Have you ever considered that a product’s information security starts at the design stage? To many designers, this may sound weird, but it is true.
Product designers lay the foundation for securing users’ accounts, personal data, and money. Of course, information security (IS) is not their sole responsibility; the majority of issues spring up during development. However, if a designer fails to foresee potential pitfalls, developers will likely fail to handle them properly.
This article is far from a comprehensive guide on how to avoid all possible IS flaws and wrong decisions during product design. After all, all projects are unique. I want to show you how you think and what IS-related questions you should ask yourself and developers while designing a digital product.
Scenarios
It all starts with scenarios: sign-up, sign-in, and password reset; payments; adding credit cards and balance top-ups; editing profile data; adding new employees; and data export. Those are just a handful of potentially vulnerable scenarios, and every project has lots of such scenarios. If you think doing as others do is enough, I have bad news.
Take an authorization verification scenario. If a designer fails to think it through thoroughly, spell it out in detail in the design specs, or draw a respective screen, the chances that the developers will forget about important edge cases are very high.
Remember to examine every scenario from a security standpoint. If in doubt, discuss it with the development team.
Example 1
Let’s take the classic one: password reset.
The scenario is pretty simple. A user:
- Forgets their password.
- Clicks Reset password.
- Gets a password reset email.
- Follows a special link from the email.
- Enters a new password.
- Gets authorized in the system.

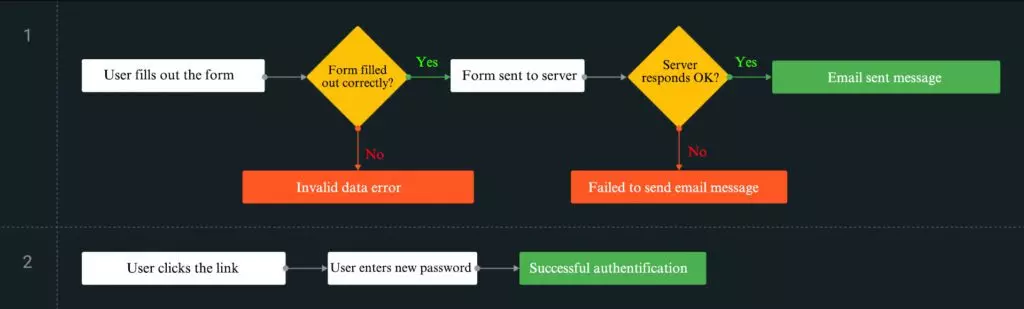
What screens would a designer make for this scenario? Assume that we’re dealing with a pro who thinks not only of the default screens but also of all possible states, like errors, for instance. Our pro understands that when the user sends the form, the server can be down, or the user can enter an invalid email address, and that we should display a message about sending a reset link.
Thus, we get three groups of screens:
- The password reset screen is in four states: default, filled in with errors, email sent, and email sending failed.
- The email.
- The password entry screen is in the same four states.
Okay, what’s next?
The screens pass to development. Assume we have a regular developer who does the job strictly according to the task without much thinking. And that is just a typical scenario, nothing to worry about.
But it’s not all that simple. Imagine that the user has passed through the scenario and reset their access, but the reset link has leaked to a (malicious) third party. This can happen in many ways, but we’ll narrow it down to the most popular one: a compromised free Wi-Fi hotspot.
As a rule, hackers do not monitor such spots in real time. They just collect “useful” data and analyze it from time to time (generally, in a semi-automatic mode) to decide how to use it. They can sell it to other interested parties or take over certain user accounts.
How? By following the link, they can change the password, log into the account, and do whatever they want: change the associated email address, steal money, delete content, etc.
Solution
To protect your users from such a sad experience, all you need to do is limit the link validity period, say, to 24 hours.

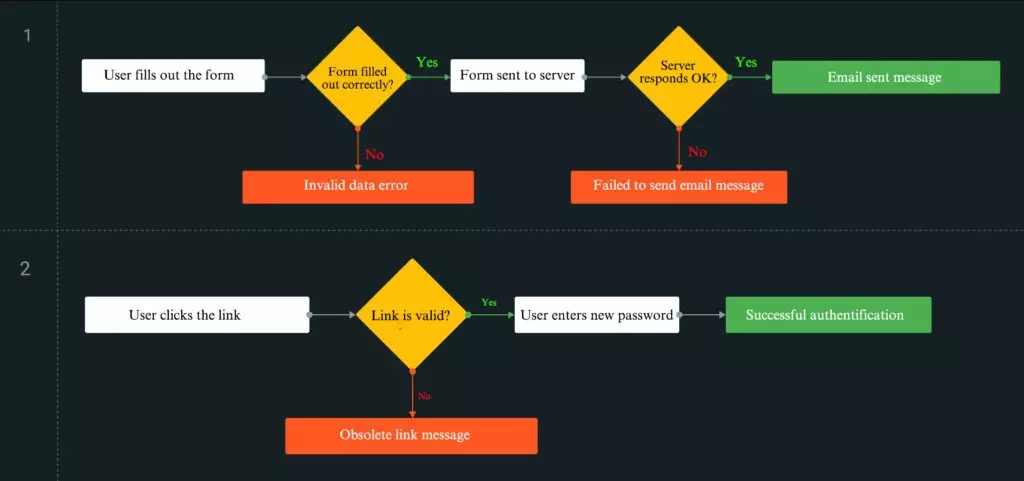
The designer just adds one more branch to the scenario and draws one more screen with the “obsolete link” message. The developer adds a couple of lines to the code.
As for the users, hardly anyone will ever see any difference. Most will use the link within several minutes after the password reset request. But you can be sure that their accounts will be much safer now.
Data
Another vulnerable area that a product designer should address is data and the way it is sent, received, and displayed within a product.
If you think that data capture and exchange and all the related stuff is the developers’ playground, I’d recommend that you google “data design.” If you want to create quality, user-friendly, scalable, and secure products, at least some basic data design knowledge is necessary.
However, suppose you strip off all the technicalities and nuances of data design. In that case, you come to the same personal data displayed within a product: emails, phone numbers, credit cards, internal user IDs, last activity dates, etc.
Any data displayed in the user interface must pass through the “Can it do any harm?” filter.
Example 2
We’ve heard about thousands of compromised user accounts of well-known and not-so-well-known services every once in a while. Very often, the reason for such serious issues is a tiny bit of sensitive data heedlessly exposed to the outside world.
A couple of years ago, a fintech company leaked over 50 thousand users’ accounts. The story was quickly hushed up, but a group of enthusiasts managed to conduct their investigation.
According to their findings, service users could share their data with other users via links that led to a sort of digital business card. Technically, everything looked good: URLs did not include user IDs, only lengthy personal hashes.
The same hashes (associated with certain users) were also used in the API. However, they would still be useless if you didn’t know the internal ID of the hash owner. And that is where the service designers kindly helped the hackers: they put the internal user ID right into the corner of the shared business cards. Why? No one could explain, but that was enough to compromise the service.
Solution
The solution is as clear as day. Do not expose vulnerable data, especially when there’s absolutely no need for it.
If you need to show an ID, use a random set of characters instead. Just tell the developers that they should be unique for all entities.
Wrapping up
Stick to functional design. It lets you thoroughly study all the scenarios and edge cases. Do not neglect data design since data won’t protect itself. Think twice before exposing data to the outer world.
About the author
Pavel Sherer, IT producer, product designer, analyst
Read also: