
Retro fonts: history, examples, and modern interpretation pt. 2
Nostalgic typefaces are trendy and more varied than ever. Discover the story behind vintage typography from the 60s to the XXI century.

Retro fonts: history, examples, and modern interpretation pt. 1
Curious about the diverse world of nostalgic fonts? Keep reading to explore typography from the early to mid-XX century.

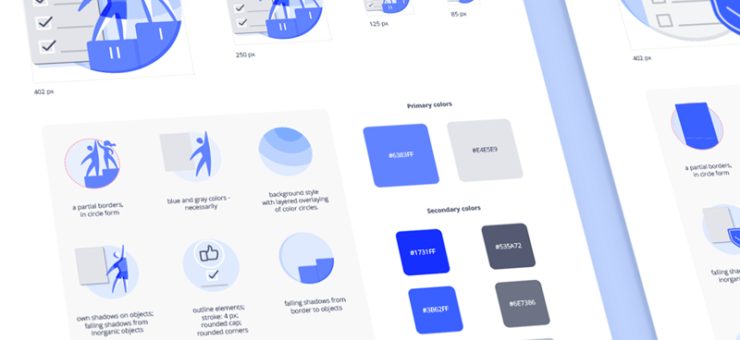
How to create a visual style: guide that streamlines your brand
A cohesive visual design boosts brand recognition. This article provides a checklist for creating or updating your visual style.

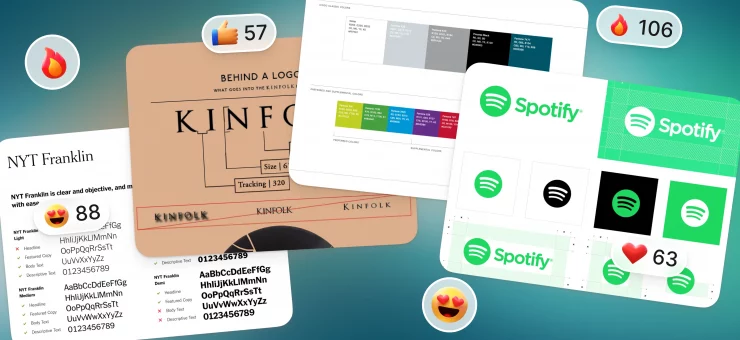
Finding Logo Fonts That Fit Your Brand
Review the bunch of handy design tips and examples to help you choose the best logo fonts for your brand.

Typography Basics: Terminology, Examples, and Infographics
One of the core elements of effective design is typography. Our today's post shares insights in typography for beginners: here you'll check core terminology and

12 Popular UI Design Trends on Dribbble in 2019
The review of hot trends in user interfaces for web and mobile: take a plunge into the UI design trends that got a bright presence in design portfolios on Dribb

Graphic Design: Insights into Creating Movie Posters
In this article, we’ll look at some of the most successful movie posters and explore exactly what it takes to make a film poster design iconic and intriguing

Designer Notes: Identity Design Integrated in Digital Product
Integration of identity design into interfaces for web and mobile is a creative challenge. Read how it's done with logo, colors, fonts, layout, and visuals.

The Ultimate Guide to Kerning: How to Kern Font in Your Projects
Readability is one of the crucial factors of positive UX and fonts kerning plays a big role in this aspect of your design project. Check what's kerning, why it'

20 Great Font Pairings for Badass Designers and Pigeons
Have fun and check 20 handy and effective font pairings to consider for your next web design project. Packed with examples.

5 Basic Principles of Visual Storytelling: How to Tell Stories Without Words
Using the power of visuals, illustrators and designers create memorable and emotional stories to engage users and viewers. Check basic principles of visual stor

Truth About “Cool Fonts”: We Scraped the Fonts That Designers Actually Use
According to our fonts study, designers of the best startups don't use trendy, cool fonts. Are you surprised? Check what fonts and font pairs are effectively us

Mobile Design Techniques
Remove unnecessary elements in your app and, instead, apply the following mobile design techniques: typography, colors, animation.