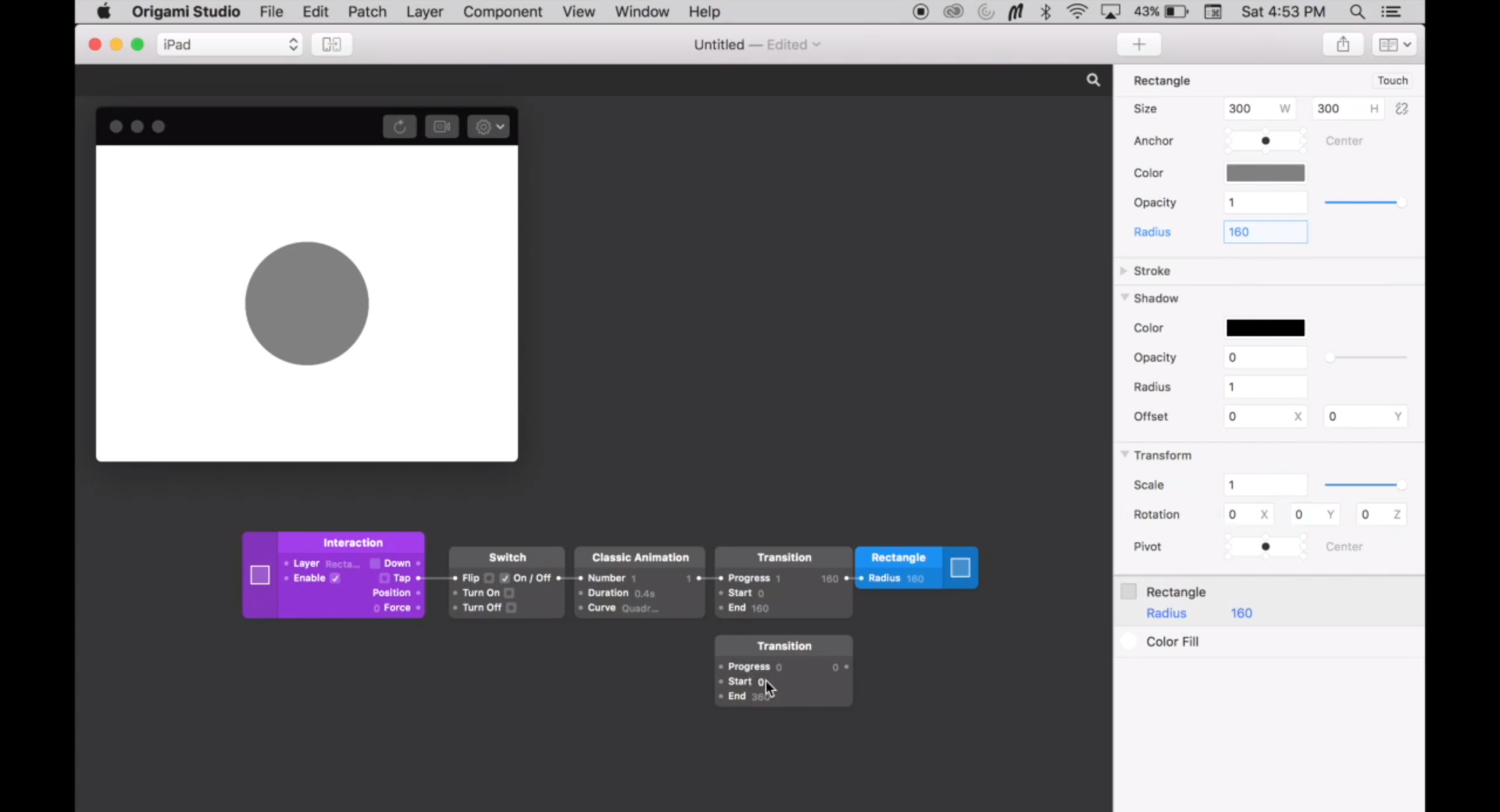
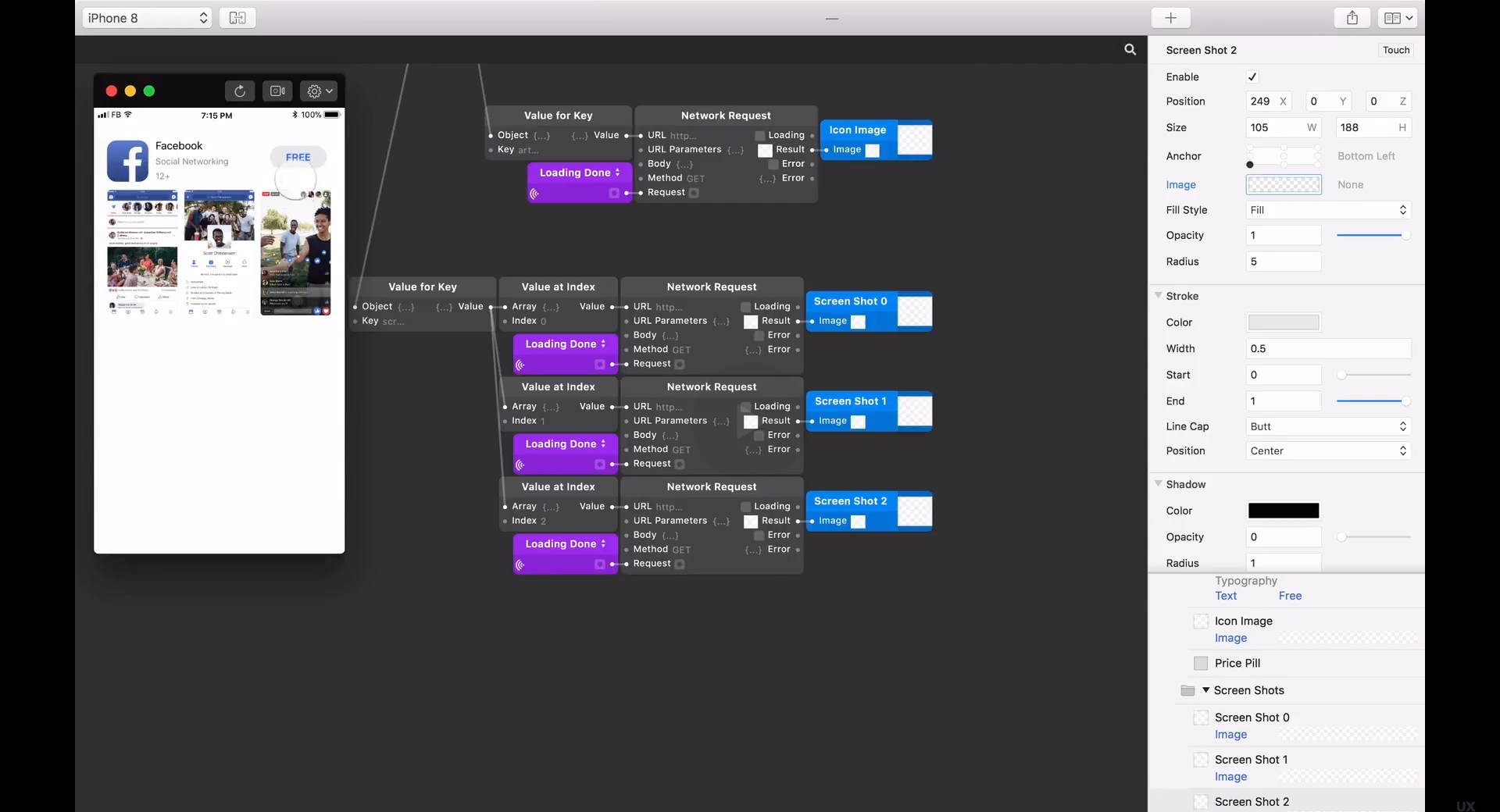
Origami
Download link: origami.design
Platform: macOS
Price: free
Origami is an interface design tool that was created by Facebook designers. Frankly speaking, it is everything you wish Sketch had in terms of building high-fidelity prototypes and user interfaces. It is mostly oriented for mobile prototypes, supporting all the popular mobile gestures and interactions.

it truly shines when it comes to adding interactivity to your screens. If you ever worked with blueprint systems or decision trees before, you’ll quickly get a grasp on how this tool works.
Basically, a part of your screen is a live preview of your interface, another part is where configurations for its elements and layers are and, lastly, there is the active zone with your interaction blueprints, or, as they called in Origami, patches.
Whereas most UI design tools offer you a limited list of settings for your micro-interactions, Origami allows you to fine-tune timings, spacing, animation types, triggers and a lot more.
The most recommended workflow, thus, is to create a static version of your UI in Sketch (or any other of the tools mentioned in this article) and then export it to Origami to create a fluid high-end prototype.

Additionally, it has a library of standard UI components from Material and iOS libraries that allow you to quickly sketch interface ideas using two common UI libraries.
You can also install the Origami Prototype app to test prototypes on your phone and see changes to it in real time.
Pros:
- Free
- Great for building fluidity & complex interactions
- Can test your screens on your phone in real-time with Origami mobile app
- Easy & fully-functional work with exported sketch files
Cons:
- Pretty basic in regards to static UI building tools
- Workflow may come off as weird if you’re used to other UI design tools
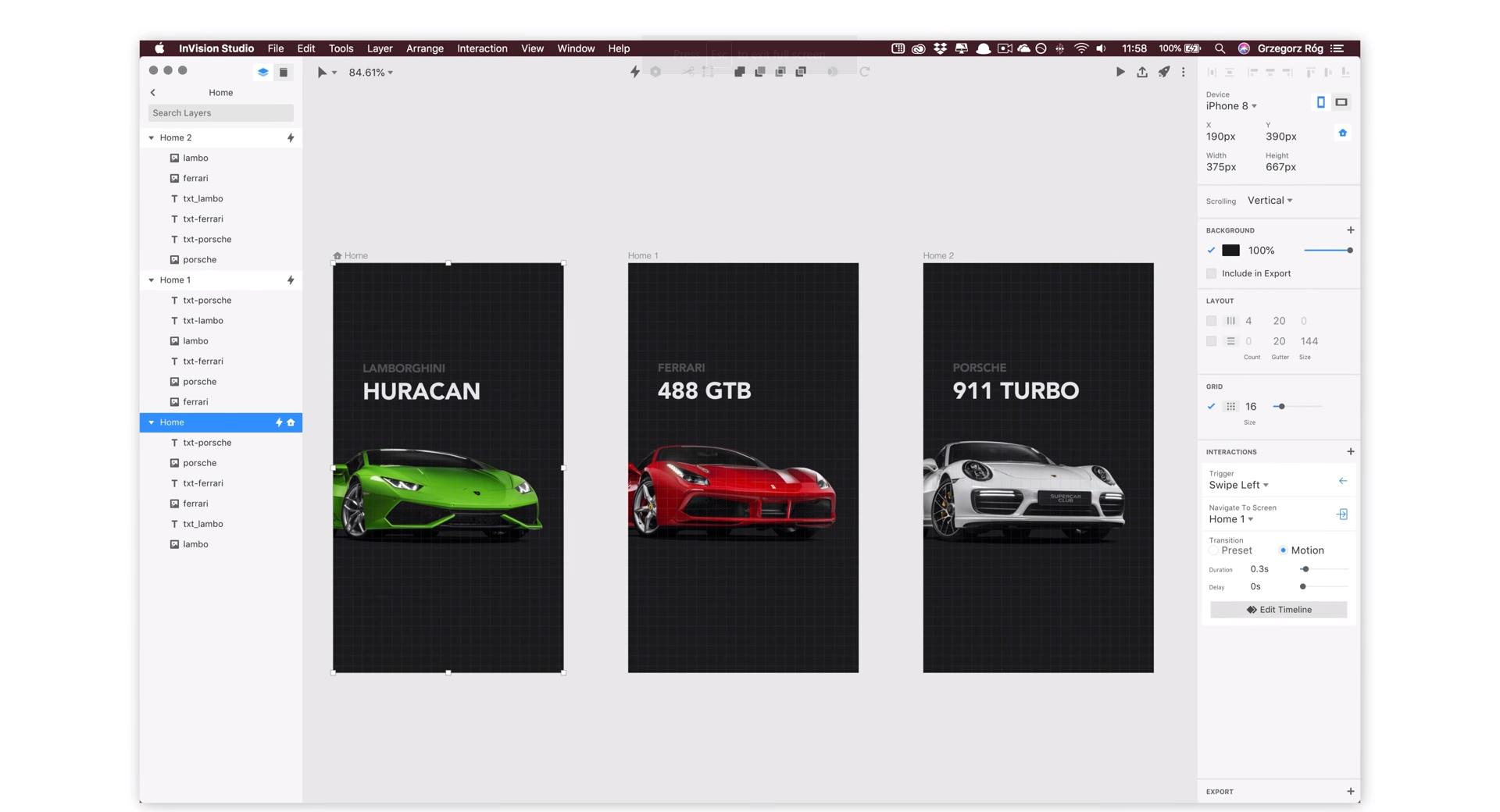
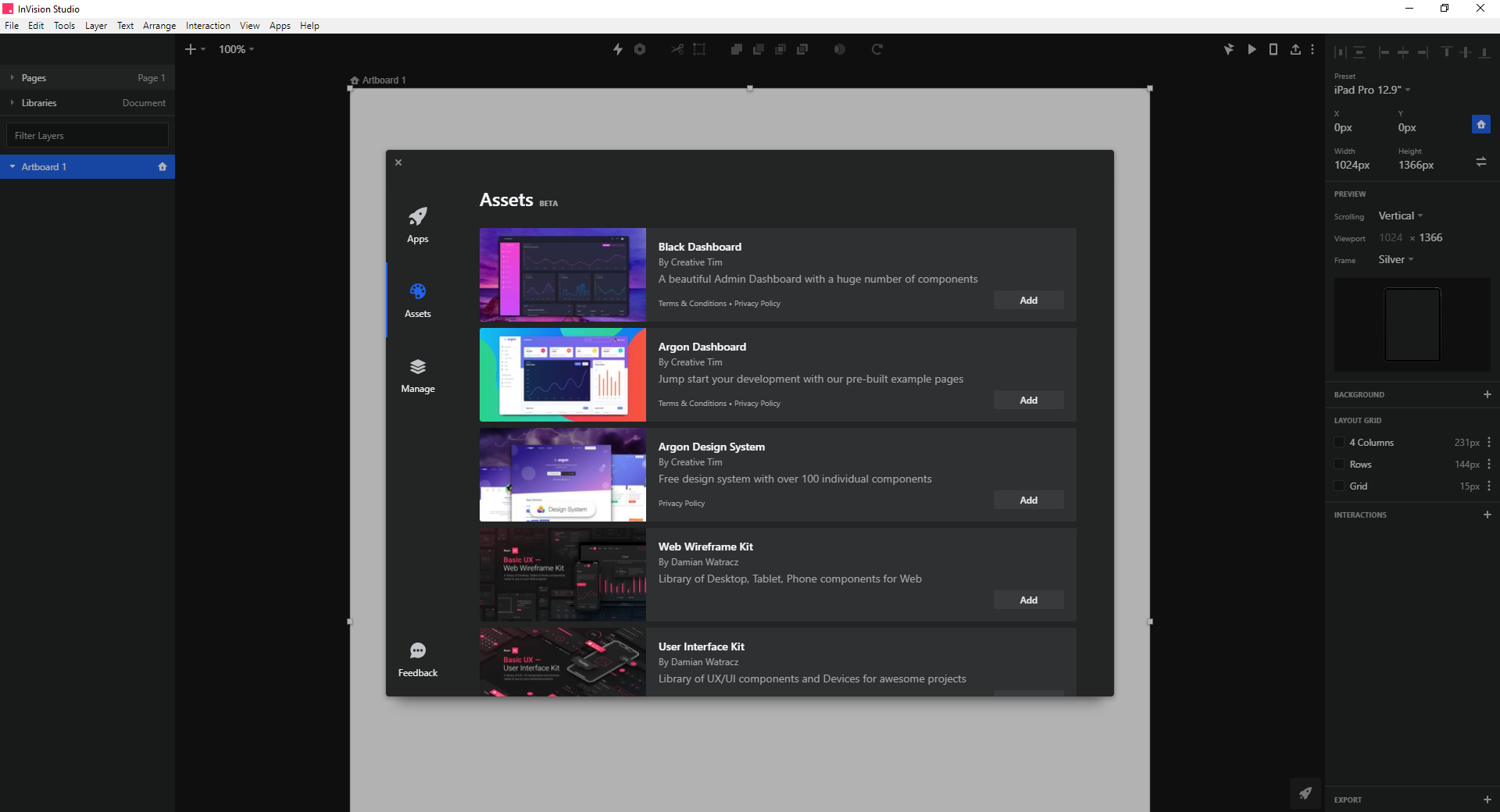
InVision Studio
Download link:www.invisionapp.com
Platform: macOS, Windows
Price: free
It’s time to address the elephant in the room, and that’s InVision. Now that it has both desktop working versions for Mac and PC, it surpasses Sketch with its ubiquity, and is on par with AdobeXD in terms of its functionality.

Since the early days, InVision put in the extra effort to create a collaborative design experience. Functions like “Live Collaboration with Freehand” allow other people to schedule design review sessions right in their browser. The only obstacle is everyone needs to have an InVision account.
Mirroring to the device allows you to test your UI screens on devices, or you can simply publish your designs to InVision cloud and let others test them online. Interaction tools are there as well letting you create basic interactions between your screen.
UI is somewhat unusual, so previous experience with other UI designing tools probably won’t help you speed up things much. However, InVision offers a built-in step-by-step onboarding tutorial.

Lastly, Invision Studio’s functionally can be extended via its own AppStore that features extensions (e.g. those imitating repeat grids in AdobeXD) or UI Kits you can download and use for building screens right away. UI Kits and extensions come free of the price, even though it has “Store” in its name.
Pros:
- Excellent collaboration tools
- Free forever (if you’re not utilizing collab features that much you won’t notice the difference with premium plans)
- Free plugins & UI Kits that are quickly added via built-in AppStore
Cons:
- Uncommon UI
- Basic interactions workflow
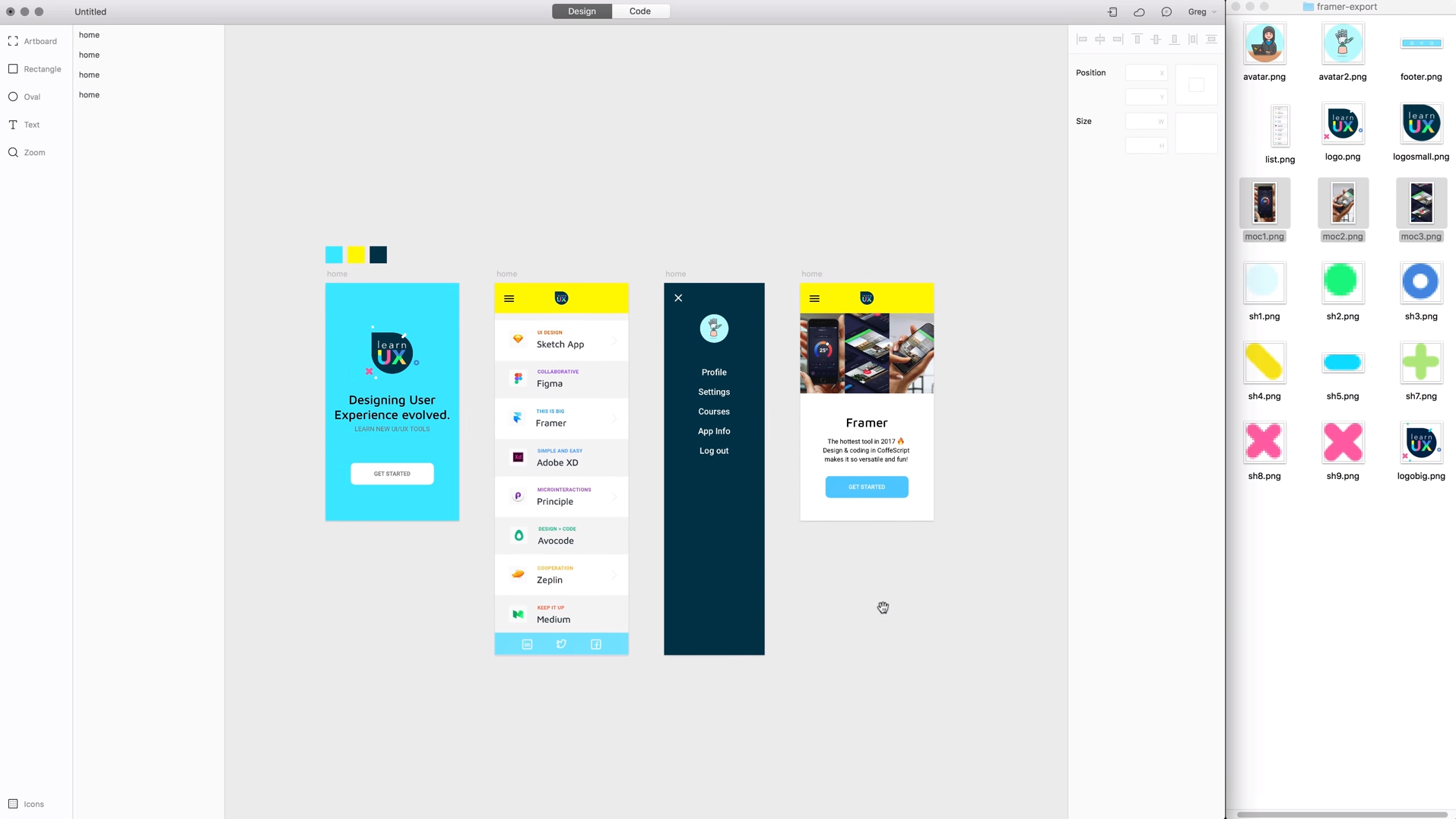
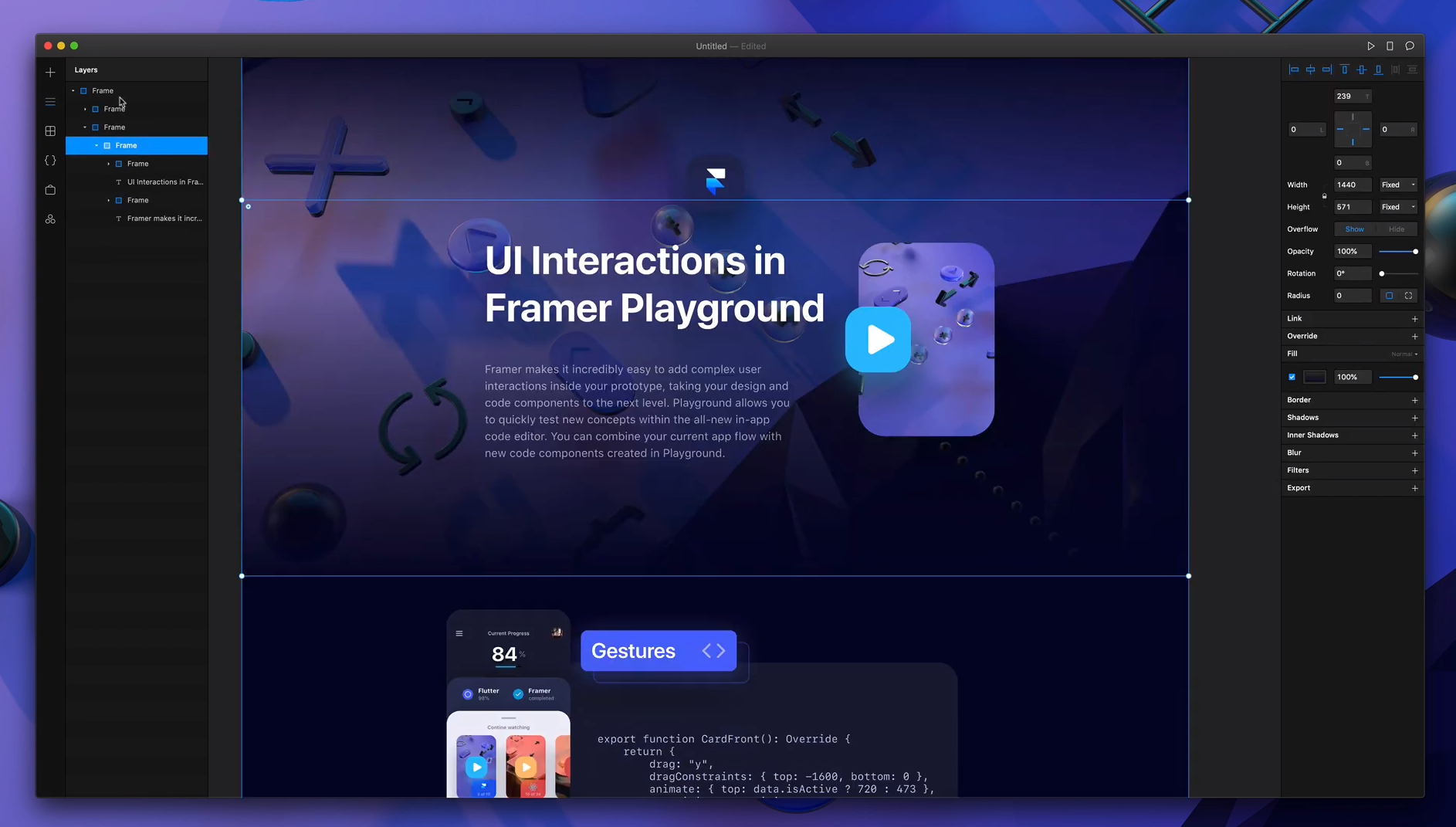
Framer
Platform: framer.com
Download link: macOS
Price: $12 / month
Framer for 2019 is what Sketch was for 2014 – trendy, cool, innovative. And only for Mac. It presents a component-based design system which is a de-facto standard for UI-design these days. What that means is that you can update all your designs that contain a certain UI component simply by updating this component.

Where it gets a bit tricky, however, is the ability to work with code. Unlike Sketch that does it with the help of plugins and extensions, Framer X supports React components out-of-box. You can code your components in React and then export them to FramerX canvas. Back and forth between the code and screen design in the app is what makes it so attractive to people working closely with web development, especially in React environment.
Framer X also has a smooth and intuitive interactive engine that allows you to quickly sketch out ideas for your high-fluid prototypes. Note that you can use React to add and edit advanced interactions to your UI screens. Framer X has a built-in store where you can download UI kits and various components made by other people.

Pros:
- Downloadable in-store UI Kits and components
- Unique workflow with React components
Cons:
- macOS only
- Steep learning curve – you need to learn to code a bit in order to fully utilize this app abilities
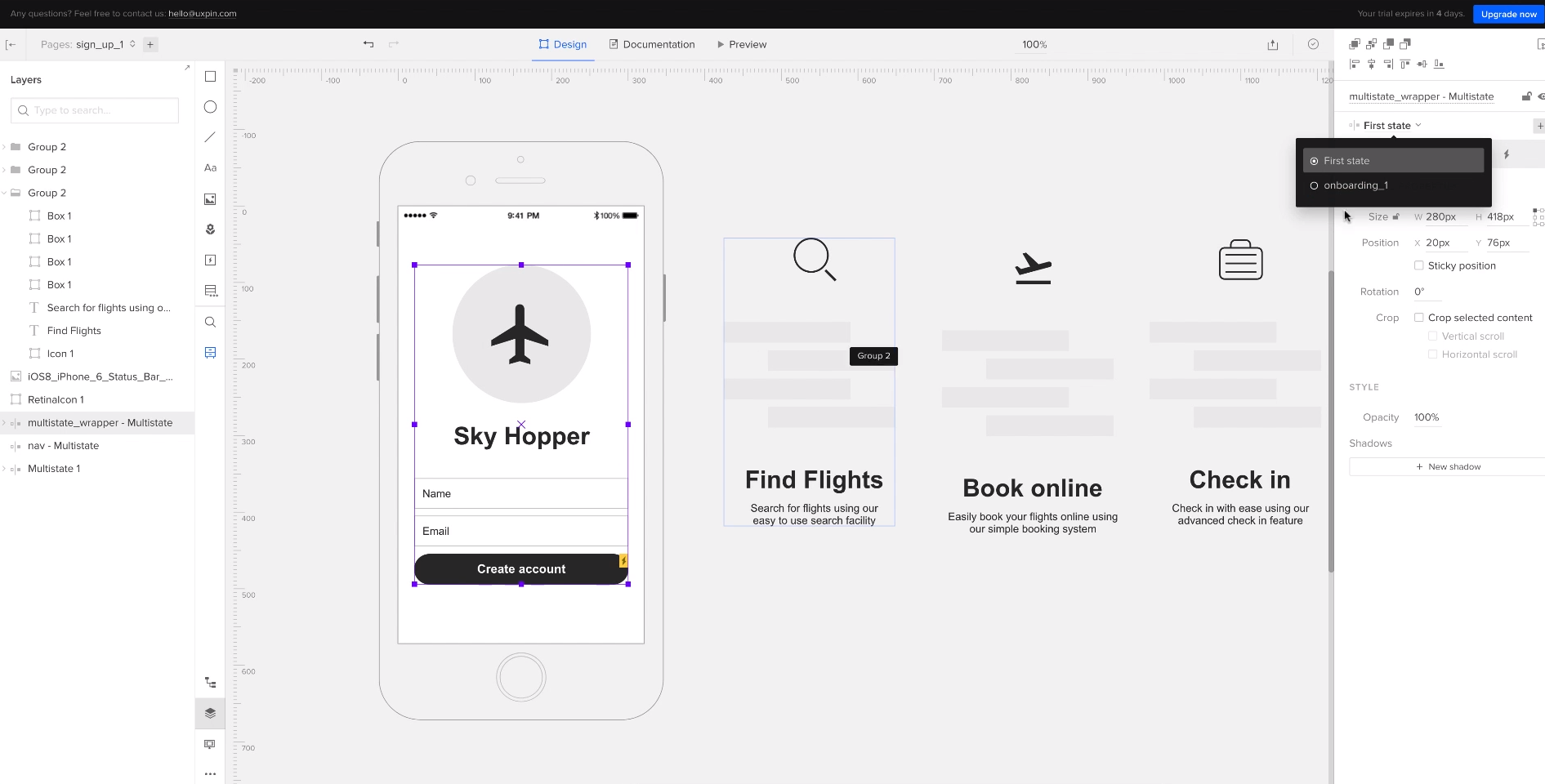
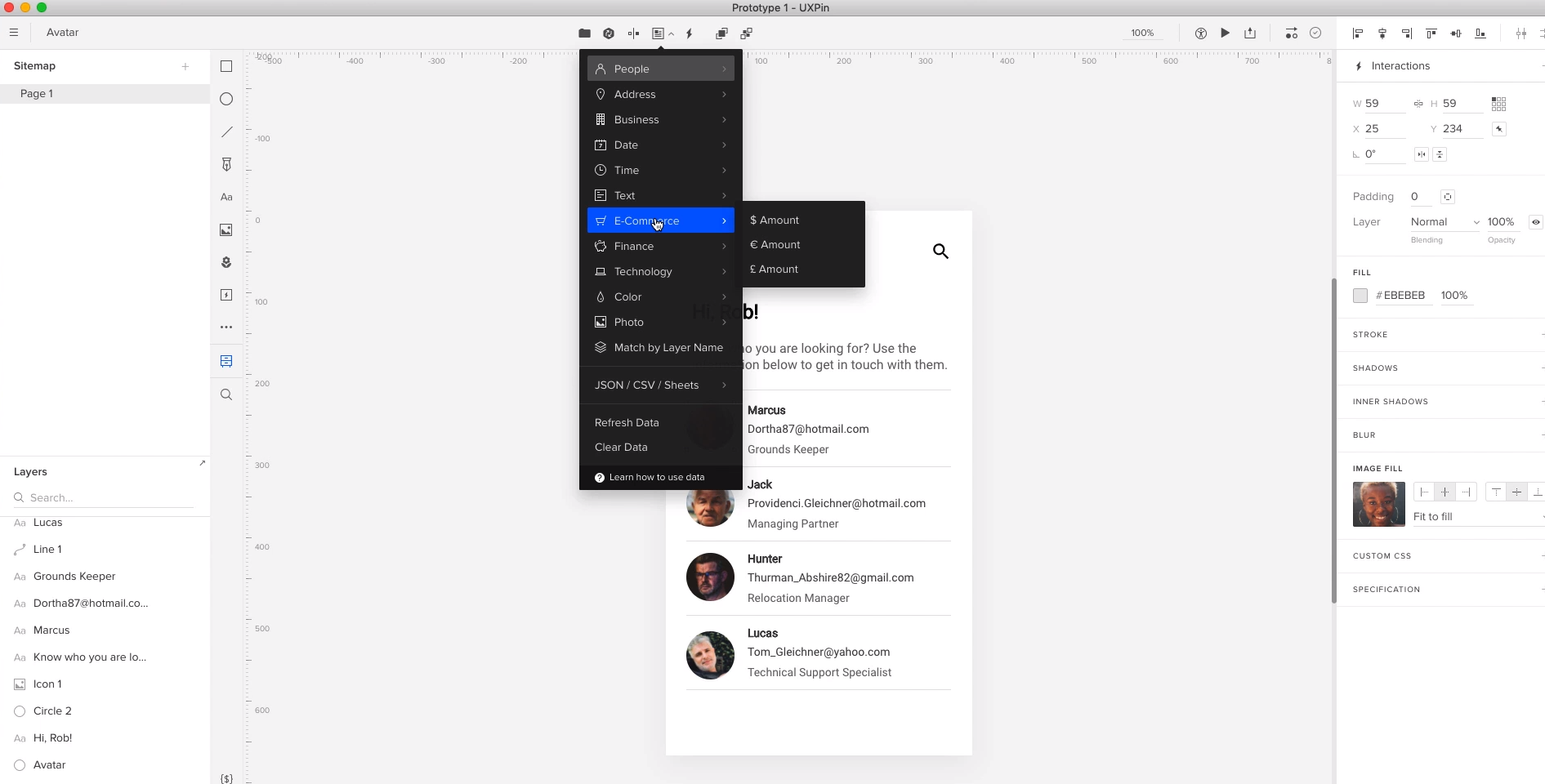
UXPin
Download link: uxpin.com
Platform: web, macOS, Windows
Price: free (starter vesion), $12 (basic version), $20 (advanced version)
UXPin is a UI designing and prototyping tool that is available for macOS, Windows, and directly in your browser. It is as ubiquitous as InVision Studio, yet much more intuitive to get a grasp of, especially if you’re designing user interfaces.

Right after you initially launch it for the first time, you have a library of standard UI elements that can be used to build your screens. Every element comes with a set of parameters that are easy to set. Interactions are also there, and both mouse and gesture interactions are at your disposal – click, hover, touch, swipe. You can also set conditional logic, when interactions are available only when certain conditions are met (e.g. active screen or value of a parameter).
UXPin comes with a free and paid version. Paid options start from $12 per editor / mo., so if you’re working on your project collaboratively it may be a bit costly. Free version has its limitations, of course, e.g. export and expressions are available only with paid plans.

Pros:
- Available for macOS, Windows, browser
- Smooth, intuitive UI
Cons:
- No built-in asset shop
- Advanced features are paid / per month
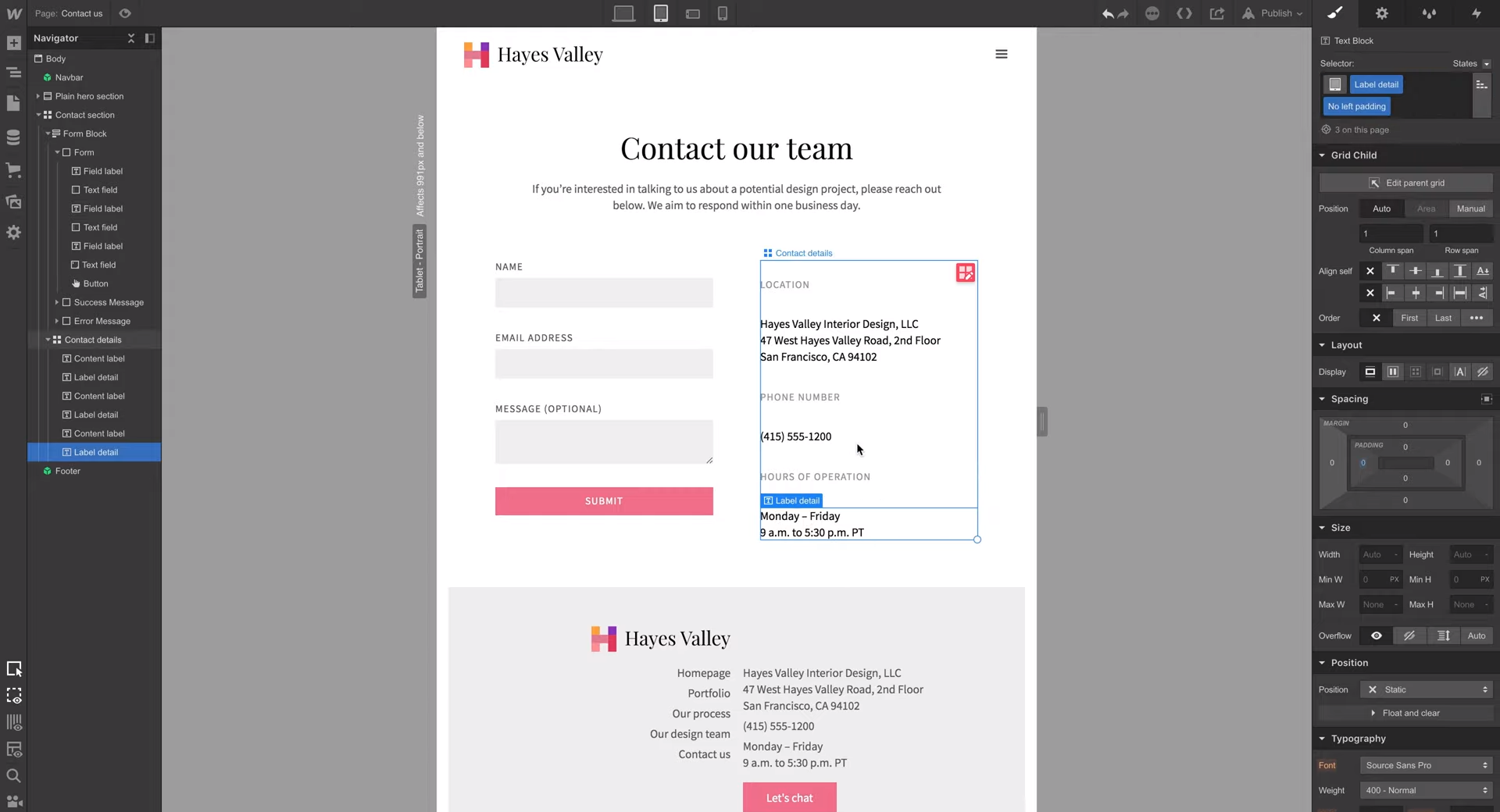
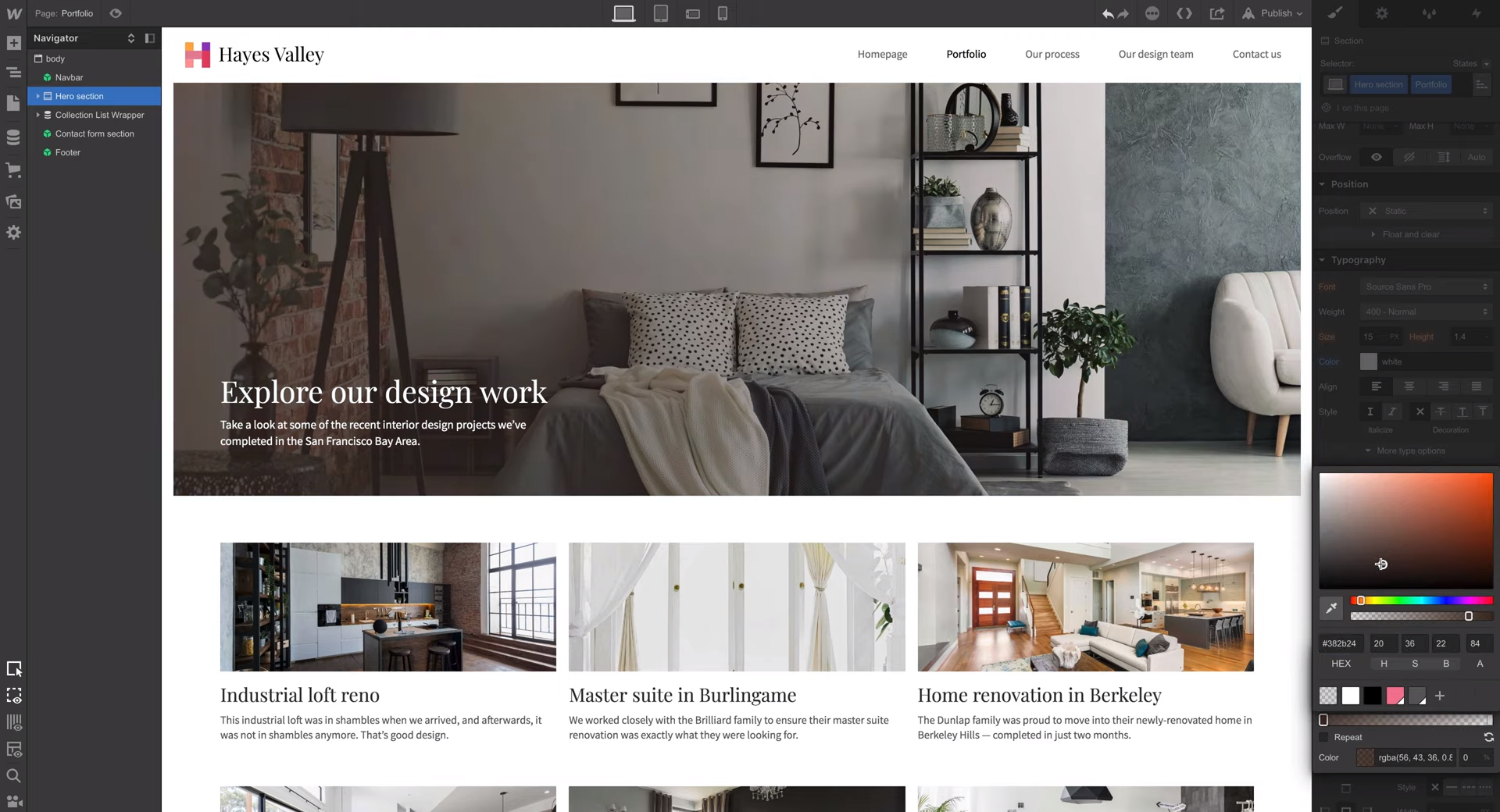
Webflow
Download link: webflow.com
Platform: web
Price: free (no website publishing allowed), $12, $16, $36 versions
Webflow is an online tool used specifically for building websites without coding. Such a narrow focus may seem like a weakness, although it’s a strength at the same time. Most of the features: publishing to selected domains, scaling, hosting are there to support the whole process of website building from wireframing to publishing.

The interface is a bit overwhelming when you first launch the tool, especially starting with a blank page. However, Webflow comes with a set of website premades that you can freely edit to get a hold on things.
A few things make Webflow superior to landing-page creators and WordPress templates: flexibility and extensive documentation.
If you want to have an easy site-building experience, just use 100+ Webflow templates and follow in-app hints. If, however, you want to build rich interactions, visual editing, or an in-house content management system – there are no limits. A broad library of tutorials and ebooks will help you get going.

Even though Webflow may seem a bit advanced for the casual user, if you have any experience using WordPress, page-builders or html editors, you’ll get accustomed to the tool very quickly.
It’s perfect for designers and marketers who don’t want to depend on developers and create their own rich interactive pages with high potential for customization and a fully visual workflow.
Pros:
- Advanced website-builder with “layers’ of comprehension
- Templates for getting started
- Can build e-commerce websites
Cons:
- Complicated pricing model
- Strictly for website building
GravitDesigner
Download link: designer.io
Platform: Windows, MacOS, Linux, Chrome OS
Price: free version & $49 Pro version
Strictly speaking, GravitDesigner is a vector software that is more suited for creating custom vector illustrations than UI interfaces. It supports no interactions, no responsive grids and no embedded UI kits.
However…
If you don’t compare it with other specialized UI designing tools, suddenly what you get is a simple UI editor with powerful vector editing capabilities. First of all, GravitDesigner is built for creating vector images, so you can easily create and tweak UI elements of any complexity. Second, it has excellent typography options, something that avid sketch users have been asking for a long time.

Finally, it has a library of vector illustrations and assets that you can easily drag into your projects. That allows you to create branding screens and test creative styles without having to surf the Internet, thumbing through different pictures. If your main focus is a creative illustration and your interfaces always have personality and a lot of custom-created vector elements – try GravitDesigner–it may be exactly what you need.
Pros:
- Professional vector editing (paths, smart control points, knife, lasso, etc.)
- Easy to learn and use
- Various vector assets in the library
- Available online
Cons:
- Not particularly adapted for UI design
- No UI Kits built-in
- Offline version requires full purchase ($49 / year)
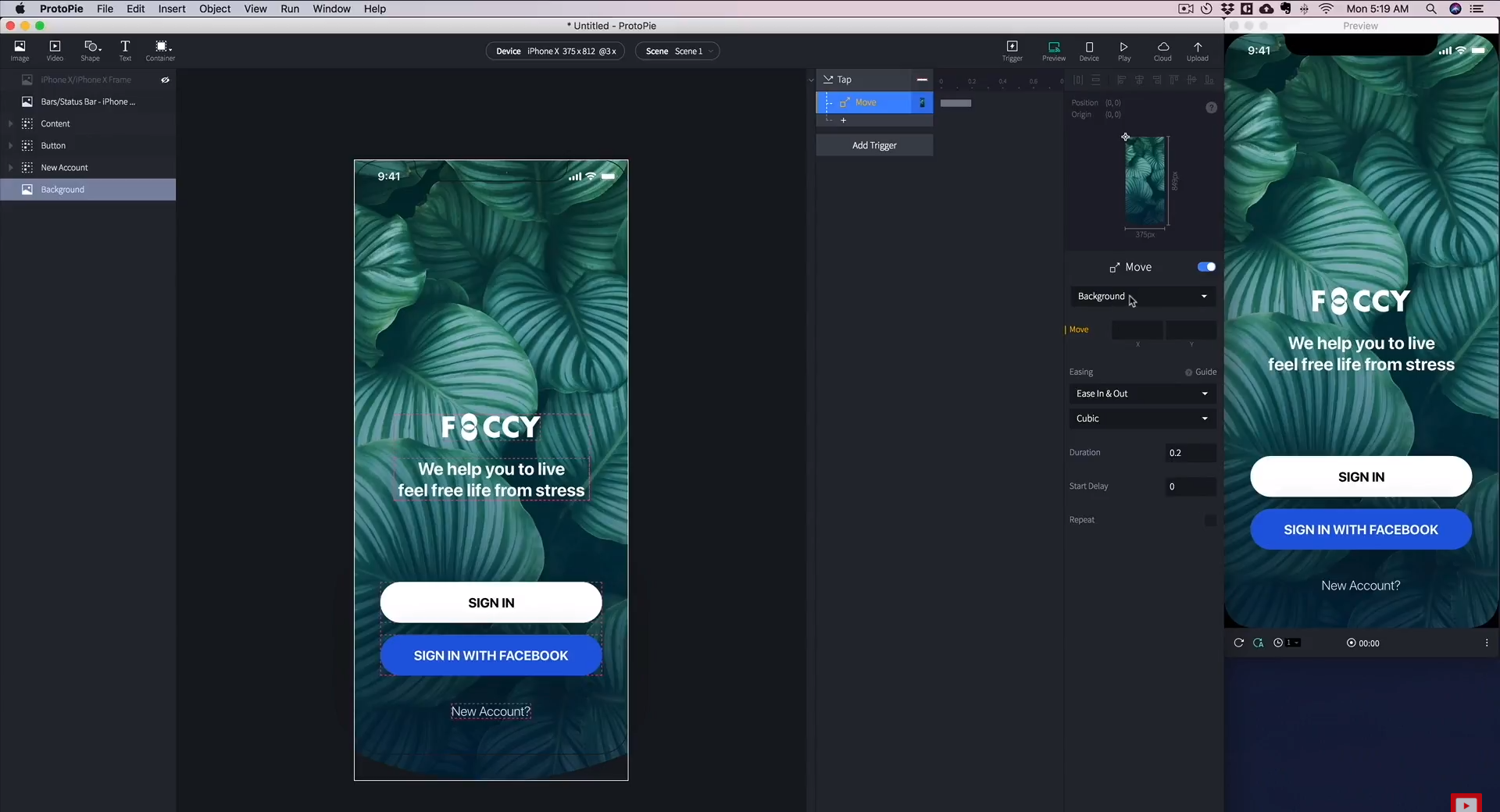
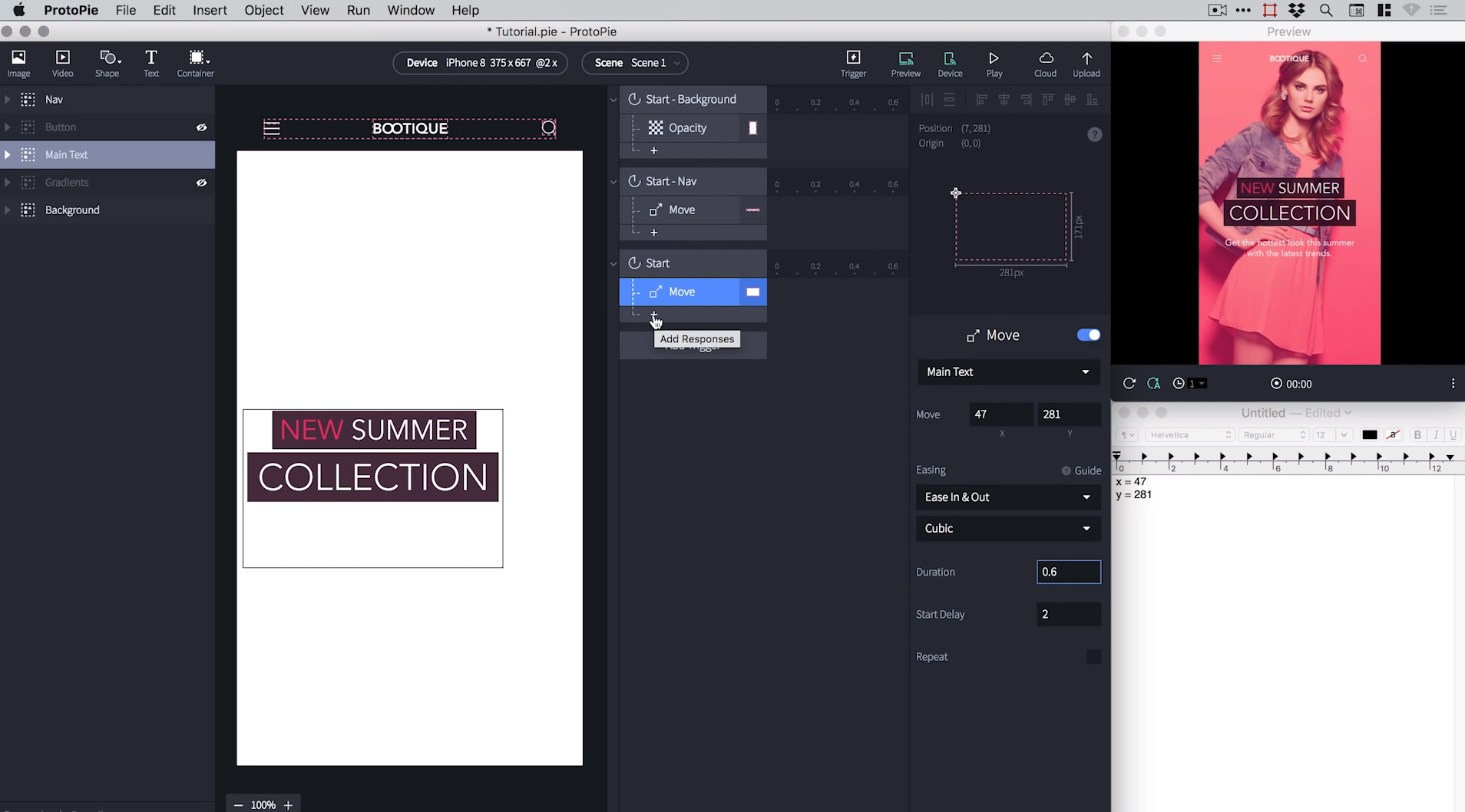
Protopie
Download link: protopie.io
Platform: Mac , Windows
Price: $129 + 1 year updates
Protopie is a tool that allows you to build high-fidelity prototypes with a minimal effort. Why minimal? Because it was stripped of the advanced UI creating features in order to things keep simple and intuitive.

Your typical workflow would be to import files from AdobeXD or Figma and then add interactions on top of the imported screens. Protopie covers all the interactions you may need for both mobile and desktop environments: taps, touches, tilts, compass, and so on.
You probably won’t be able to create a rich user interface using ProtoPie alone, but then again, it was designed that way to work in link with others. Figma supports sketch files, so you can build your UI screens in almost any UI designing app you like and then use ProtoPie if native interaction capabilities are not cutting it for you.
Bonus: you can record up to 5 minutes long videos showcasing your interactions in real-time, which is very handy for demo purposes.

Pros:
- Intuitive and rich interactions
- Build-in video recording
Cons:
- No UI Kits
- Limited UI-building functionality
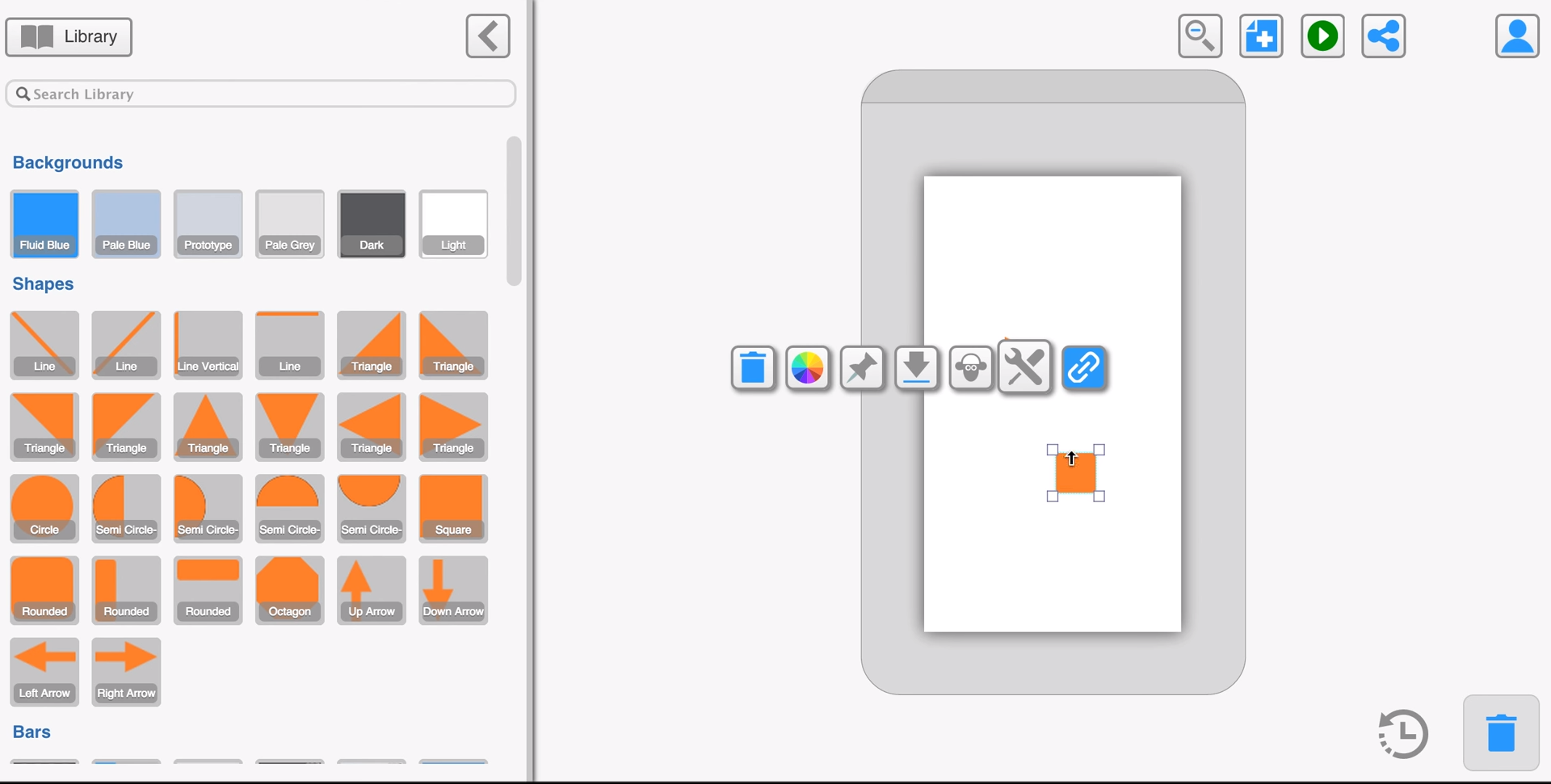
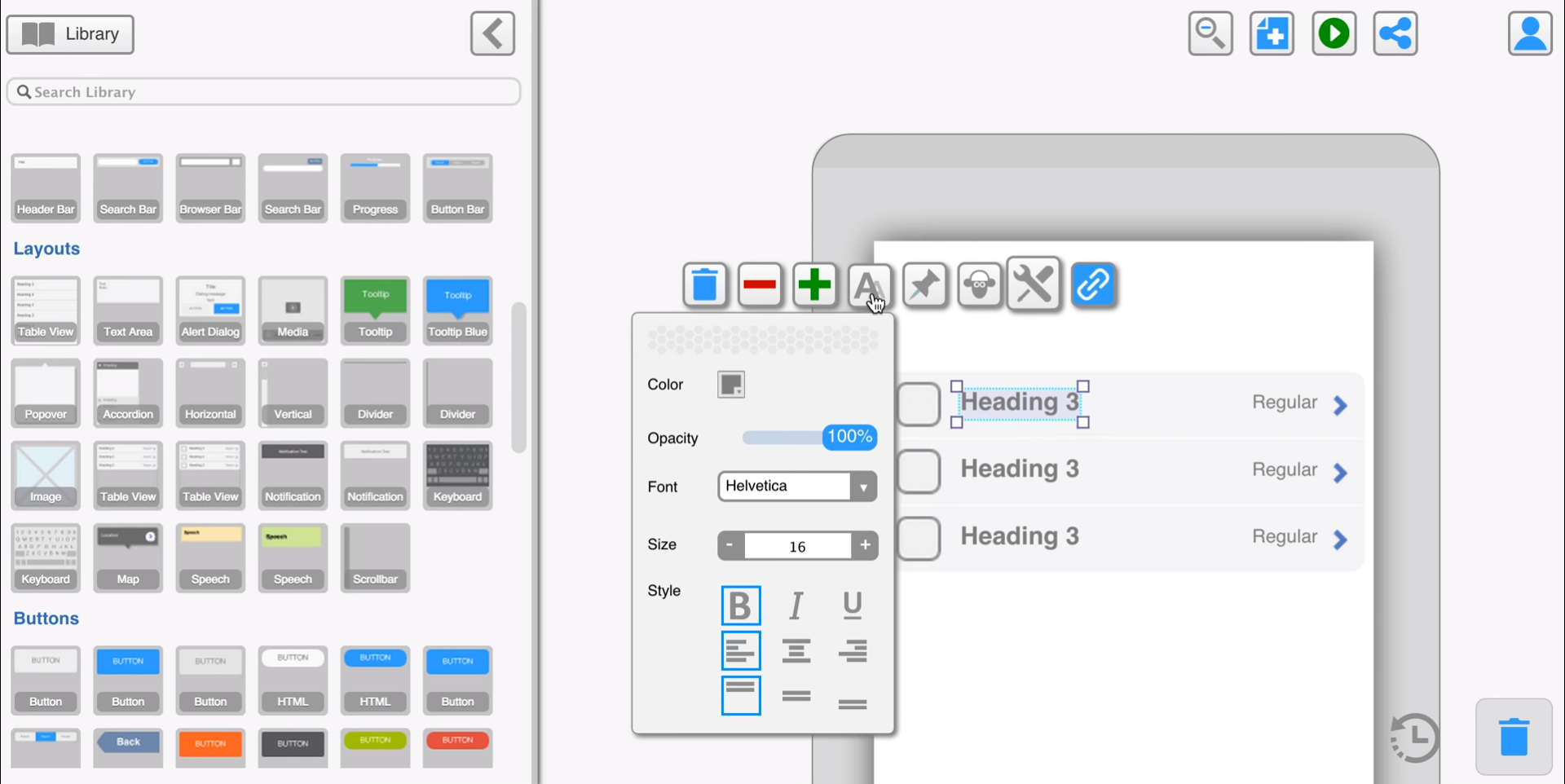
FluidUI
Download link: fluidui.com
Platform: web, Windows, macOS, Linux
Price: free
FluidUI is a free online tool for building user interfaces. It offers you a library of standard Apple and Google material assets and tools to edit them directly in your browser.

It’s surprisingly capable for a free tool, allowing you to share your prototypes via link & e-mail so that other people could review your screens and leave comments. It also enables interactions between different pages, so that you can link several screens and buttons between each other.
The built-in library of assets is pretty scarce and consists mostly of elements from standard iOS & Google libraries, yet you can upload your own assets and images to address that drawback.
Some functions work differently from other UI-building solutions. For example, alignment doesn’t center the whole element just its contents for some reason, and that takes time getting used to.

All-in-all FluidUI is a simple online UI designing tool that is perfect if you don’t have time for learning or setting up something complex and just need to quickly test and sketch some UI ideas.
Pros:
- Simple
- Free
Cons:
- Alignment & snapping works weirdly
- Generic built-in asset library
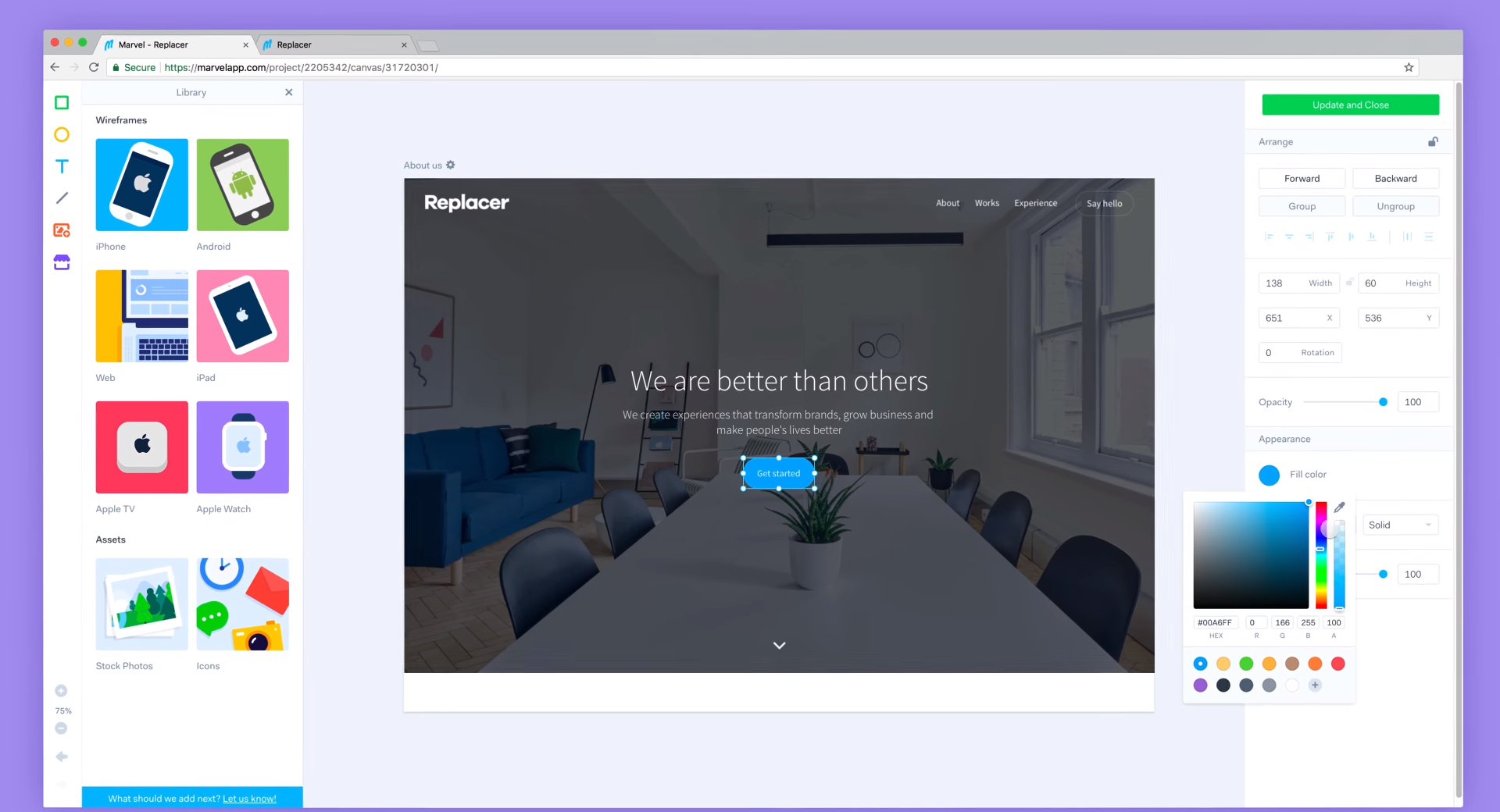
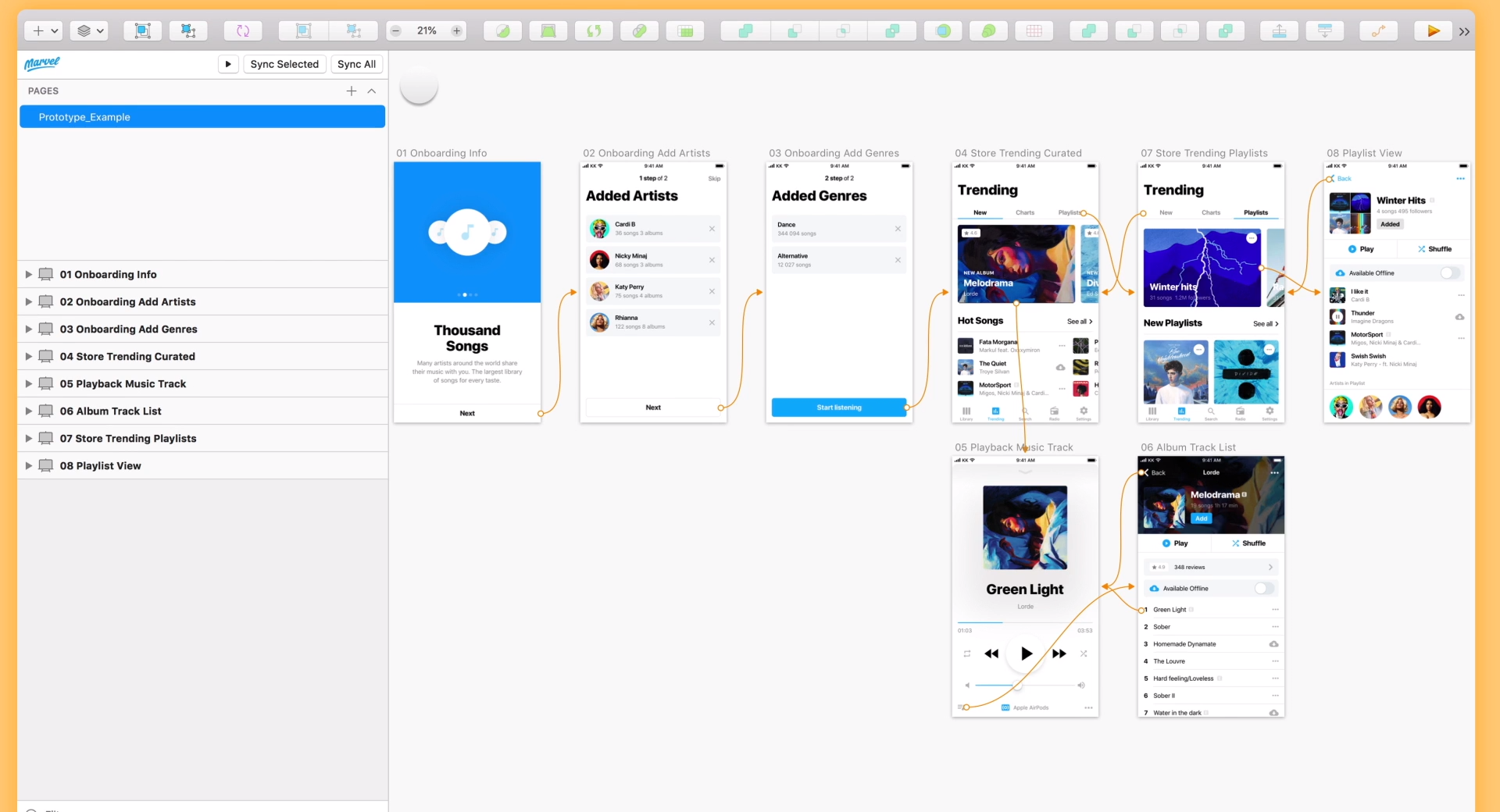
Marvel
Download link: marvelapp.com
Platform: web
Price: from $12 to $84 per month (depends on the size of the team)
Marvel is a UI prototyping app that works exclusively online, in your browser. It features a user-friendly interface and a number of standard UI-building features you may be expecting from any other solid UI designing solution.

Apart from handoff and collaborative features one can find in most UI designing solutions these days, MArvel also has a built-in user testing module that allows you to check how exactly users interact with your designs and prototypes.
What should be mentioned regarding Marvel is an extensive list of integrations with most popular digital apps such as Dropbox, Jira, Slack. As for the design side of things, one can sync designs with Sketch, record flows there and also directly embed Youtube videos in your UI projects.
All these extensions dramatically expand creative capabilities and smooth out a designer’s workflow while working with other team members. For advanced teams, API is available that lets you create your own custom integrations and thus expand Marvel’s capabilities even more.

Pros:
- Simple, stable
- Lots of available integrations
Cons:
- No offline version
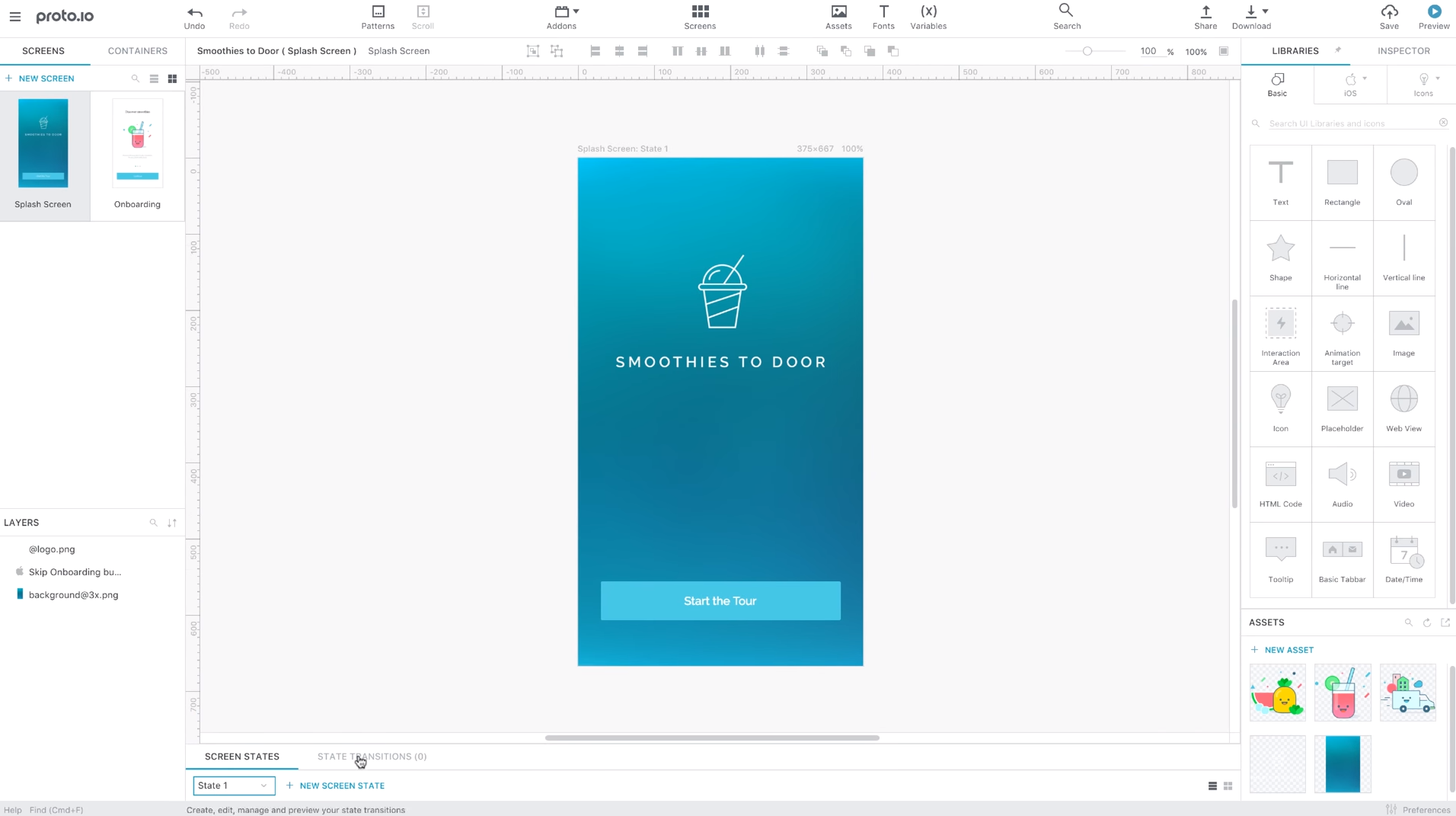
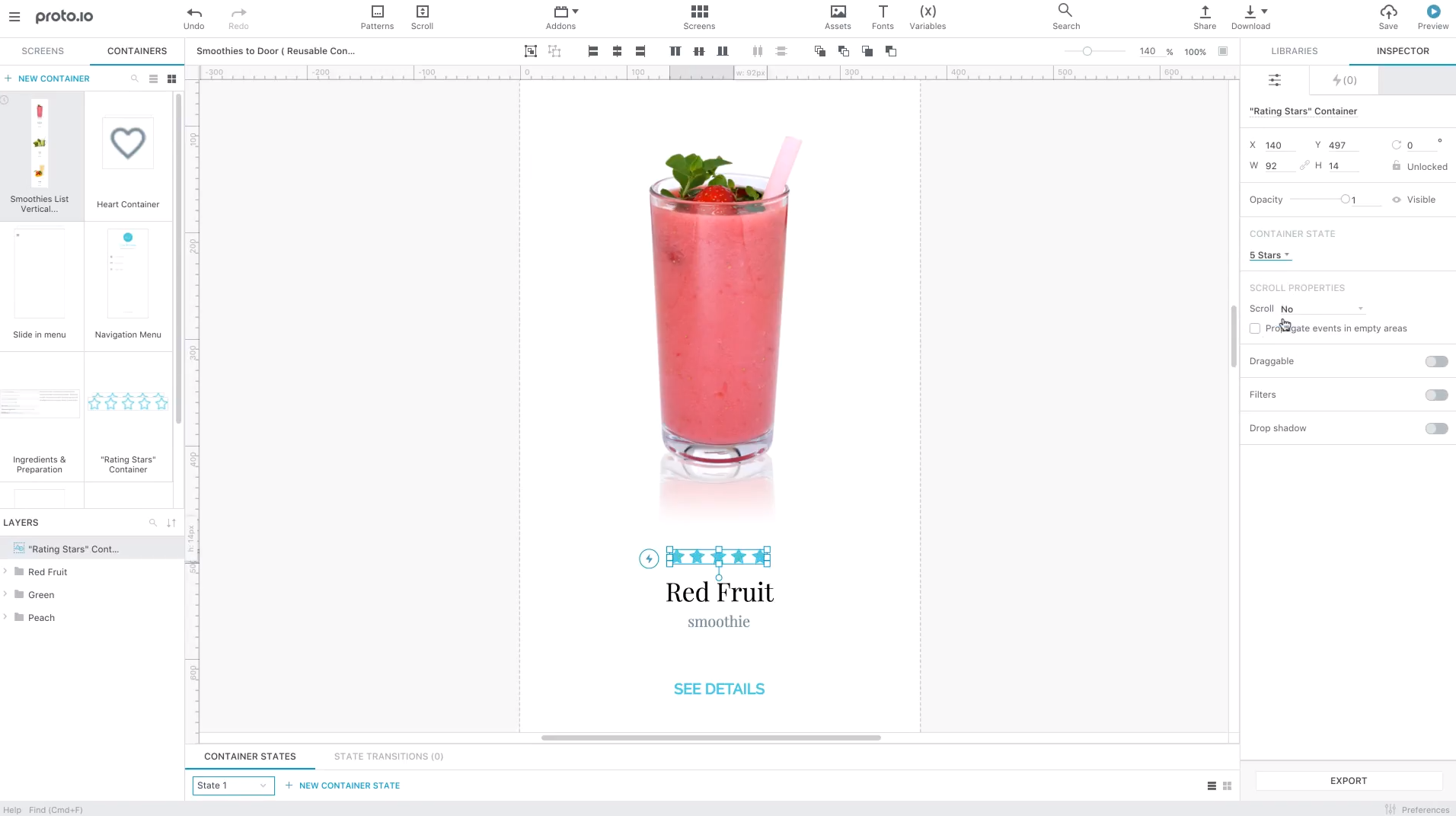
Proto.io
Download link: proto.io
Platform: web
Price: starting at $24 / month
Don’t let a lightweight and minimalistic UI software fool you – Proto.io is a surprisingly capable app for building fully-interactive high-fidelity prototypes in your browser.

Proto.io integrates with popular user testing tools such as UserTesting and Validately which enable you to perform live reports, questionnaires and user testing sessions to gain valuable feedback since the earliest stages of your UI-building process.
You can import Sketch and Photoshop files and create high-fluid prototypes by setting custom interactions, such as taps, swipes, clicks, and more.
The app has a lot of features, but, thankfully, the onboarding tutorial process is very thought out, supported by various tutorials available on their website.

Pros
- Integrated user testing services
- Smooth onboarding process
Cons
- Works only online
- Steep learning curve – UI takes time to get used to
Wireframe Tools
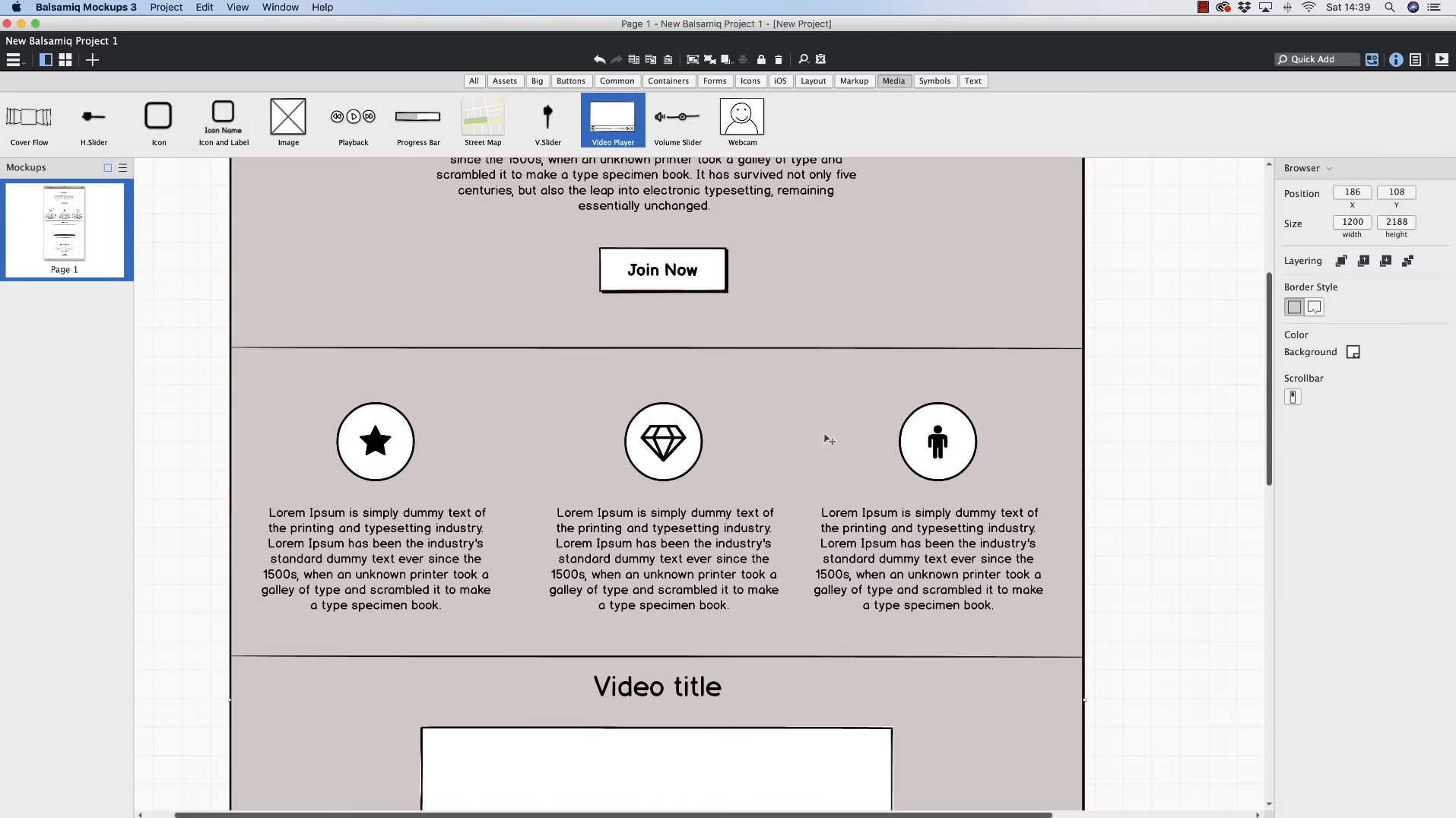
Balsamiq
Download link: balsamiq.com
Platform: Windows, macOS
Price: desktop version $89, web version $9 / month or $90 / year
Even though almost any tool mentioned in this article can be used successfully to create UI wireframes, Balsamiq is geared towards this.
This wireframing tool is easy to use, that’s why it’s often recommended for beginners. It perfectly conveys the rough nature of wireframe and UI sketches, helping you not to get attached to your projects and quickly test a bunch of ideas before diving into high-fidelity prototyping and rich screen design.

The problem of modern UI designing tools is that they have a lot of ready-to-use UI elements and style guides that eventually narrow your focus on particular design decisions made by someone else. Luckily, with Balsamiq you’re free to explore ideas before adhering to a certain style and focusing on interactions and content layout.
Balsamiq is also a perfect tool for usability testers that don’t need rich mockups and want to optimize their testing time.
Experienced designers will like the ability to switch between Wireframing and Sketching modes, creating UI flows rather than from basic elements or drawing them by hand. Balsamiq also offers prototype sharing – your colleagues and clients can view, comment and edit on your wireframes.
Pros:
- Strong focus on building wireframes
- Ease of use
- Quick search
- Optimal pricing
Cons:
- Rough UI creation (check out other tools on the list if you’re after high-fidelity prototypes)
AxureRP
Download link: axure.com
Platform: macOS, Windows
Price: $29 per month or $495 lifetime
Axure is one of the oldest UI prototyping tools out there. From the very beginning, it’s main focus was on creating highly interactive and functional prototypes. The tool offers mathematical expressions, logic sequences and covers everything you need to create and sustain hi-fi prototypes.
Recently, the 9th iteration of the software was released. Its main focus was to bring AxureRP up to par with its modern counterparts like AdobeXD and Invision Studio by improving hand off workflow, collaboration capabilities and updating UI.

The biggest addition to AxureRP version 9 is Axure Cloud It allows you to update and upload your prototypes to the cloud in order for your team members to inspect prototypes and specific elements, as well as their code, directly in their browser.
Unlike many contemporary solutions, the depth of AxureRP allows you to use it in a variety of cases. With AxureRP, you can build diagrams, customer journeys, and wireframes.
As already mentioned, AxureRP employs the most intricate tools for creating conditional logic and dynamic content. If you take time to learn what this tool has to offer, you’ll be able to create complex interactions without coding or a developer’s help.
Along with that, AxureRP presents handoff features to ease the collaboration with the development team. That includes code export, uploading to the cloud and code inspect.
Pros:
- Strong interactions and conditional logic features
- Cloud collaboration in version 9
- Extensive documentation
Cons:
- Steep learning curve
Mockplus
Download link: mockplus.com
Platform: web
Price: Freemium, paid subscriptions starting at $5.95 per user/month
Mockplus is a powerful design tool with comprehensive features. It offers a platform for teams to turn ideas into design projects and stay connected with developers. As a web-based tool, it is perfectly suitable for remote work and collaboration.
With Mockplus, you can create responsive wireframes and prototypes rapidly. The app comes with hundreds of ready-to-use components and icons. Using its pencil and pen tools for vector drawing, you can also create and customize your components.
Unlike other apps, it stores projects on pages, artboards, and sub-artboards. Thus, you have the advantage of the interaction between both pages and artboards and, therefore, can make animations between almost any part of your design.
The app has robust collaboration features to make your team more connected and efficient. You can create your system flow and add documents to storyboards. In addition to Mockplus’s built-in assets, designs can be exported from Adobe XD, Adobe PS, Figma, Sketch, and Axure. After that, you can leave comments, keep track of versioning, and create specs manually and automatically.
You can download assets in different sizes and generate codes in CSS, Swift, Android, and Objective-C to collaborate with developers. There is also a task management system to manage your team and projects.
Pros:
- Free access to all features
- Real-time co-editing for teams
- Variety of animated interactions
- Easy management with pages, artboard, and sub-artboards
- Ready-to-use components and icons
Cons:
- The free plan offers only 10 projects and a maximum of 10 users
- Not available for offline environments
Moqups
Download link: moqups.com
Platform: web
Price: $13 / month for a single user license
Moqups is a prototyping tool that is great for creating quick UI wireframes and UI screens with standard components. It features iOS, Material, and Bootstrap libraries and a set of default icons to sketch out an interface.

It also has a smooth align environment, where every element that is put into the canvas can be adjusted with a number of dynamic guides to another elements – a simple, yet very effective feature that not all online prototyping tools implement smoothly.
Apart from that, Moqups has a devoted diagram mode for creating diagrams and also supports components. All in all, Moqups is a simple, yet resourceful tool with options of sharing your projects online or exporting them, although export is available only with the paid plan.
Pros:
- Simple UI
- Good for quick sketching
- Diagram mode
Cons:
- Limited built-in graphic assets
- Export is a paid feature
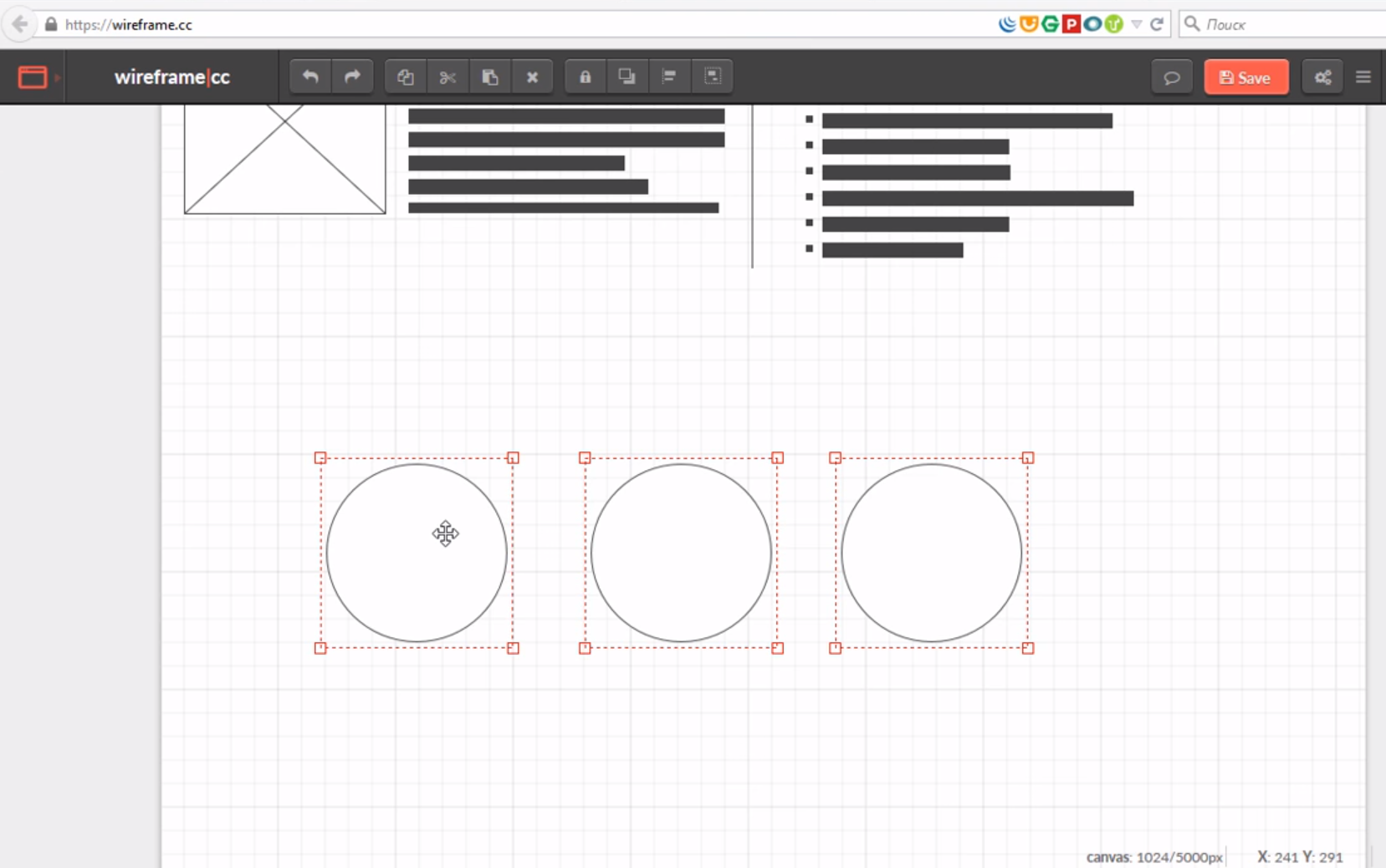
Wireframe.CC
Download link: wireframe.cc
Platform: web
Price: $16 / month
If your goal is to create a wireframe for your website or mobile app, then look no further – Wireframe.CC was created for this.

It is simple, it is rough and it has nothing excessive. No UI kits, no complex interactions, no built-in extension stores. Basic interactions are there (clicks), although they are available in the paid version. There is a free version and you can create a single-page wireframe without spending a dime.
Wireframe.cc supports desktop formats, mobile, and tablet, so you can easily switch between different platforms to see how your prototype behaves in a responsible environment.
Pros:
- Easy
- Nothing advanced, just wireframes
Cons:
- Too basic
- Nothing but wireframes
FlowCharts
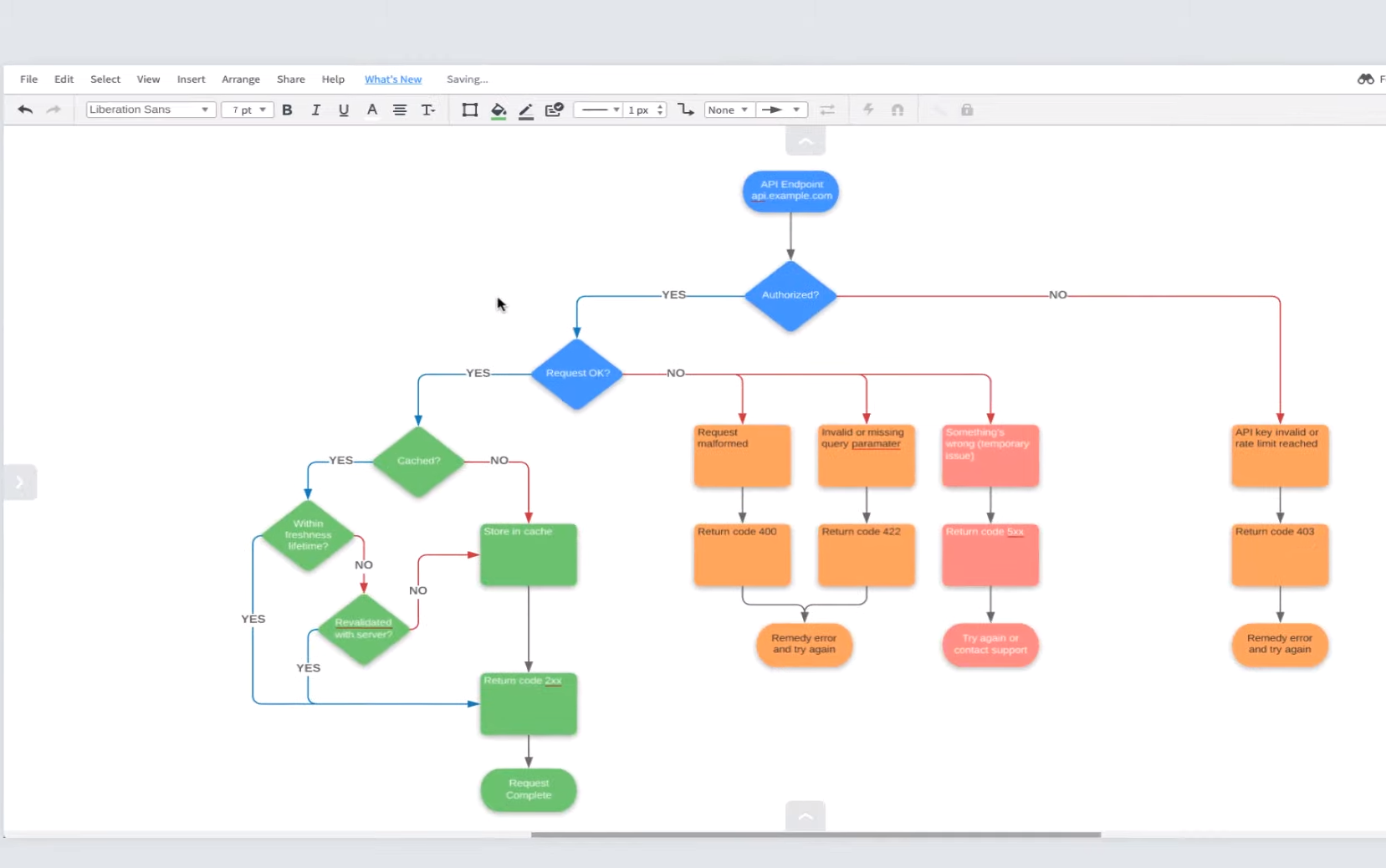
Lucidchart
Link: lucidchart.com
Platform: web
Price: basic free version or pro version: $9.95 / month
Lucidchart is a web service for creating visual charts, diagrams and user flows.

Pros:
- Free starter version
- Chart A.I.
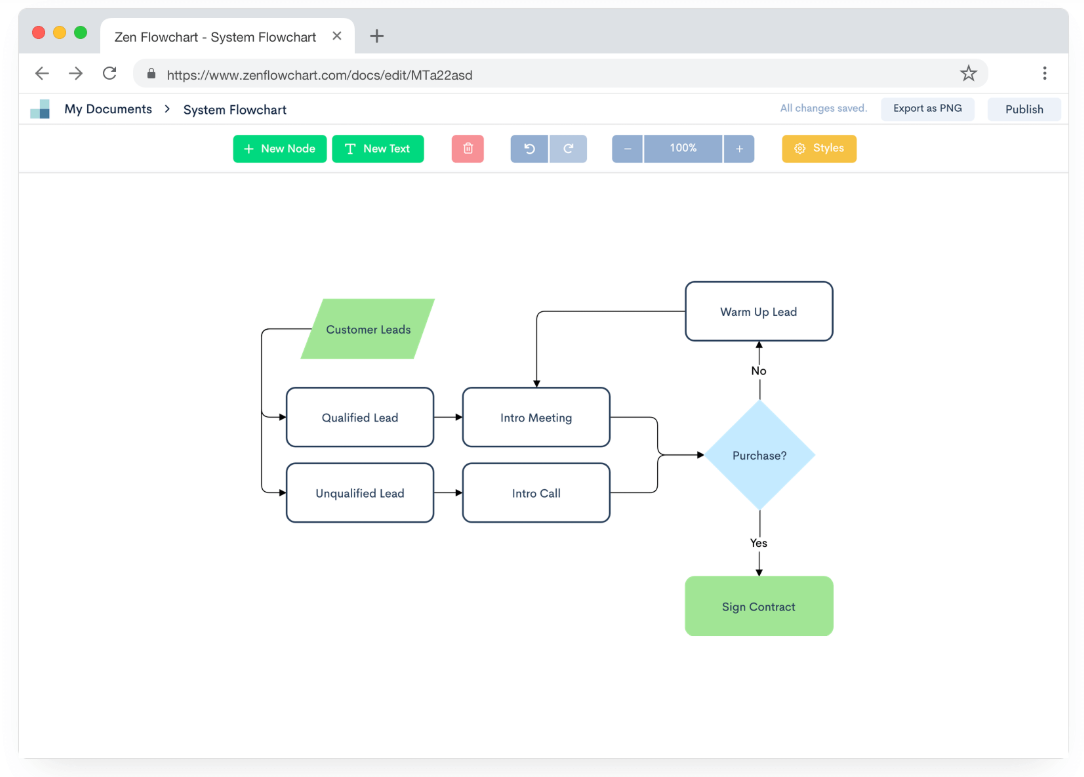
ZenFlow Chart
Link: zenflowchart.com
Platform: web
Price: basic free version or $4.5 / month pro version
An online tool for creating user flows and mind maps.

Pros:
- Simple
- Low price
Review the lists of free vector software, free drawing software, free photo editing software, and free resources to get music for your videos