We’ve scoured the design landscape and handpicked the top 5 UI/UX design software you should definitely give a try in 2023.
Let’s face it, with so many options out there, it can be a bit overwhelming to find the perfect tool that suits your needs and helps you create those stunning, user-friendly interfaces we all love.
So, without further ado, let’s dive into the world of UI/UX design software and explore the tools that’ll make 2023 your most creative year yet!
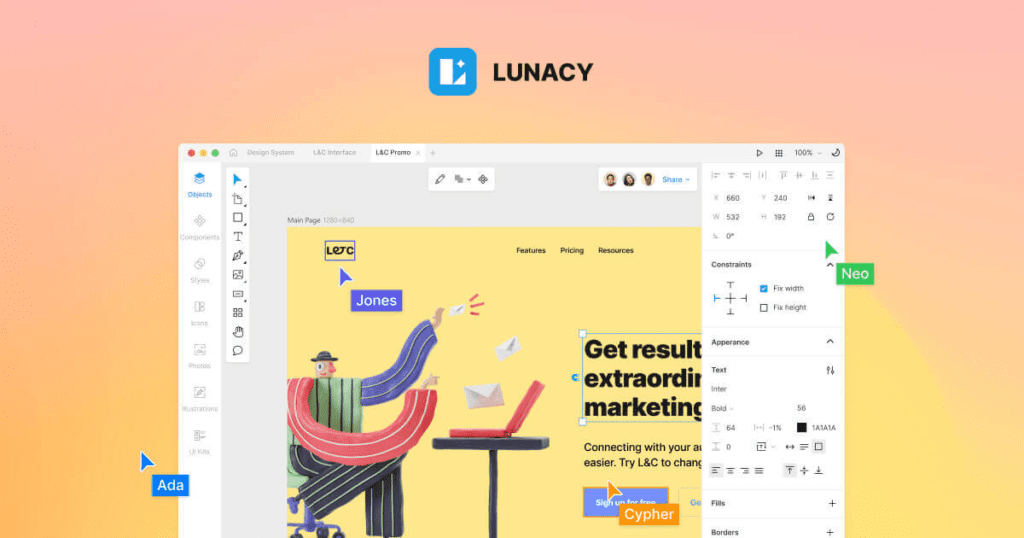
Lunacy
Platform: macOS, Windows, Linux
Link: icons8.com/lunacy
Lunacy has been creating some buzz in the design world, and it’s worth giving a peek in 2023. We whipped up this free tool that’s easy for experts and newbies.
It also comes with its built-in library of icons, illustrations, and photos, making finding the assets you need a breeze.
The real-time collaboration feature lets you and your team collaborate and share feedback like a well-oiled machine.
Now, just like with any design software, it’s always a good idea to see if it fits your unique needs before going all-in. But with its nifty features, Lunacy’s worth checking out in the ever-changing landscape of UI design software in 2023.

Features:
- Built-in design assets: To speed up design work, access a vast library of pre-built assets, icons, and UI elements.
- Auto layout: Easily create flexible, responsive designs by setting constraints and rules for your elements.
- Linked design: Tweak live web pages directly in Lunacy, and forget about bugging your coder buddies. Just add links to visual elements in the HTML code and update those elements anytime you like.
- Online and offline modes: Work from the top of Everest or your office.
- Prototyping: Create clickable prototypes and test your work.
- AI-powered tools: Remove backgrounds from pictures with Background Remover. Enhance image quality with Upscaler. Create avatars and profile pics with the Avatar generator. Use Text Generator to add placeholder texts.
- Real-time collaboration: Collaborate with team members in real-time, sharing designs and providing feedback.
Cons:
- Limited advanced features
- Learning curve for users new to design software
Pricing: 100% free
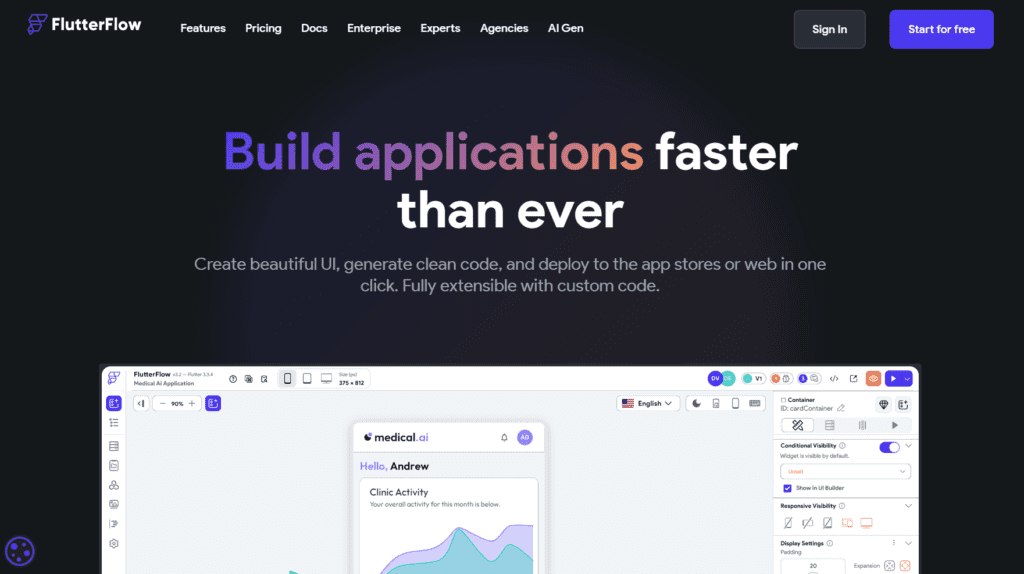
FlutterFlow
Platform: online, macOS
Link: flutterflow.io
FlutterFlow is designed to create cross-platform apps using Google’s popular Flutter framework. It aims to make app development more approachable for designers and developers.
You can build apps by dragging and dropping components, if you’re not big on coding or just dig a more visual approach.
Plus, it has a real-time preview, so you can see your changes immediately and tweak your designs on the go.

Features
- Visual development environment: Drag-and-drop interface that lets you build apps visually.
- Real-time preview: You can instantly see the changes you make to your app.
- Firebase integration: Simplifies the process of adding backend services to your app, such as authentication, storage, and real-time data updates.
- Cross-platform app development: Built on Google’s Flutter framework. You can create apps for multiple iOS and Android, using a single codebase.
- Component library: Built-in library of reusable components, like buttons, forms, and navigation elements. Create a consistent app without starting from scratch.
- Custom animations: FlutterFlow allows you to create custom animations.
Cons
- Limited customization
- Learning curve
- Dependency on Flutter
Pricing: Free | Paid plan starts at $30/month
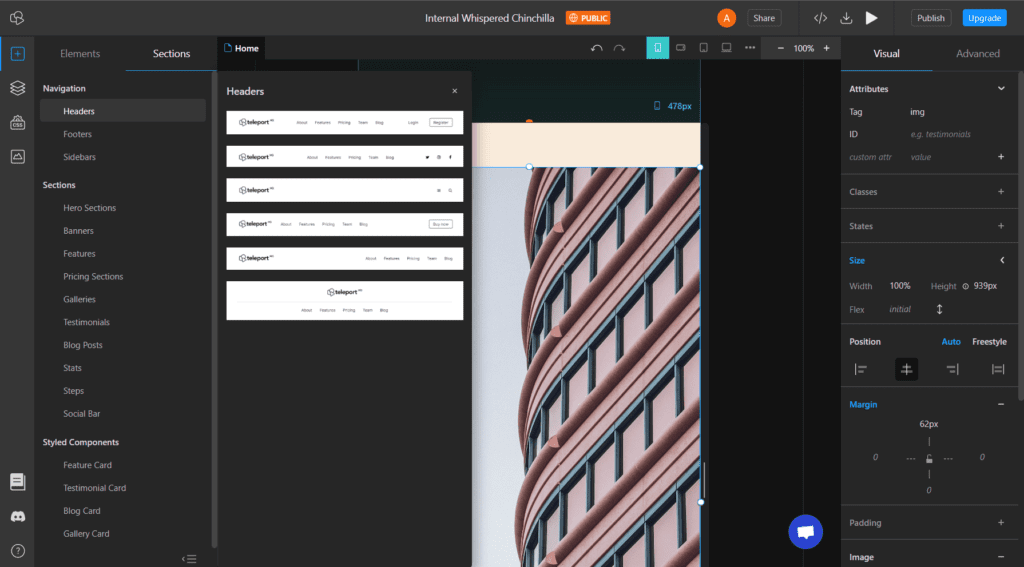
teleportHQ
Platform: online
Link: teleporthq.io
A web-based platform where you can build a website or an app.
The Design-to-Code feature is a mixed bag. While it’s convenient to import designs from Sketch, Figma, or Adobe XD and have teleportHQ convert them into code, it’s not always flawless.
There’s also an AI-powered feature that suggests design improvements and can even create designs based on your content and preferences.

Features:
- Visual Builder: Drag-and-drop interface, responsive layouts, and prototypes.
- Code Generation: The platform generates production-ready code in real-time.
- Real-time Collaboration: Enables teams to work together simultaneously on projects, with version control to keep track of changes.
- Design-to-Code: Import designs from popular tools like Sketch, Figma, and Adobe XD, and convert them into code.
- AI-assisted Design: AI capabilities to suggest design improvements and generate designs based on user preferences and content.
- Extensibility: The platform allows for customization and additional functionality through the use of plugins.
Cons:
- Limited customization options
- Code Quality
- AI-assisted Design Limitations
- Subscription-based pricing
Pricing: Free | Pro plan starts at $14/month
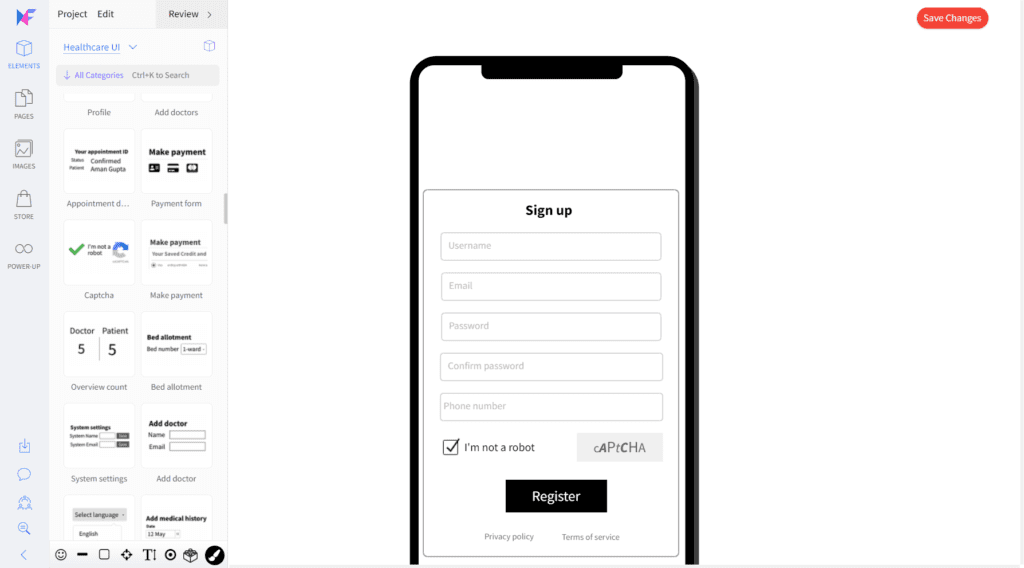
MockFlow
Platform: online
Link: mockflow.com
Mockflow is a wireframing tool.
First, it has a clean interface, which is always a plus. You can quickly drag and drop components and build wireframes for your designs.
MockFlow is good for wireframing, but it might not be your go-to for more complex or interactive prototypes.
It’s more focused on static wireframes, so if you need advanced animations or interactions, you might want to look elsewhere.

Features:
- Version history: Keeps track of design changes and versions.
- Design sharing: Share your designs with team members or stakeholders via a URL.
- Component library: Offers a library of pre-built UI components and templates.
- Collaboration: Work with your teammates simultaneously.
- Custom components: Create and save custom components or UI elements.
Cons:
- Steeper learning curve
- Lacks some advanced features found in competitors
Pricing: Free | Paid plan starts at $14/month
Play
Platform: online, iOS, iPadOS
Link: createwithplay.com
Play is an app for iPhone and iPad that allows you to create designs and prototypes of apps.
It allows you to see how your design looks on actual devices while working on it.
If you are focused on iOS apps, that’s a tool, as Play is a native iOS tool. You may also use a web version.
If you’re used to other design tools, you might need time to get used to Play’s workflow.

Features:
- Live previews: Preview your designs on actual devices as you work.
- Component library: Library of pre-built UI components. You can drag and drop them into your designs.
- Version control: Automatically tracks changes made to a design and allows to access previous versions.
- Code export: Generate production-ready code from the designs.
- Integration with popular design tools: Import designs from other tools.
Cons
- Learning curve
- Platform support
Pricing: Free
Conclusion
So, wrapping it up, the world of UI design software is changing super fast, and there are many different options to fit what you need and want. These top 5 UI design software picks for 2023 have all kinds of features and downsides that work for different design needs. Whether you’re looking for a free design app, something open-source, or a full-blown design application, these tools are great choices to amp up your design game and make some seriously cool user interfaces.
Discover a full list of graphic design software in 2023.