Discover the list of the UI prototyping tools available on the market. Find out their features and cons, and make an informed decision when building prototypes.
What is UI prototyping?
User Interface (UI) prototyping is an essential step in the design process. It allows designers and developers to create a visual representation of a user interface before it is fully developed. With the help of UI prototyping tools, designers can create a prototype, test its usability, and gather user feedback, ensuring that the final product meets user expectations and provides a smooth user experience.
Top 8 UI prototyping tools
We’ve hand-picked top prototyping software worth trying to spice up your workflow. Let’s dive into our list:
Justinmind
Platform: macOS, Windows
Link: justinmind.com
Justinmind is a versatile UI prototyping tool.
You can create interactive wireframes and high-fidelity prototypes for websites, mobile apps, and other digital products.
It comes with a library of pre-built UI components and templates.
Justinmind also supports collaboration, allowing designers to share their work, gather feedback, and refine their designs throughout the development process.
Key features:
- Extensive UI element library: Drag and drop components onto the canvas.
- Responsive design capabilities: Create responsive prototypes that adapt to different screen sizes.
- Integration with popular design tools: Justinmind integrates with popular design tools like Sketch and Photoshop.
- User testing and feedback: Gather user feedback on prototypes through built-in user testing features and interactive comments.
Cons:
- Steeper learning curve for beginners
- No free plan available
Pricing: Free | Standart plan starts at $9/month
Overflow
Platform: macOS, Windows
Link: overflow.io
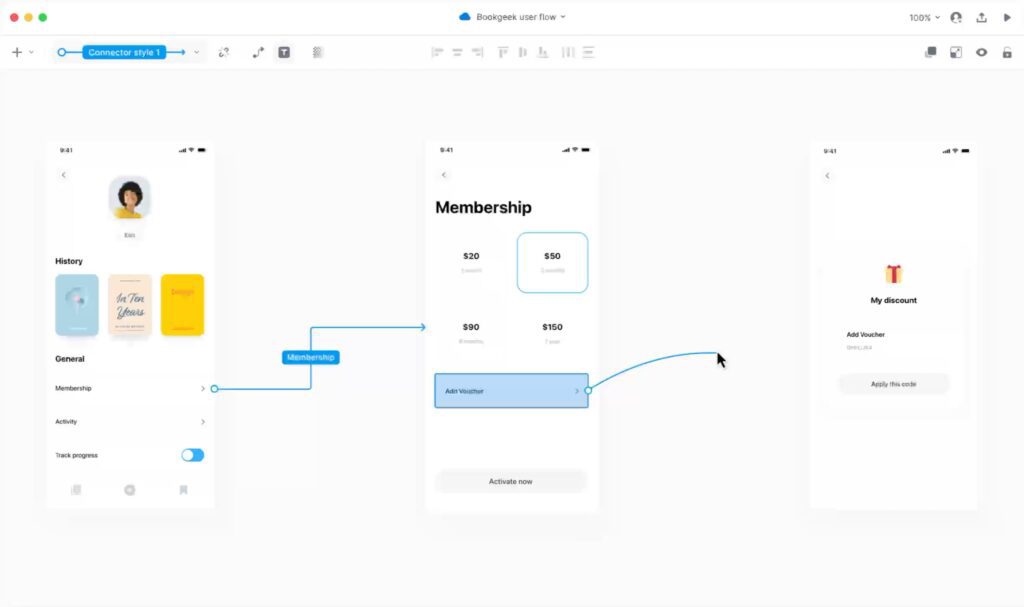
Overflow is all about creating user flow diagrams.
It is compatible with other design tools. Overflow keeps everything in sync. If you make any design changes, the user flow diagrams will be updated, too.
The collaboration aspect is a bit of a mixed bag. On one hand, it’s great to share user flows with the team and get their feedback. But it feels like real-time collaboration could be better.

Features:
- User Flow Diagramming: Create user flow diagrams, visualize and map the user journey for your projects.
- Design Tool Integration: Integrates with Sketch, Figma, and Adobe XD. You can directly import your designs.
- Sync and Update: Keeps your user flows synchronized with your designs.
- Presentation Mode: Showcase your user flows with smooth transitions and animations.
- Comments and Annotations: Add comments and annotations directly to your user flows.
Cons:
- Steeper learning curve
- Lacks some advanced features found in competitors
Pricing: Free trial is available | Paid plan starts at $14.95/month
Lunacy
Platform: macOS, Windows, Linux
Link: icons8.com/lunacy
Lunacy is a standout UI prototyping software that caters to designers and developers across all major operating systems: macOS, Windows, and Linux.
It provides you with the flexibility and functionality needed to create a visually engaging and user-friendly prototype.
The platform boasts a wide array of features designed to simplify the process of building prototypes, including vector drawing, asset libraries, and real-time collaboration.
With its cross-platform compatibility and impressive feature set, Lunacy quickly becomes the go-to choice for professionals seeking a comprehensive UI prototyping solution.
Key Features:
- Vector drawing: Vector drawing tools enable users to create crisp, scalable graphics for their prototypes.
- Asset libraries: Extensive asset libraries containing thousands of pre-built components, icons, and illustrations.
- Real-time collaboration: Supports real-time collaboration, allowing multiple team members to work on a prototype simultaneously.
- Import and export capabilities: Compatible with a variety of file formats.
- Built-in design system: Maintain consistency across your projects.
Cons:
- Smaller user community and fewer resources
Pricing: 100% free
Flinto
Platform: macOS, iOS
Link: flinto.com
Flinto is a tool designed specifically for creating interactive and animated app prototypes.
It allows designers to develop and test their designs without writing any code, focusing on transitions and animations.
Flinto’s interface and integration with design tools make it a popular choice for app designs before development.
Key features:
- Transition Designer: Create custom, intricate transitions between screens.
- Behavior Designer: Create micro-interactions and reusable elements, such as buttons and switches.
- Drawing Tools: Basic vector editing capabilities, allowing users to create or modify UI elements directly within the application.
- Real-time Preview: Test your prototypes on iOS devices, providing immediate feedback on how the design will look and function.
- Export Options: Export their prototypes as videos, GIFs, or standalone apps.
Cons:
- Limited to macOS
- No native Android preview
- No built-in collaboration features
- Lacks advanced vector editing capabilities
Pricing: Free trial available | Paid plan starts at $99/year
Principle
Platform: macOS, iOS
Link: principleformac.com
Principle excels at showcasing specific, intricate animated interactions for iOS mobile apps.
The platform is designed exclusively for macOS users. It focuses on creating interactive and dynamic prototypes.
Principle provides the ability to examine individual assets and observe how they animate independently, focusing on timings and easing.

Key Features:
- Timeline-based animations: Create complex and fluid animations.
- Responsive design capabilities: Design prototypes that adapt to different screen sizes and devices.
- Sketch integration: Import designs and create a prototype.
- Component reusability: Create reusable components.
- Event-based interactions: To make prototypes feel more like real apps, Principle allows users to add tap, swipe, and scroll gestures.
Cons:
- Available only for macOS
- Lack of collaboration features
- No built-in support for version control
- Can lag with large or complex projects
Pricing: One-off purchase starts at $129
Anima
Platform: macOS, iOS
Link: animaapp.com
Anima serves as a bridge between design and code.
You can craft comprehensive, responsive prototypes that closely resemble the final product.
It integrates with design platforms like Sketch, Adobe XD, and Figma. Anima allows designers to turn their static designs into live, fully functional prototypes.
Anima optimizes the design-to-development handoff process and helps designers bring their visions to life.
Key Features:
- Code generation: Generate production-ready code from design files.
- Smart layers: Create responsive and adaptive layouts.
- Team collaboration: Work with a team on complex projects.
- Version control: Track changes and revert to previous versions of prototypes.
- Integration with popular design tools: Integrates with Sketch, Adobe XD, and Figma.
Cons:
- Steep learning curve
- Lacking performance may suffer when working with large or intricate projects
- Limited customization options for certain elements and components
- Limited free plan
Pricing: Free | Pro plan starts at $39/month
Antetype
Platform: macOS
Link: antetype.com
Antetype is a prototyping tool that’s all about crafting responsive UI designs for websites and apps.
It’s got pre-built UI components. Making it easier for designers to picture and tweak their design ideas.
Antetype focuses on design consistency and has automated layout adjustments.
It’s handy for designers who want to make consistent and adaptive user interfaces without diving into code.
Key Features:
- Widget libraries: Pre-built widgets that can be customized and reused throughout the prototype.
- Responsive design: The platform’s responsive design capabilities enable to create prototypes that adapt to various screen sizes and devices.
- Visual design tools: Advanced color management, gradient editing, and vector drawing capabilities.
- Hierarchical nesting: Organize designs in a logical manner.
Cons:
- Limited to macOS
- Steeper learning curve
- Lack of integration with design tools
- No built-in version control
Origami Studio
Platform: macOS, iOS
Link: origami.design
Origami Studio is an intuitive and powerful prototyping tool developed by Facebook.
It features a patch editor to create prototype logic with a range of existing patches.
Origami focuses on individual pages and depicts how the page is intended to work.
If you just started, you might find it challenging to use compared to other UI prototyping tools.
Key features:
- Patch Editor: Create complex interactions and animations without writing code.
- Native Components: Library of native components, including UI elements such as buttons, sliders, and switches.
- Live Preview: Test their prototypes on actual devices.
- Code Export: Generate code for iOS, Android, and React Native.
Cons:
- Steeper learning curve
- Limited to Facebook’s own design language
- No built-in collaboration features
- MacOS-exclusive
Pricing: 100% free
What other tools do you need as a designer?
As a designer, you need a diverse set of tools to create stunning and functional designs that meet your clients’ needs. Apart from UI prototyping tools, several other tools and resources can make your work more efficient and enjoyable. Here’s your full list of graphic design software.