
Collaboration features for UI/UX design in Lunacy
Want to see what your teammates are doing, leave voice memos, or edit the same frame your colleague is working on? You can have all that and more!

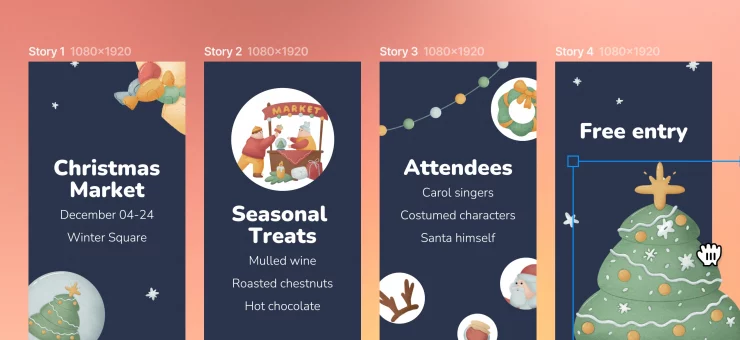
How to design a Christmas Instagram story
Let’s design Christmas and New Year visuals for Instagram stories. We’ll use Lunacy.

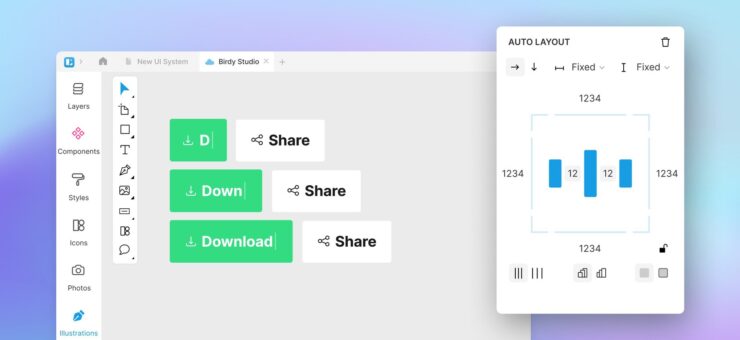
Auto layout in Lunacy explained
Auto layouts are a game-changer. With them, you can create frames that adapt to the size of their content. Here’s how they work in Lunacy.

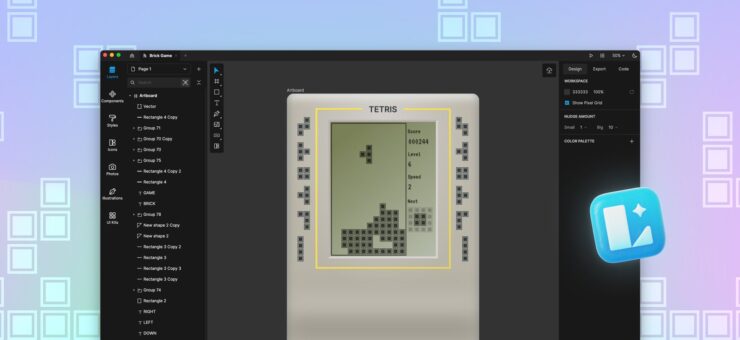
Designing the legendary Tetris handheld console in Lunacy
This iconic console had both kids and adults in a chokehold back in the 1990s. Want to see how we recreated the Tetris design using Lunacy?

Importing Figma files into Lunacy
This article guides you through the process of importing your Figma file to Lunacy with just a few clicks.

How to design a mobile app in Lunacy
Add a mobile app project to your portfolio and get familiar with all the basic features of Lunacy. A step-by-step tutorial for beginners. Repeat and learn.

How to create a holographic effect
In this tutorial, you’ll learn how to create a holographic effect in your designs.

How to design a beautiful Dribbble shot
Dribbble is a great place for inspiration. And it is also the platform where creatives meet their clients.

How to create a neon effect in Lunacy
Digital designers are widely using the neon effect to engage users and convey the mood.

How to create a paper cut-out effect in Lunacy
In this tutorial, you’ll learn how to create a paper cut-out effect in Lunacy. We will be mainly using the vector tool and shadows.

Lunacy tutorial: Neumorphism in UI design
Neumorphism is a UI design style known and loved for its retro feel. And here is how you can create neumorphic UI elements in Lunacy.

Top 10 Lunacy tips for designers
In this article, you will learn about 10 not-so-obvious but very useful features that will dramatically increase your efficiency in Lunacy.

How to create a poster using illustrations in Lunacy
Posters are one of the most effective ways to deliver ideas, express yourself, or have fun. By following this tutorial, you will create a nice poster in Lunacy,

How to design a fun thumbnail for a YouTube video
Looking for ideas on how to upgrade your YouTube channel? Here is the step-by-step tutorial on creating a video thumbnail in Lunacy.
