Step-by-step tutorial on generating AI illustrations for the online school landing page design.
Here, we will create a concept of the landing page for a modern IT professions school and find a way to illustrate each of these professions perfectly.
Initial design task
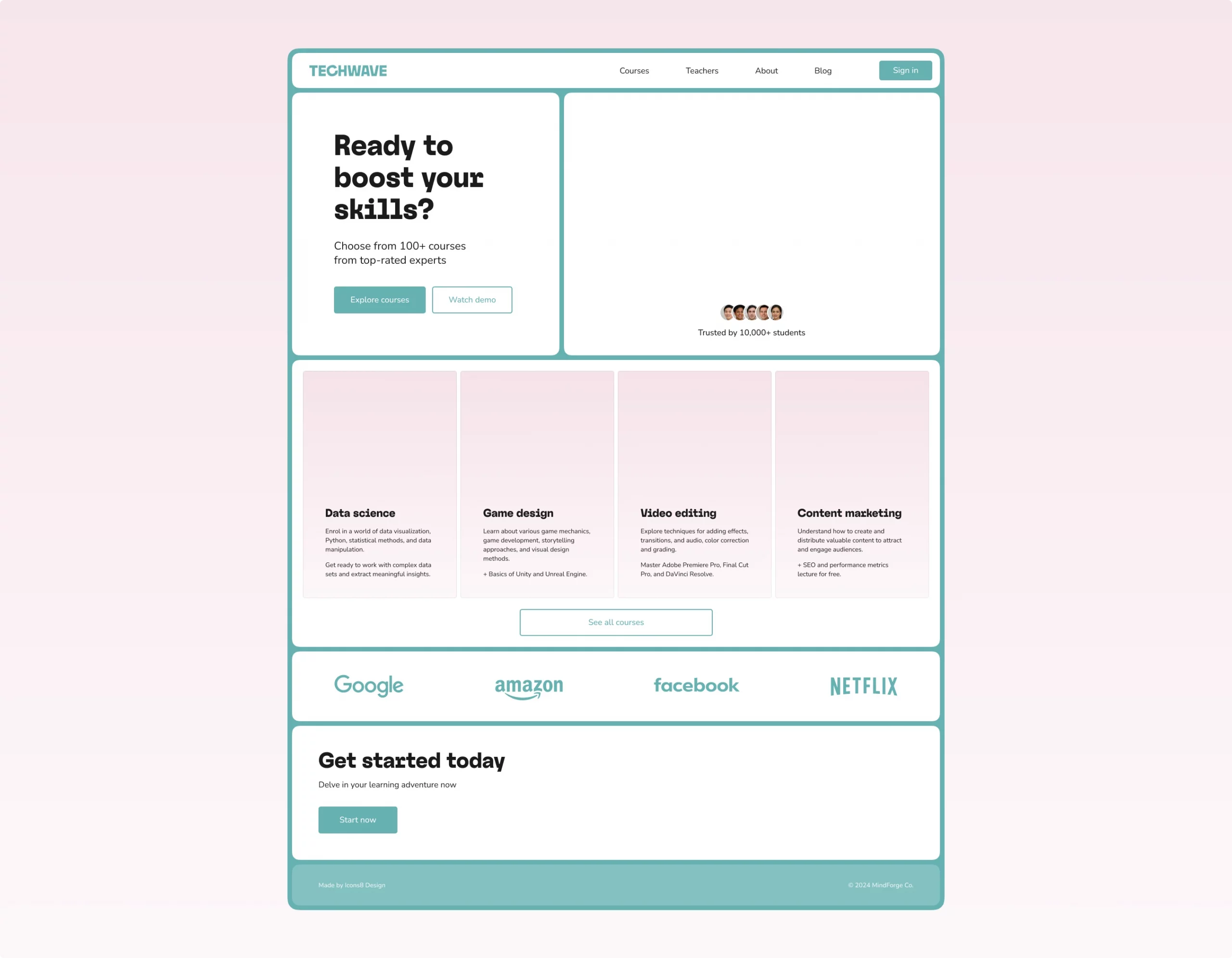
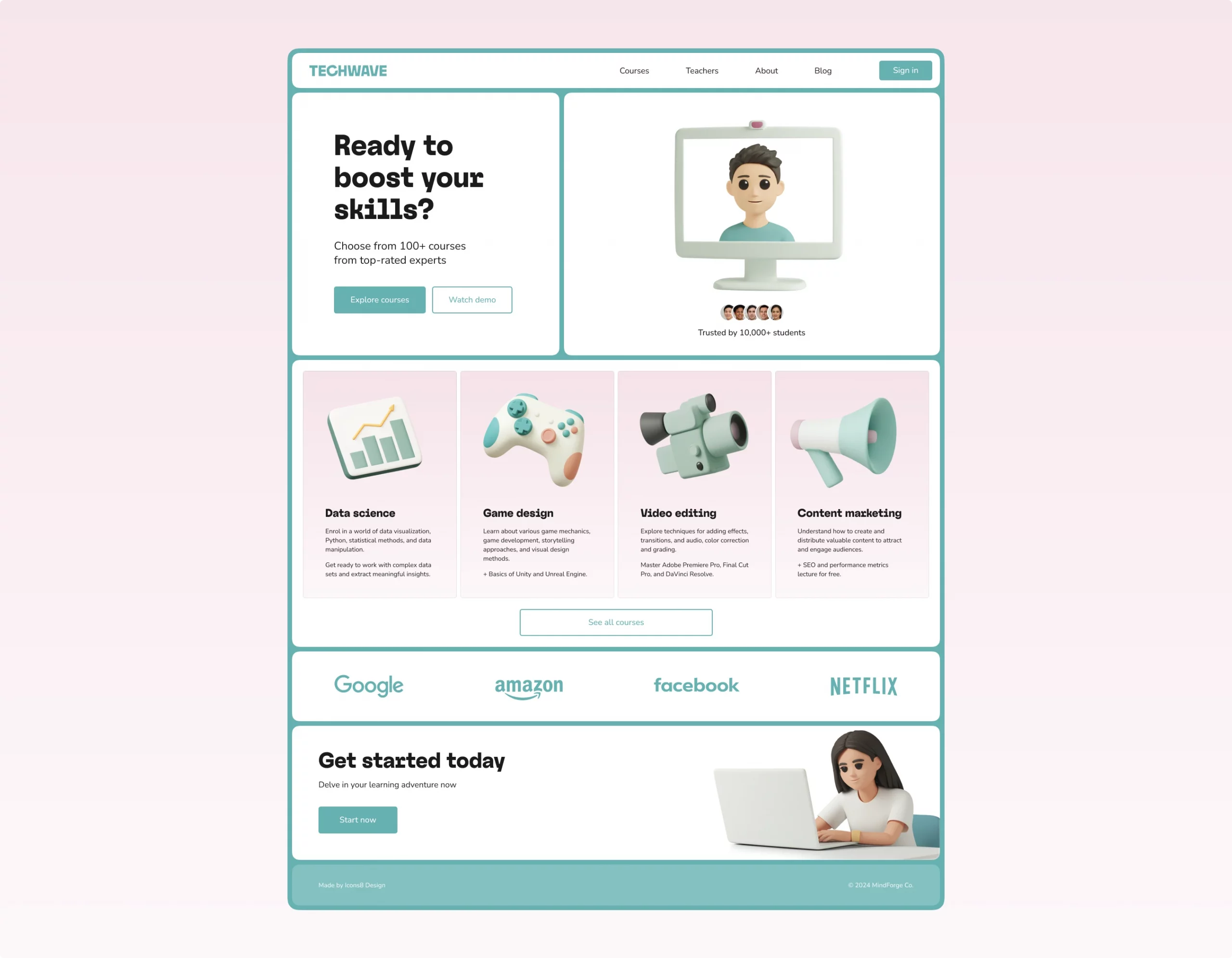
This is what our landing page looks like now:

It already has tiny graphics: user avatar pictures are actually AI-generated faces from the Generated Photos library. Read our guide on how to implement this tool and some others to quickly create the profile pictures here. But to complete the design, we still need illustrations.
What visuals do we need:
- Hero block image
- Illustrations for each of the course
- CTA picture
Hero block image
We need a picture in the top right corner that illustrates the page’s overall idea. In this case, it is the online school website, so we choose a person teaching an online profession from the computer’s screen.
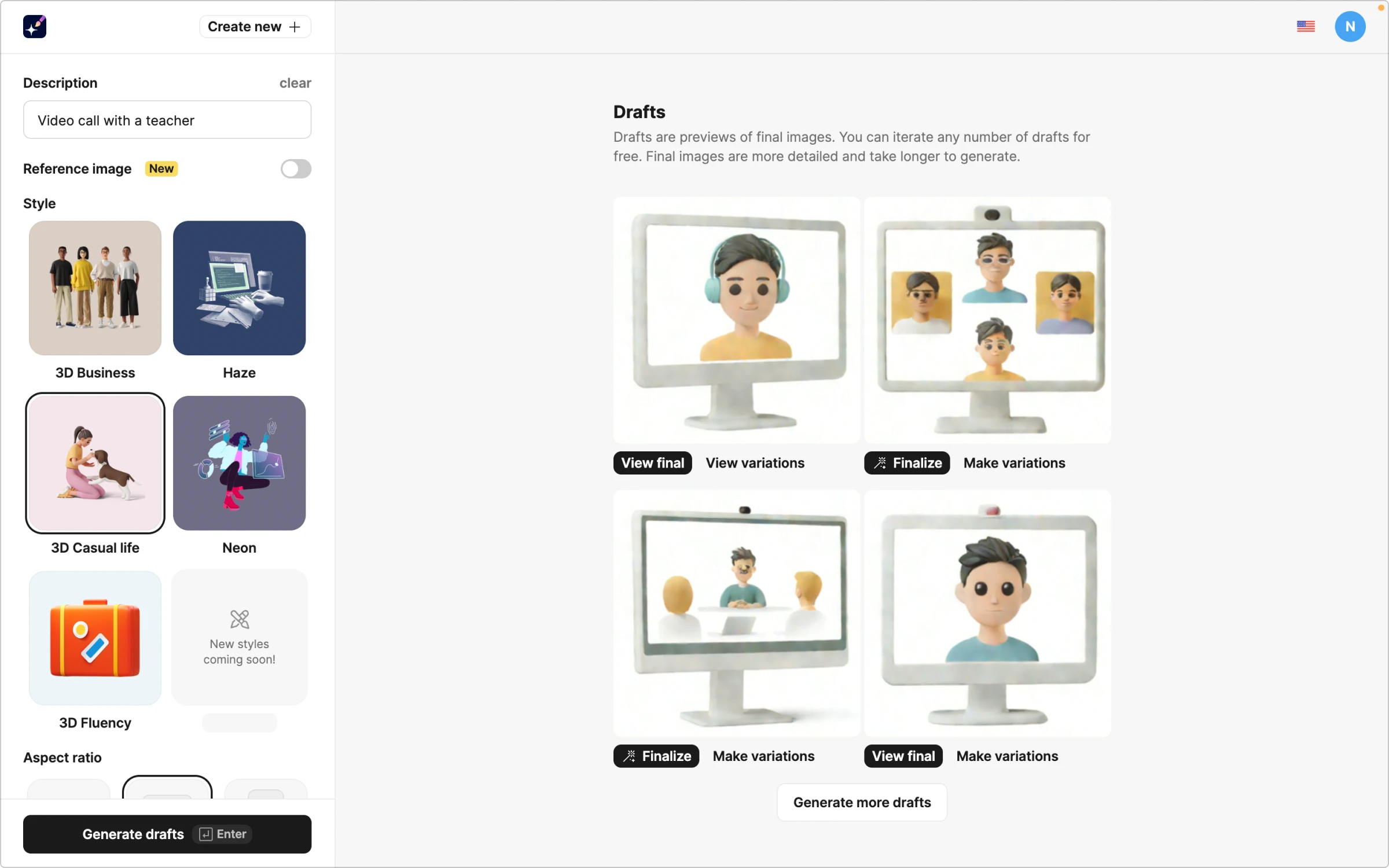
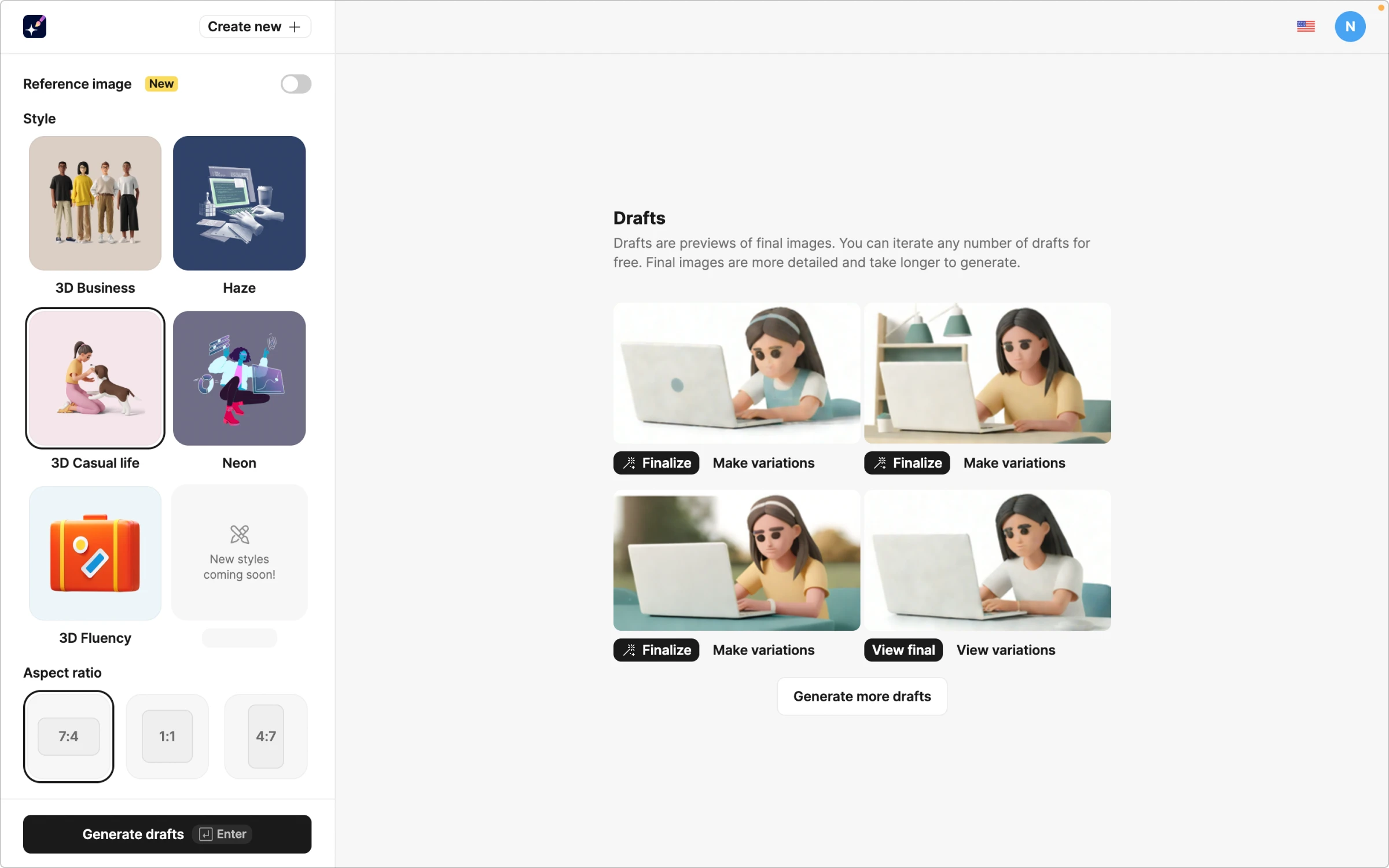
First, we go to the Illustration Generator and type the prompt. Then, we choose the style. The site’s color palette looks pretty cartoonish, so one of the 3D styles will be a perfect fit. We are set with the 3D Casual Life style. Let’s generate the drafts:

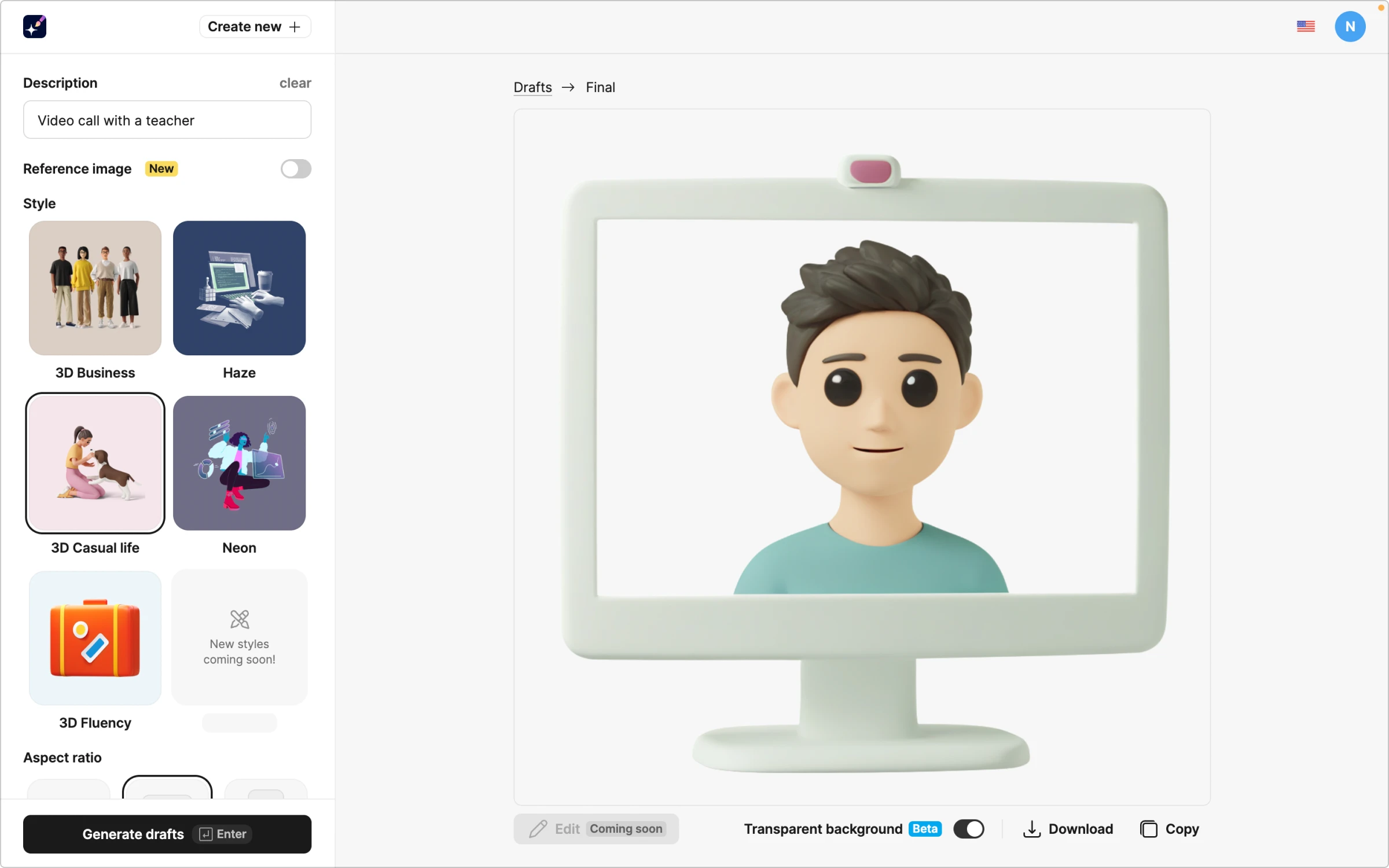
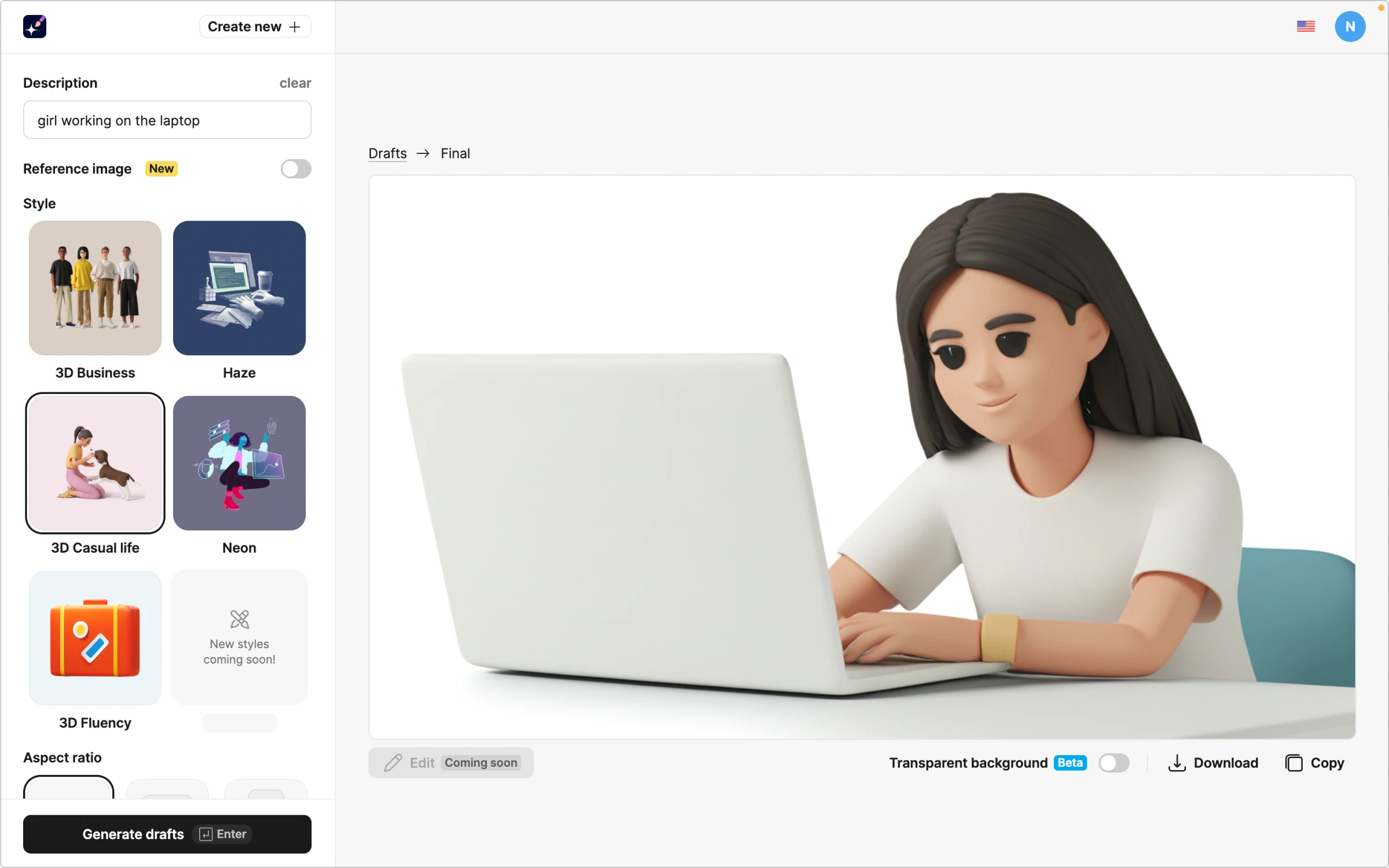
Out of all, the last one looks the best fit. To get the result, we finalize this draft and switch the toggle to remove the background.

Course sections images
For this part, let’s generate four images for each course. We previously decided on the 3D Casual Life style, so we’ll also generate all the other visuals in this style.
Data science image
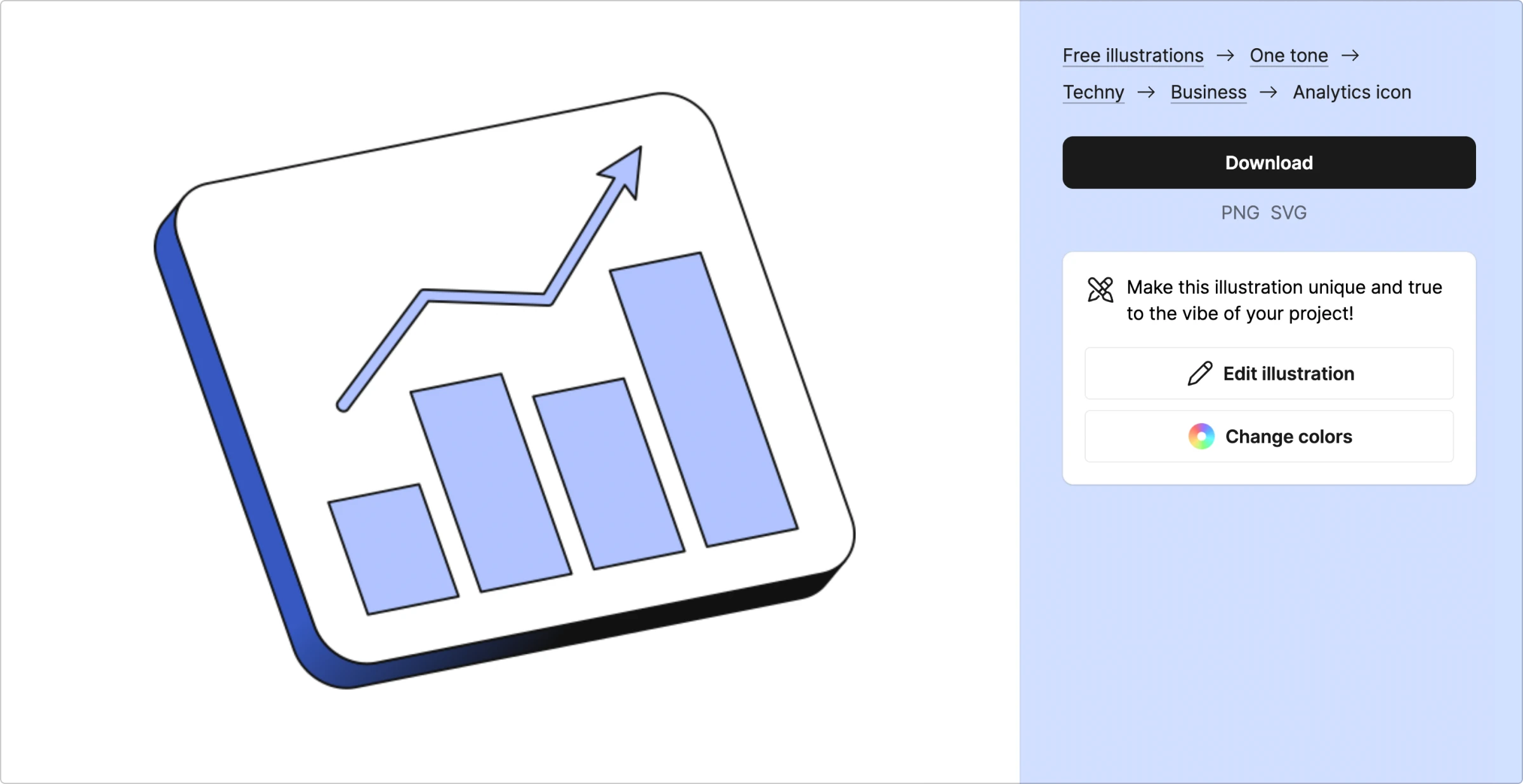
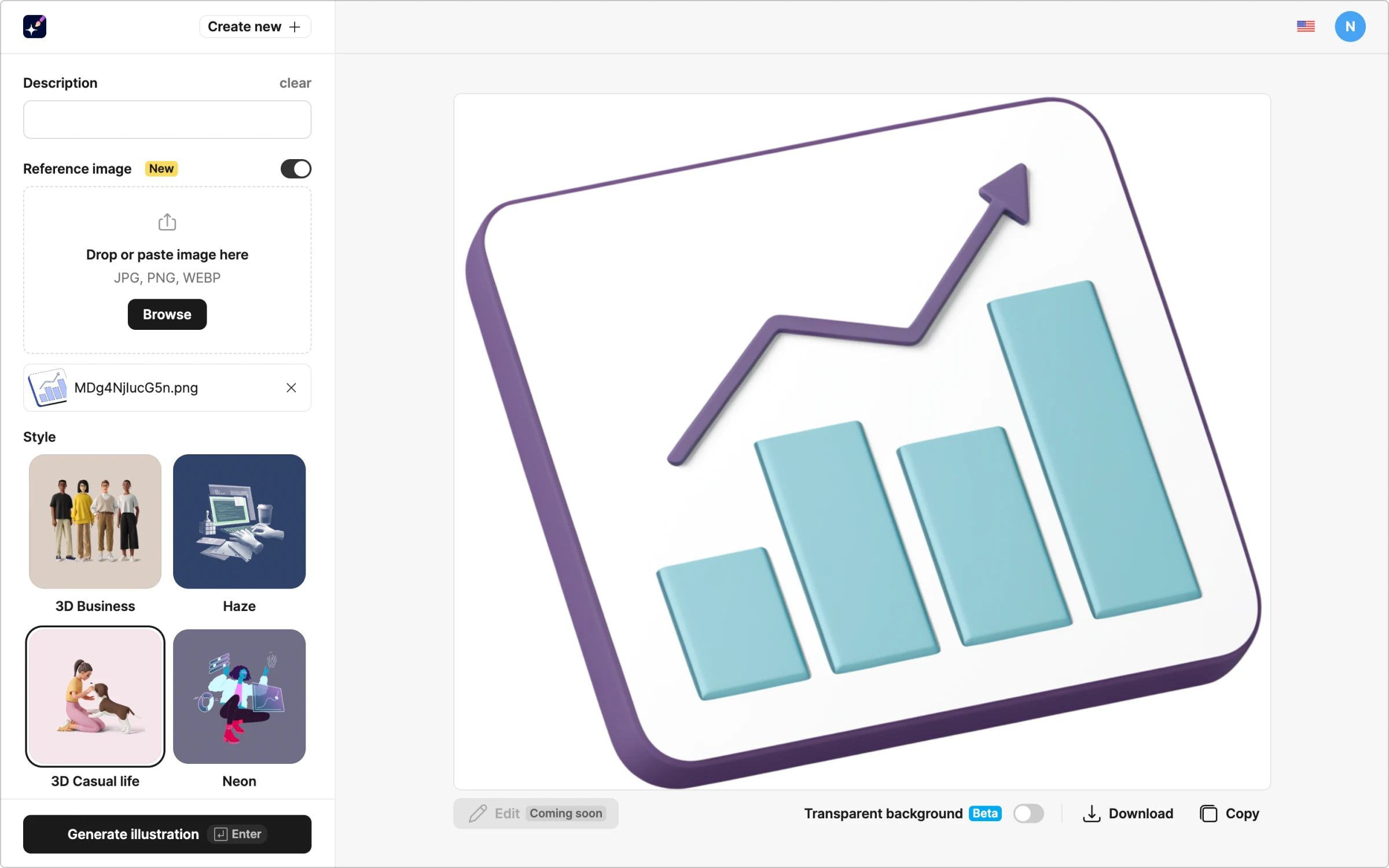
The main idea of a data scientist is to analyze data. So, let’s use graphs as a metaphor for our generation. To get a more accurate result, we will use a reference photo. First, we will browse graph illustrations in the OUCH! library. This one is exactly what we need: Analytics illustration from OUCH!

The only problem is that the chosen illustration doesn’t match the style on the landing page. So, let’s generate something similar in 3D and upload it to the Illustration Generator.

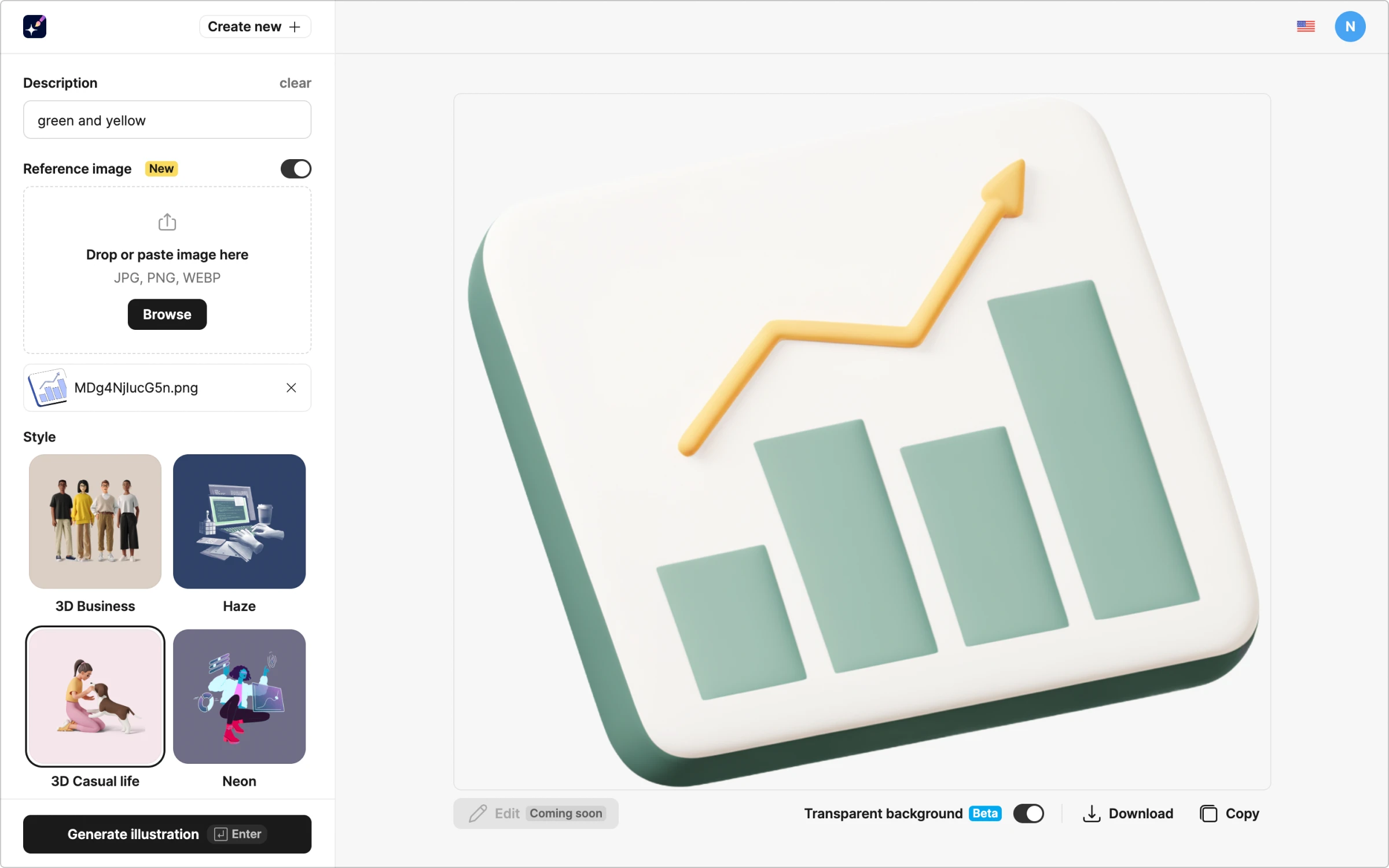
Great! Now, let’s change the colors on the image to fit the palette. To do this, we type “green and yellow” in the prompt and generate it once again. We also remove the background from the resulting image.

Game design image
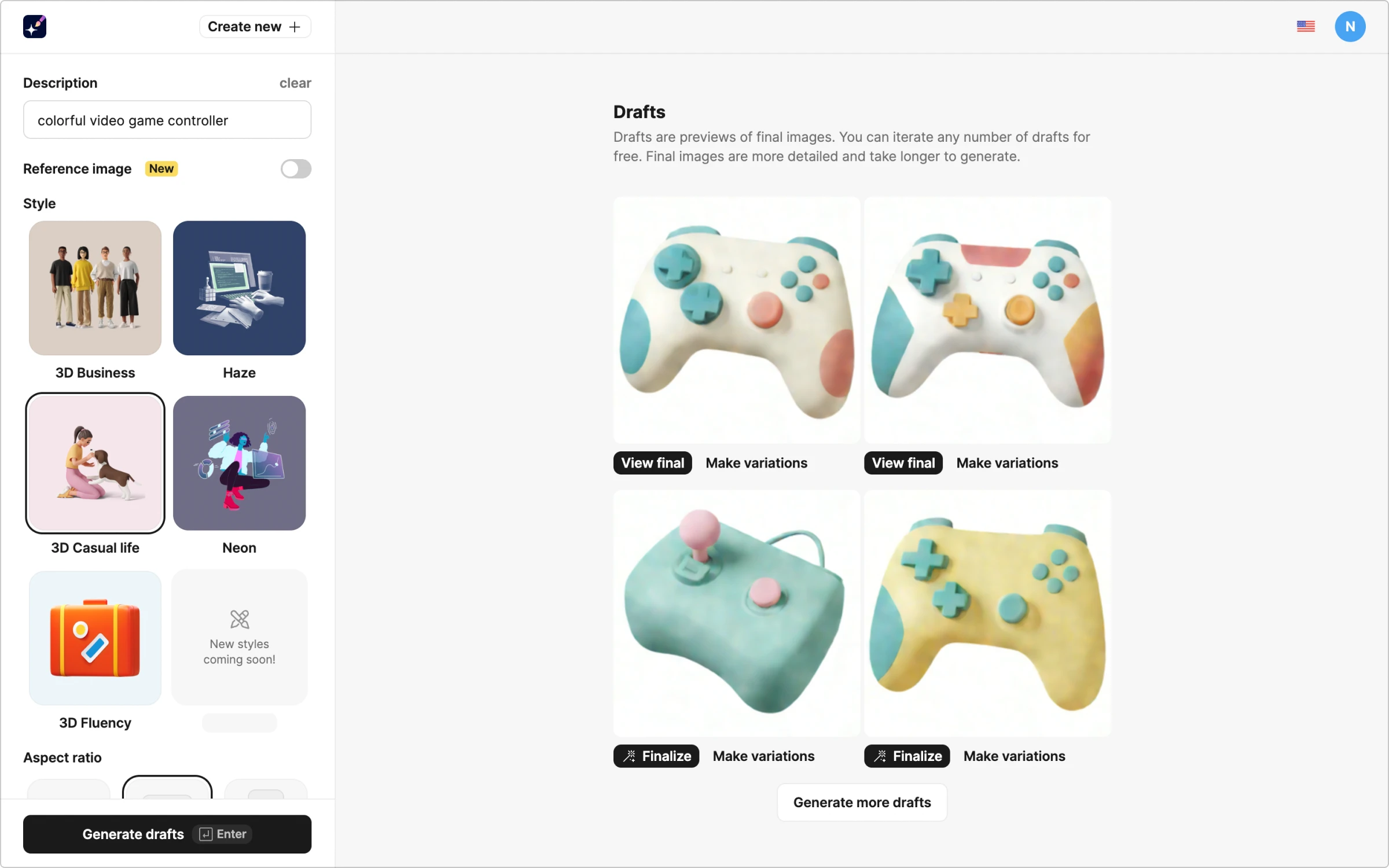
For this section, the metaphor seems obvious: videogame joystick controller. We go to the Generator and type the prompt. “Colorful video game controller” ended up with these drafts:

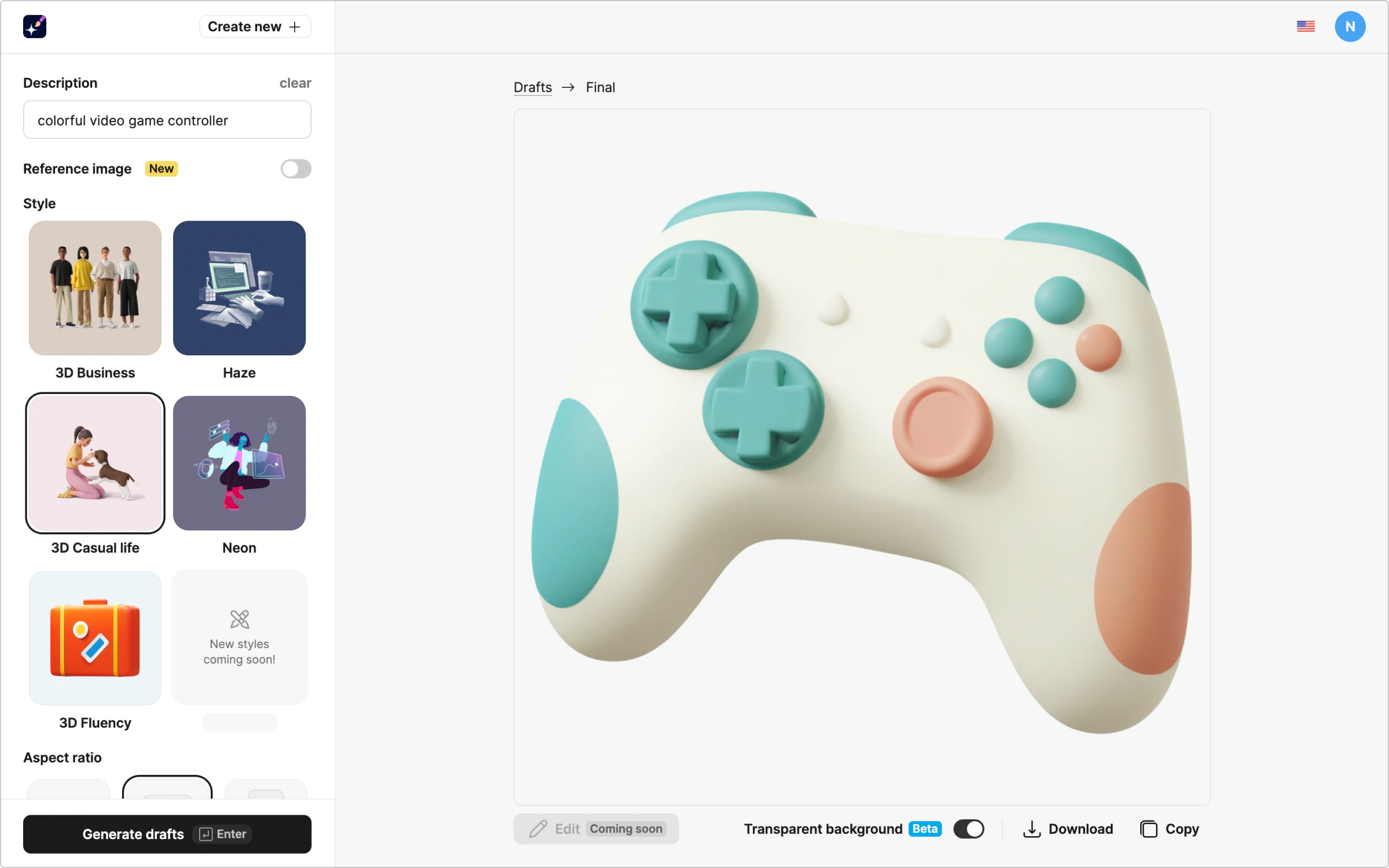
The best fit is the first draft, so we finalize it and remove the background:

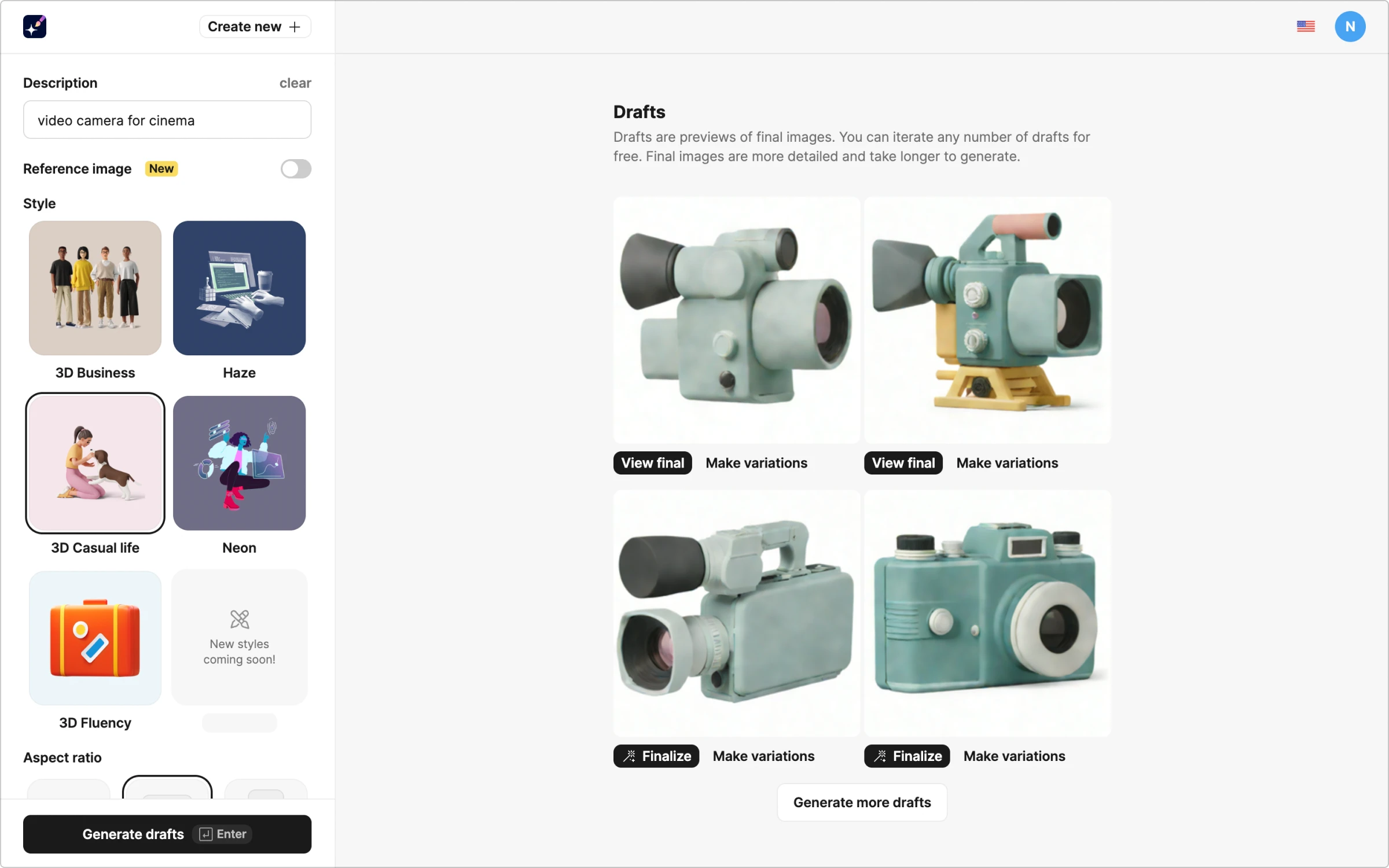
Video editing image
For the video editing course, we chose a video camera as the most intuitive idea.

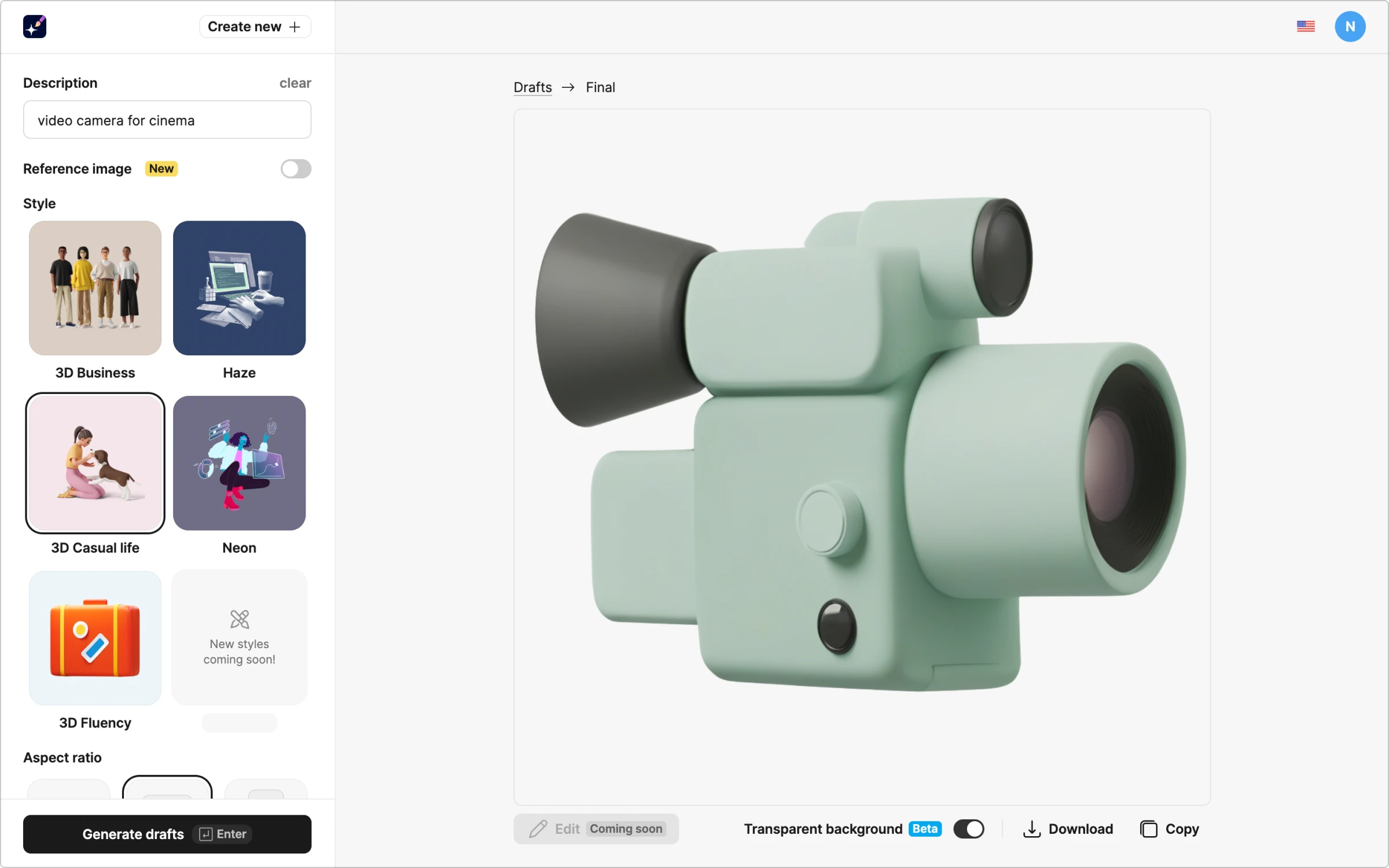
Again, the first draft looks the best for our case. The second and third ones have a too-imaginative configuration, and the fourth one lacks a cinematic vibe. We pick the first and remove the background.

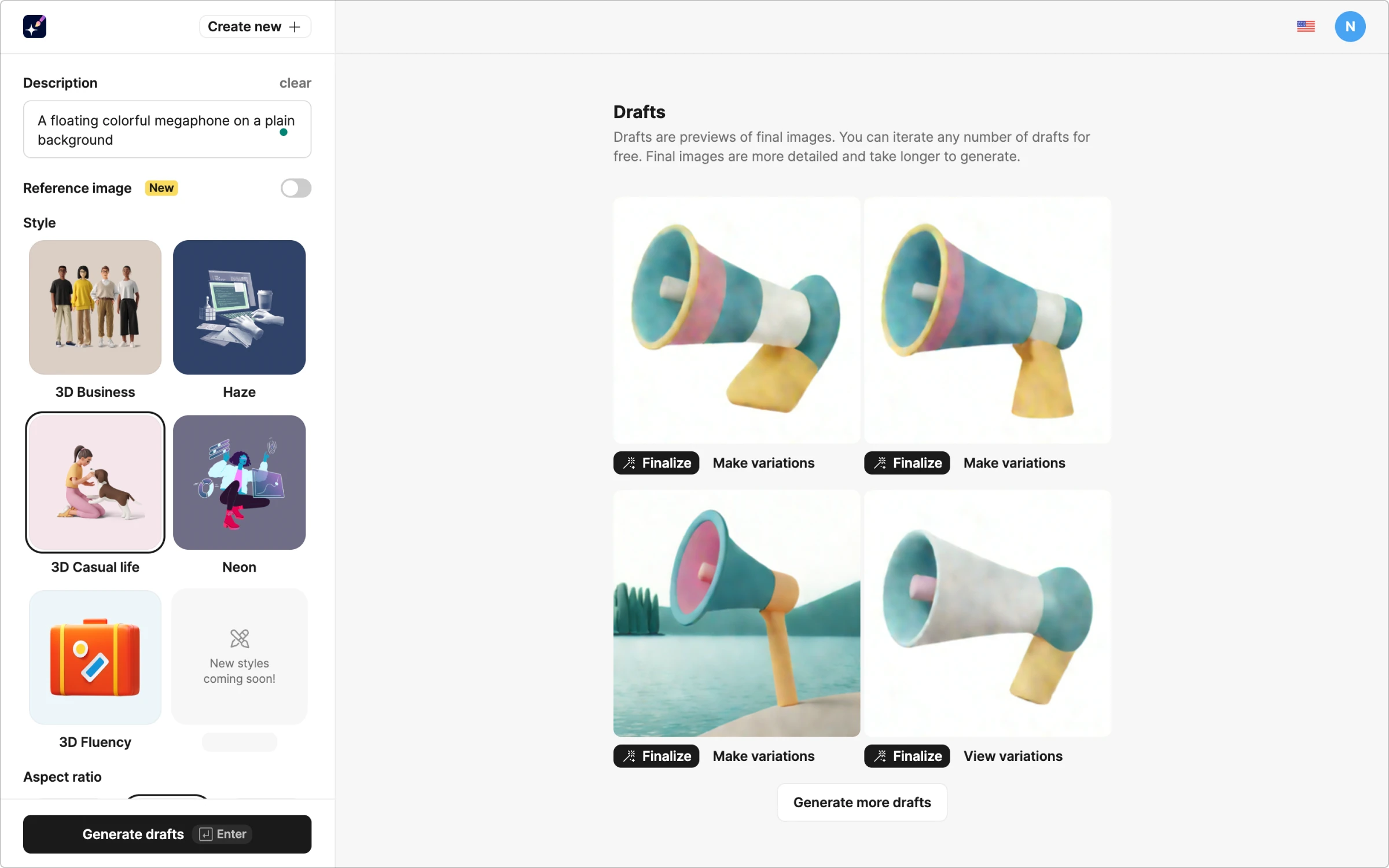
Content marketing image
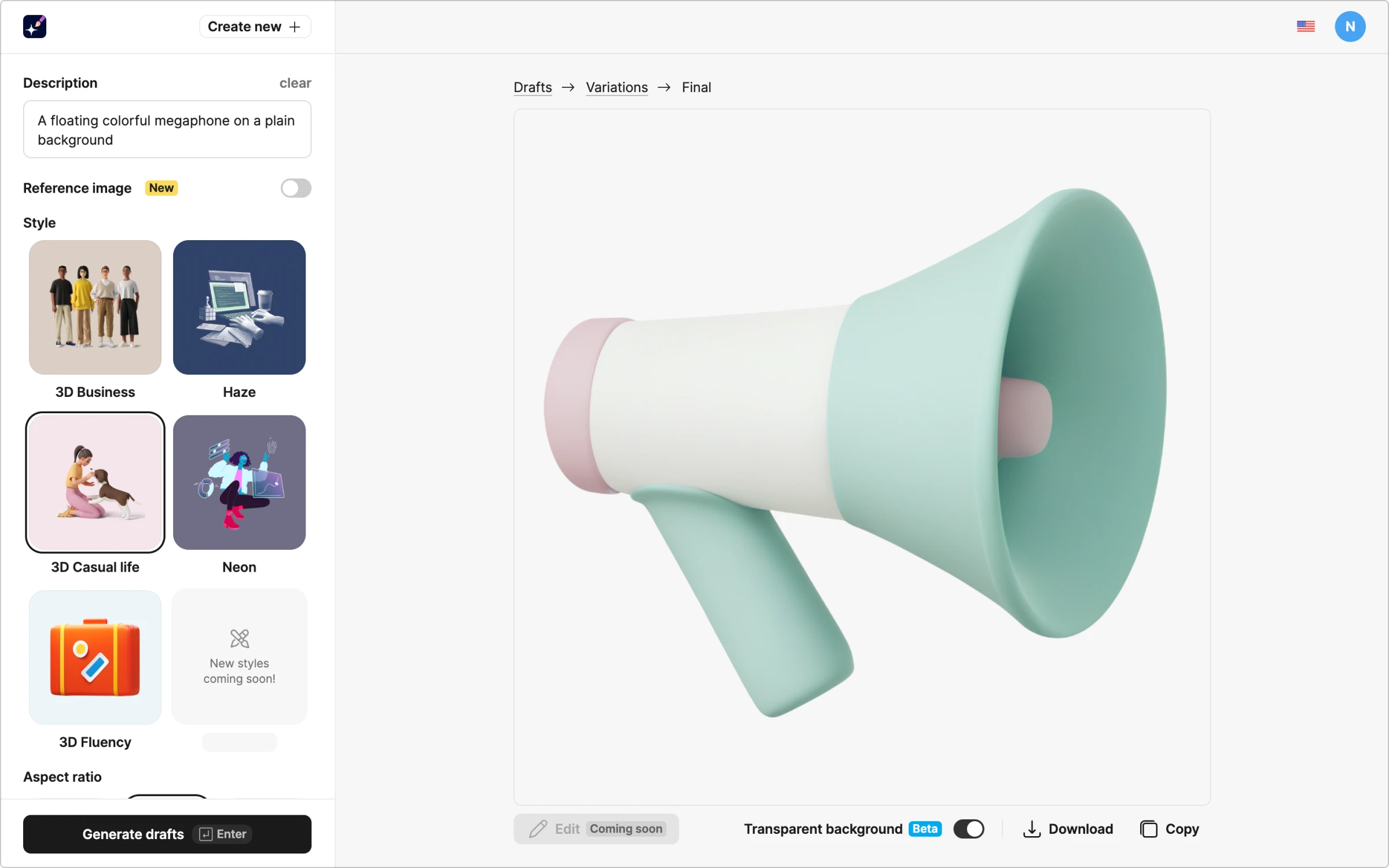
Since marketing, in general, is about delivering information to the audience, the simplest way to illustrate this sphere is the megaphone. This is exactly what we are going to generate.

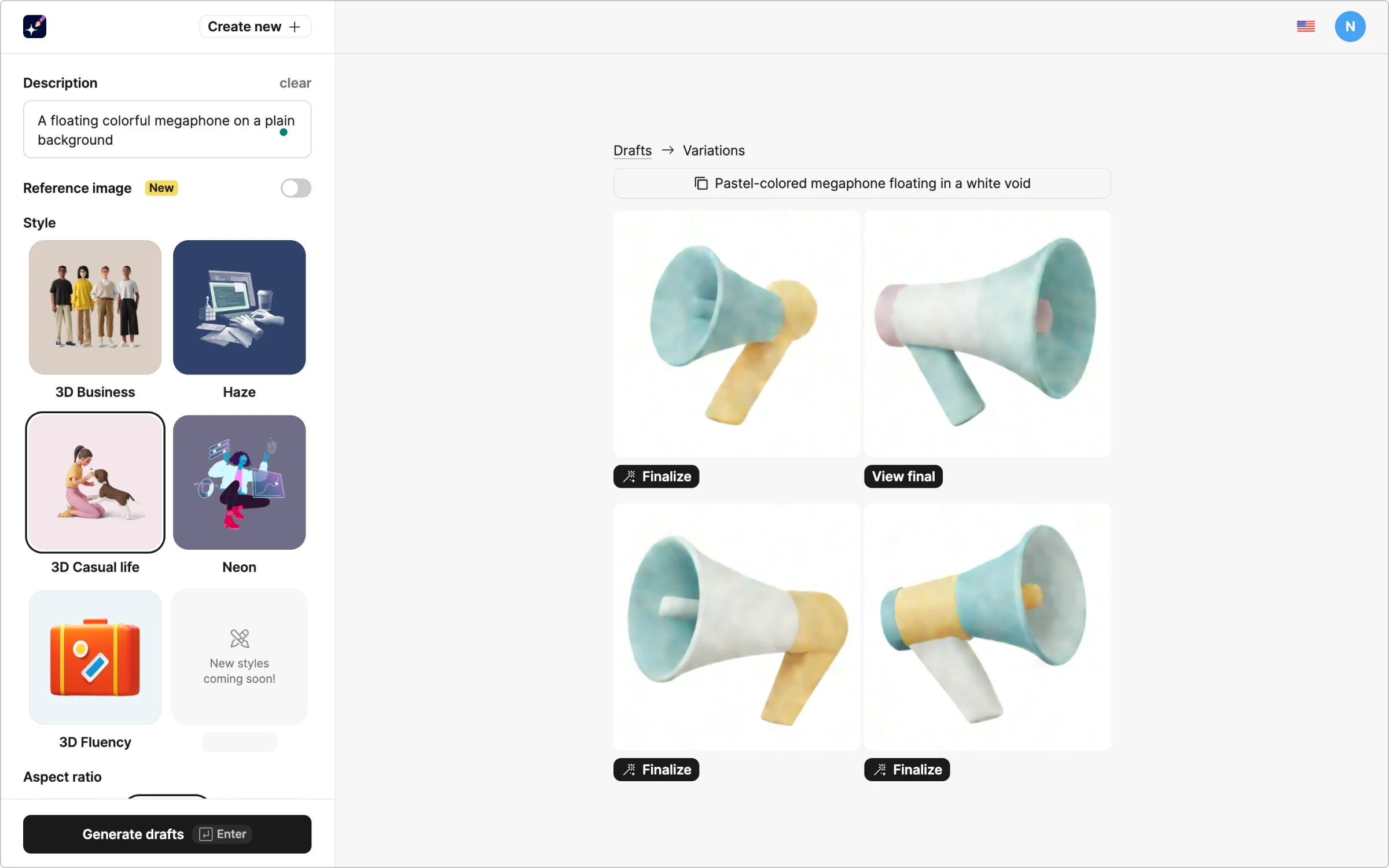
The drafts we got from the first try are not exactly what we need. To get closer to our point, make variations of the fourth draft.

Here it is! the second one looks good, let’s finalize it and remove the background.

CTA image
We have a call to action at the bottom of the page. To make it more appealing, let’s generate a bright, attention-grabbing picture for the right corner.
Let’s illustrate a person who is already enrolled in this online school. We create a prompt and set a different aspect ratio: we need a landscape image orientation since the bottom section is quite narrow.

The last draft looks the best out of the four options. Let’s finalize it. This time, we will not remove the background because it already has the right colors for the design.

The result
Here it is: with just one tool, we managed to get all the visuals for the landing page that are good-looking, illustrate the point, and all in a consistent style. This is what we got as the resulting design:

Try yourself and generate in a few clicks great visuals fitting any design!
Read also: How to generate wallpaper for your smartphone.