
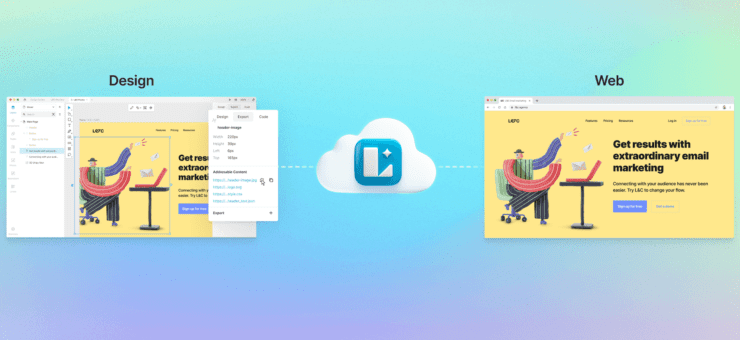
Editing live web pages from a graphic app is no longer a dream
Lunacy users can now make edits to the design of live web pages right from the app. How to save time and money with linked design.

Is there a life after Figma? Is it Lunacy?
Lunacy to get import from Figma. One of the most demanded features comes out right in time.

New in Lunacy: smart layer tree, pre-made palettes, voice comments, and more
Top 10 Lunacy features introduced in the latest versions. Don't miss the changes that can become your life savers.

How to design a mobile app in Lunacy
Add a mobile app project to your portfolio and get familiar with all the basic features of Lunacy. A step-by-step tutorial for beginners. Repeat and learn.

Lunacy 8.5: Work in a team like a pro
We’ve simplified collaboration in Lunacy. Build new products faster, and easily manage team documents and user roles.

Top 8 UI prototyping tools to try in 2023
Discover the list of the UI prototyping tools available on the market. Find out their features and cons, and make an informed decision when building prototypes.

Comparing Lunacy to Figma, Sketch, and Adobe XD
Figma, Adobe XD, and Sketch are the TOP-3 brands in the UX/UI design world. But how to select the tool to fit your needs and budget? Are there any alternatives?

8 new Lunacy features to boost your productivity
Lunacy has everything designers use in other similar apps. But routine tasks will take less effort.

How to create a holographic effect
In this tutorial, you’ll learn how to create a holographic effect in your designs.

How to design a beautiful Dribbble shot
Dribbble is a great place for inspiration. And it is also the platform where creatives meet their clients.

How to create a neon effect in Lunacy
Digital designers are widely using the neon effect to engage users and convey the mood.

How to create a paper cut-out effect in Lunacy
In this tutorial, you’ll learn how to create a paper cut-out effect in Lunacy. We will be mainly using the vector tool and shadows.

Lunacy tutorial: Neumorphism in UI design
Neumorphism is a UI design style known and loved for its retro feel. And here is how you can create neumorphic UI elements in Lunacy.

Top 10 Lunacy tips for designers
In this article, you will learn about 10 not-so-obvious but very useful features that will dramatically increase your efficiency in Lunacy.
