Learn how to manage visuals in blog posts to optimize them for SEO in this helpful guide.
Everything on the front and back ends of your blog posts can and should be optimized for SEO.
From meta titles to alt descriptions, this low-hanging SEO fruit helps encourage higher rankings and makes it easier for people with disabilities to understand your content.
That’s why it’s crucial to make sure your blog post visuals are optimized for SEO.
Let’s take a closer look at how to manage your visuals in blog posts so you can optimize them for SEO.
Why should visual content be optimized for SEO
Your visual content isn’t a blog post decoration. It’s an opportunity for organic growth.
Images help your blog posts become more digestible to readers. Graphs, videos, and screenshots also help solidify key ideas. This improves the user experience, boosts engagement, and encourages search engines to rank your content.
Describing what images you’ve included also helps people with visual impairments understand what kind of visuals you’ve included.
Note:
Your images can also show up in visual rankings.
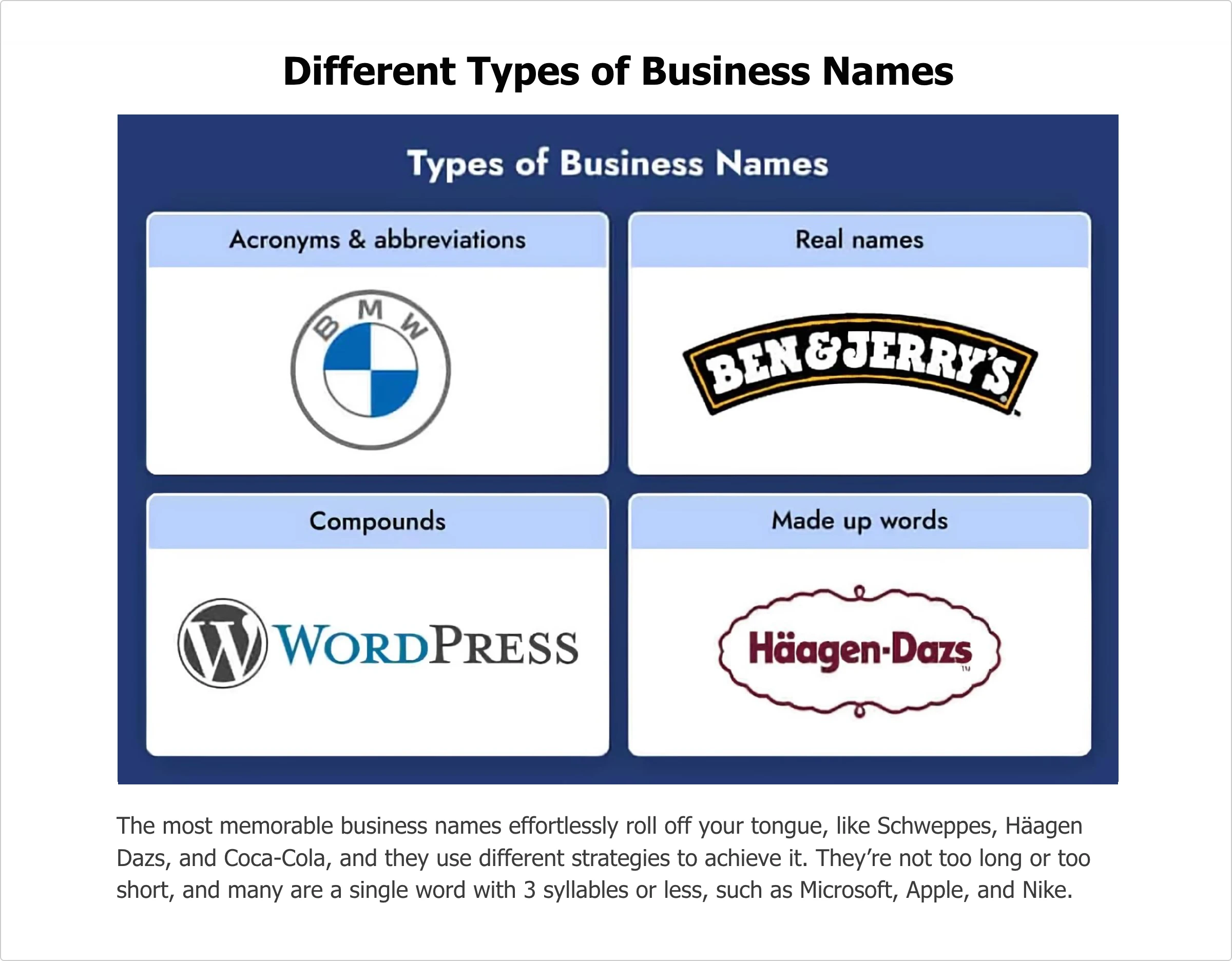
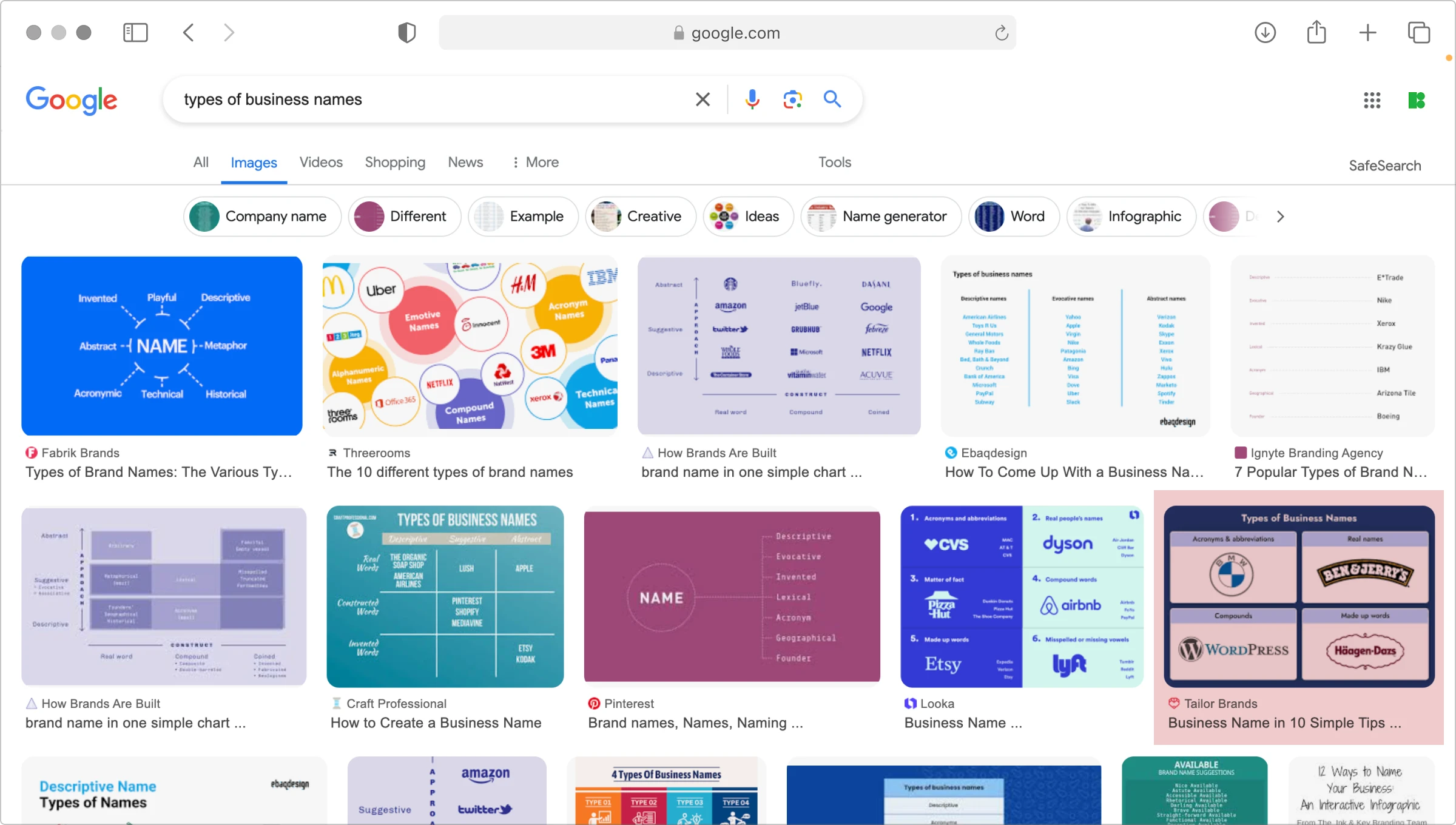
Get inspired by the following article about naming by Tailor Brands to see what we mean.

When conducting a visual search for “types of business names” in Google, Tailor Brand’s blog post image from above shows up in the top 10 image results.

This wouldn’t have happened if Tailor Brands hadn’t optimized its blog post images. But that’s not all Tailor Brands did to attract its target audience to its website.
Let’s explore the key ways Tailor Brands and other successful businesses set up their websites, videos, and images for SEO success.
General considerations
Apply the following optimizations to improve your website’s and blog posts’ user experience and SEO performance.
Lazy loading
Implement lazy loading on your website using a web tool or plugin, like Lazy Load or Smush.
Keyword research
Conduct keyword research to uncover short and long-tail keywords with high search volume and low competition. Use these keywords to plan your blog post content, topic clusters, and on-page SEO strategy. You’ll also include them in your meta tags and alt data.
Start by creating a list of potential keywords your target audience would search for. When brainstorming terms, consider their top pain points, core needs, and questions. Then, plug them into Ahrefs or Semrush to see which ones to target. If your site is new, aim for a keyword difficulty (KD) of 0 to 10.
Try to aim for a high search volume — but not so high that you won’t be able to rank. This can be tricky, but if your business is new, aim for a monthly search volume of around 100.
You can also test a few volume variations to see which ones work best for your site. For instance, you might target some with 100–200 searches, others with 1000+ searches, and others with 100,000+.
Responsive design
Optimize your website for all devices with a mobile-first design.
Your site should easily adapt to any visitor’s chosen device, no matter its size, look, or feel. Using a responsive design, your site will easily auto-adapt to your audience’s preferred device.
Optimize for social media
Make a habit of optimizing your blog’s visual content for social media. Share image snippets from your blog posts on social — and optimize them according to the different platforms you use.
This includes:
- Using the correct size recommendations
- Choosing relevant images for each platform
- Weaving in social media keywords in captions
To find relevant keywords, head to the search bars in each social media platform and start typing short-tail keywords related to your niche — you’ll see searches automatically populating below.

You can also type in your long-tail keywords to see which relevant keywords come up.
Meta tags and descriptions
Add metadata information or “behind-the-scenes text” to your blog post content and visuals.
These titles and descriptions tell search engines and readers what your written and visual content is about.
For instance, your meta-titles and meta-descriptions describe your blog post titles and summaries. And your alt-titles and alt-descriptions describe your image titles and summaries. These concise explanations also help users who can’t view visual elements.
You can also create targeted images by analyzing website data and identifying high-performing blog posts using SQL queries.
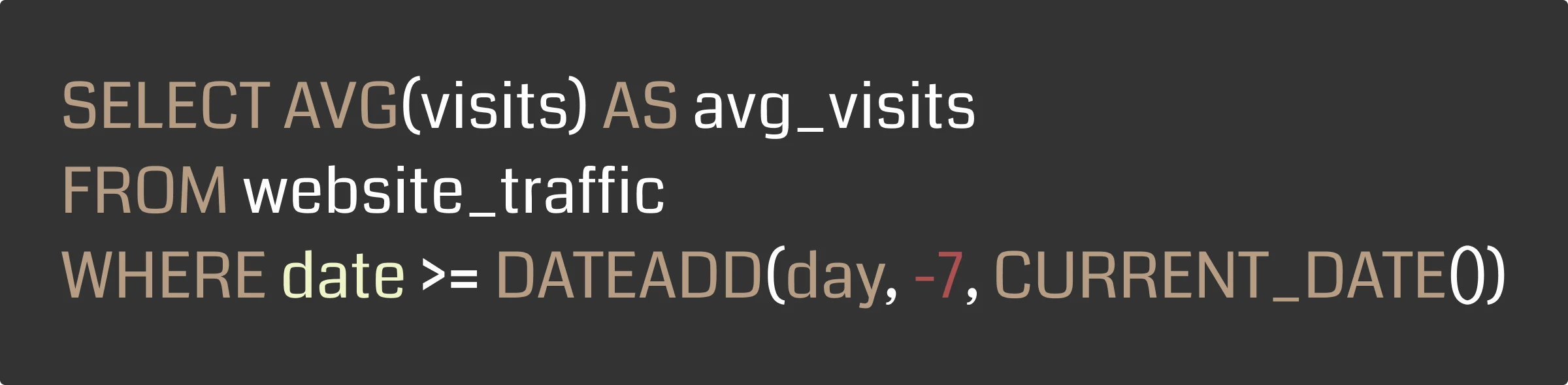
Here’s a look at SQL Syntax. Use these insights to inform image selection and optimize image alt text and captions with relevant keywords. Here is what Jordan Strauss writes for Seer Interactive:
To calculate the average number of daily visits over the past week, you can use the following SQL query:

This query will return the average number of daily visits over the past 7 days. You can customize the time range by changing the number of days in the DATEADD function.
And speaking of optimizing images …
More ways to optimize images for SEO
Here are some additional ways to prepare your blog post images for SEO:
Compress file sizes
Compress your image files before uploading them to your blog posts using a tool or plugin like EWWW Image Optimizer or Imagify.
Large file sizes can wreck site speed and the user experience, driving up bounce rates unnecessarily.
Image file formats
According to your goals, consider which image file formats would work best in your blog posts. Some file formats include JPEG, PNG, GIF, WEBP, and SVG.
For instance, you might use:
- JPEG’s wide color range and compression to showcase portfolio or apparel images
- PNG’s transparency capabilities and lossless compression for logo images
- GIF’s animation support and limited color palette for dynamic icons
- WEBP’s 30% better compression without image quality loss for large blog post images
- SVG’s scalability and sharp visuals for professional images and graphic designs
More ways to optimize videos for SEO
Here are some more tips on how to prepare your blog post videos for SEO:
Video format and quality
Make sure your videos are compatible with all browsers and devices using an MP4 format. This format will compress your videos enough to keep your site speed fast without severely sacrificing image quality. (Plus, it’s a universal video format.)
MP4 is the most popular video container format. It is universally compatible and uses lossy compression to significantly reduce file sizes without compromising video quality. It is ideal for streaming platforms and web applications and supports metadata, interactive menus, and 3D data storage.
Read more about this and other video formats in this article by Icons8.
You’ll also need to make sure the video player you use is mobile-friendly.
Finally, strike the right balance between resolution, bitrate, and frame rate. The higher the resolution, bitrate, and frame rate, the higher the file size and video quality. Finding the right balance is key to having sharp videos without lagging your site’s speed.
Wowza recommends the following specs for a standard video:
- 30fps (frame rate)
- 720p (resolution)
- Between 3500 and 5000kbps (video bitrate)
And the following specs for a high-definition video:
- 60fps
- 1080p
- 4500 – 6000kbps
Include transcripts
Enhance accessibility, improve SEO, and set videos up for content repurposing by including video transcripts.
Some subtitle-maker tools you can try include Clipchamp, Subtitle Edit, and VisualSubSync. These tools can also translate your audio content with captions into several languages.
Another great resource to add for your readers is a blog post summary video using an AI voice tool. Simply paste your blog post text into the tool, choose an on-brand voice, and let the text-to-speech tool autogenerate the video.

This extra resource caters to users with visual impairments and also appeals to site visitors who prefer auditory learning.
Schema markup
Ask your website developer to implement schema markup on your website to boost your site’s visibility and clickthrough rates.
A professional will decide which structured data markup, such as schema.org or JSON-LD, is best for your site and its advantages. The right markup will help search engines better understand your blog posts and visual content when they crawl your website.
This comprehension gives search engines insight into what you do, who you help, and what keywords to rank your site for.
Work with your developer to continue monitoring and optimizing your schema markup performance.
Get started
Preparing your visuals for SEO isn’t a complicated process, but there are several steps you need to take to make sure they’ll show up in visual searches.
Some ways to improve website performance and optimize your visual content include:
- Implementing lazy loading
- Conducting keyword research
- Using a responsive design
- Optimizing visuals for social media
- Adding meta tags and descriptions
- Compressing file sizes
- Choosing appropriate image and video file formats
- Including transcripts and blog post summary videos
- Including and optimizing schema markup
You can also work with an SEO strategist to create optimal workflows for your image optimization process.
And if you’re looking for premium visuals for your blog posts and websites, check out Icons8 — the ultimate design kit for creatives and developers.
That’s it for now.
Here’s to your success!
Author Bio
Jeremy is co-founder and CEO at uSERP, a digital PR and SEO agency working with brands like Monday, ActiveCampaign, Hotjar, and more. He also buys and builds SaaS companies like Wordable.io and writes for publications like Entrepreneur and Search Engine Journal.