When you examine the most successful interaction designs of the latest years, the clear winners are those who execute basics flawlessly. They feed off natural human behavior, then quietly remove barriers without us ever noticing, and the focus is on visual and interactive presentation, especially scanability. Let’s overview the most important design techniques and how they can work for you.
Comfortable Typography
The main purpose of the text written in your website or app is to get a good and clear connection between the app and user, and, of course, to help the user to complete their goals. The principal here is the typography. In the text, the size and the layout are the first steps to creating a good experience of reading for the user in the screen, if the text is too small, the user could skip information or get tired of reading such small words in a bright screen, no one likes that, he even could have headaches while reads your small text, so, that’s an important point. This is more relevant when the mobile screen of the user is small. So, the smaller the screen, the more meaningful the typography.

Image credit: usertesting
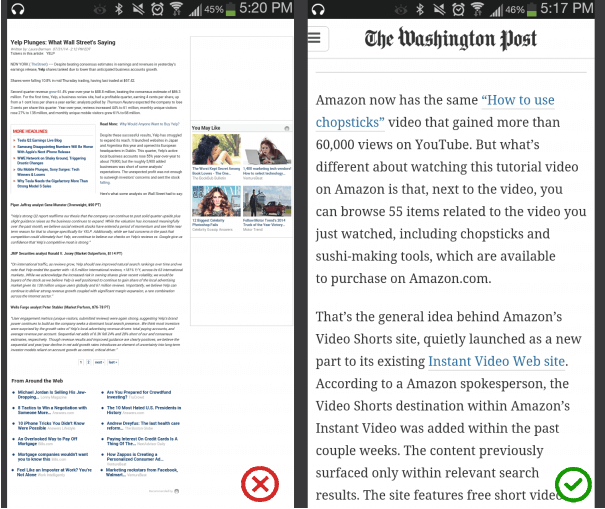
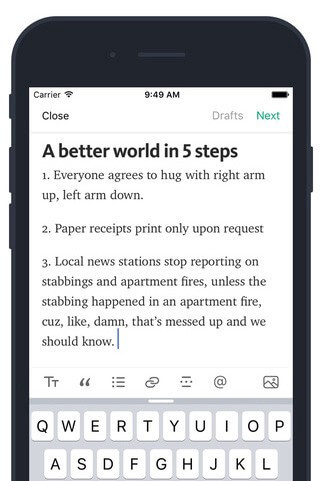
The trick with mobile typography is balancing legibility with space conservation. Selecting a proper size and space is the most important moment when designing type for mobile apps. Type must be large enough to read easily and there should be enough space between lines so that text does not feel cramped in the small space.

Example of good size and spacing in Medium app for iOS. Image credit: Medium
Tip: To ensure legibility in mobile devices, aim for 30–40 characters per line. This conservative estimate is half of the recommended 60–75 characters for a desktop.
Color Scheme: Simple or Not?
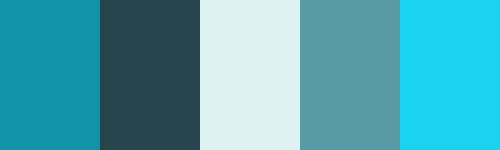
When you think about an awesome mobile app design you need to think about your user’s eyes, we need to think how your app design can get their eyes comfortable, and color is the most complicated area of visual app design. Simplifying the color scheme improves the user experience while having too many colors can have a negative impact upon it. Never use complicated color mixes. By modifying the saturation and brightness of a single hue, you can generate multiple colors and a color scheme that’s not overwhelming to the eye.

Single-hue blue color scheme. Image credit: Smashing Magazine
The mobile app design in the example below has a monochromatic color scheme which is made up of different tones, shades, and tints within a specific hue, making it more comfortable for the eye of the user:

Image credit: Louis Saville
Tip: Creating your own color schemes can be a bit intimidating, but it’s not as complicated as many people say. Adding a bright accent color into an otherwise neutral palette is one of the easiest color schemes to create. Bright accent color immediately draws the eye simply and effectively.


Image credit: Maximlian Hennebach
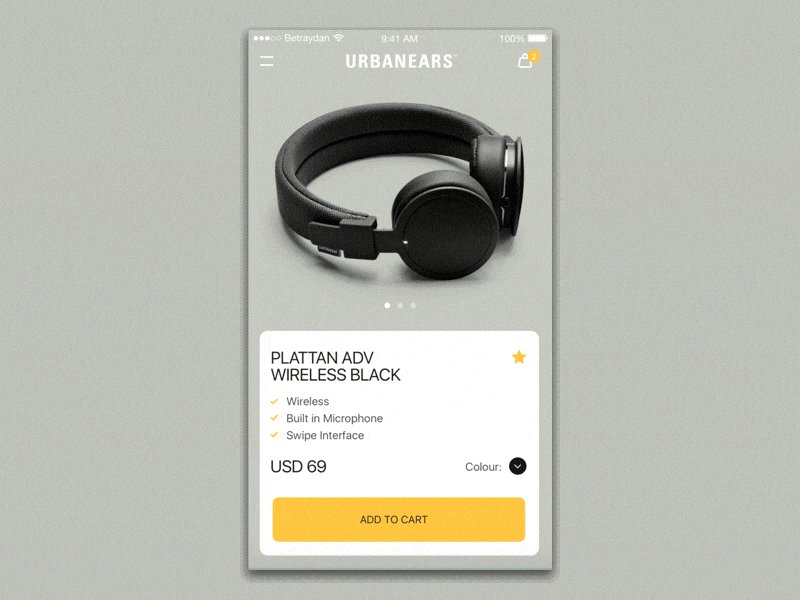
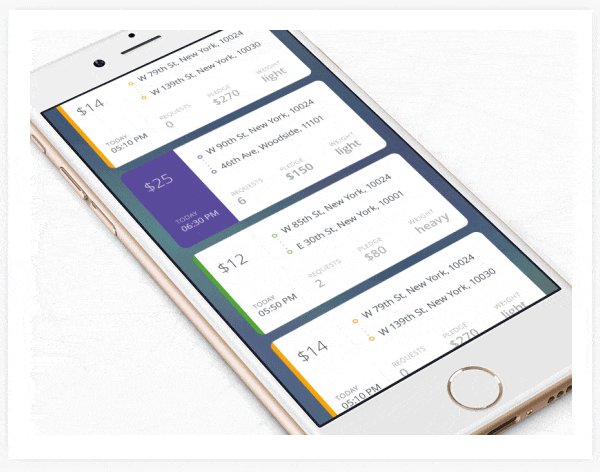
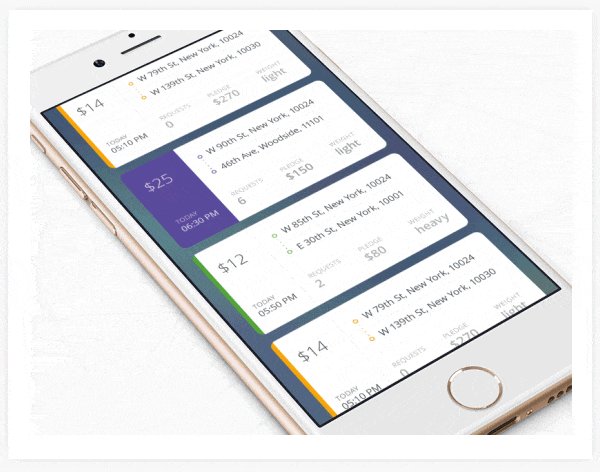
Card for Content-Based Navigation
Doesn’t matter what kind of content you want to add in the mobile app design, your main goal is to make the user gets 100% of the information that is on the app screen. Content-based navigation is a mobile app design pattern used for incorporating seamless transitions between overview and detailed states of items. This kind of navigation works especially well together with cards, because cards are a great way to organize and develop massive amounts of your content in a way that’s easy to digest:
- Cards divide content into meaningful sections that occupy less screen space. Similar to the way text paragraphs group sentences into distinct sections, cards can gather various pieces of information to form one coherent piece of content.
- Cards are made for thumbs. Users don’t have to think about how to make things work, they intuitively understand the physics of turning a card over for more information or swiping for next chunk of information.

Image credit: Behance
Tip: Keep the UI as invisible as you can — only focus on the content.
UI Design Layers
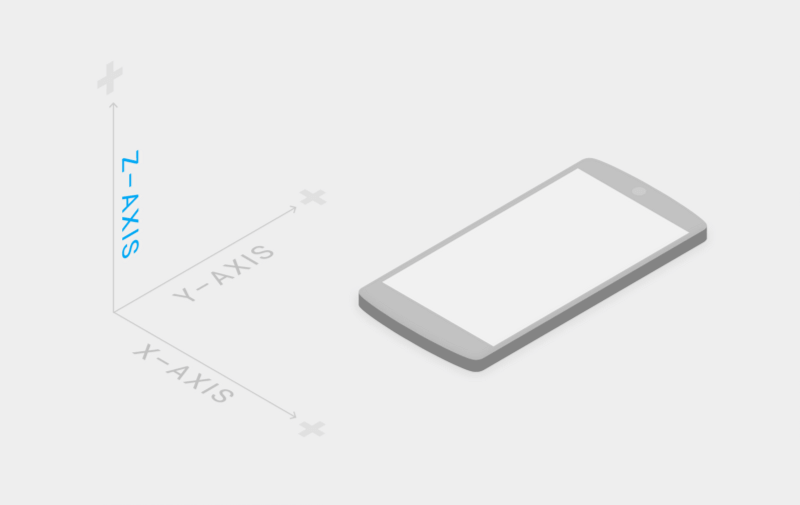
We can see that the biggest difference between mobile app and desktop design is screen size. For this reason, to help neutralize this drawback, interfaces are increasingly taking advantage of the z-axis by implementing multiple layers, one on top of the other.

The layering approach gives a sense of depth to the interface making the experience more tangible
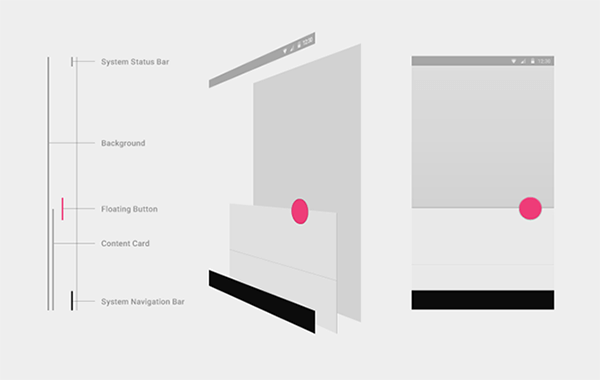
UI design layers work within the principles of Google’s Material Design, which mimics how people interact with objects in the real world. Layers help users interact with the app design. Surfaces and shadows play an important role in conveying the structure of the mobile app design — they differentiate elements and objects with shadows that seem to pop off of the page.

Layers are interaction cues. Image credit: Material Design
The most common applications of the layered interface for app design include:
-
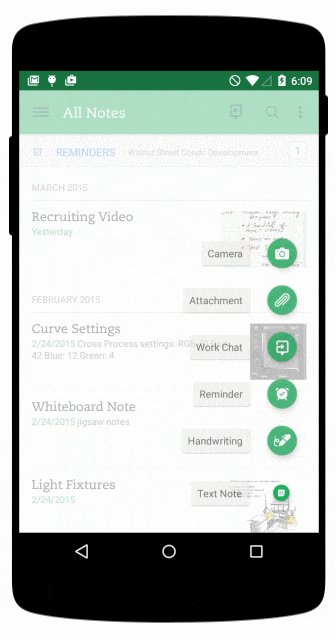
- Floating action button. It’s used to promote action. They are distinguished by a circled icon floating above the UI design.

Image credit: pocketmeta
-
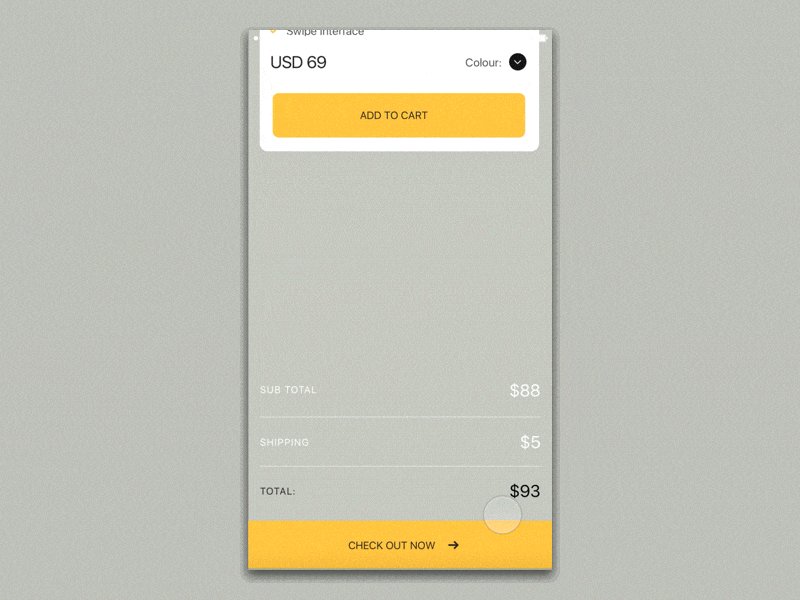
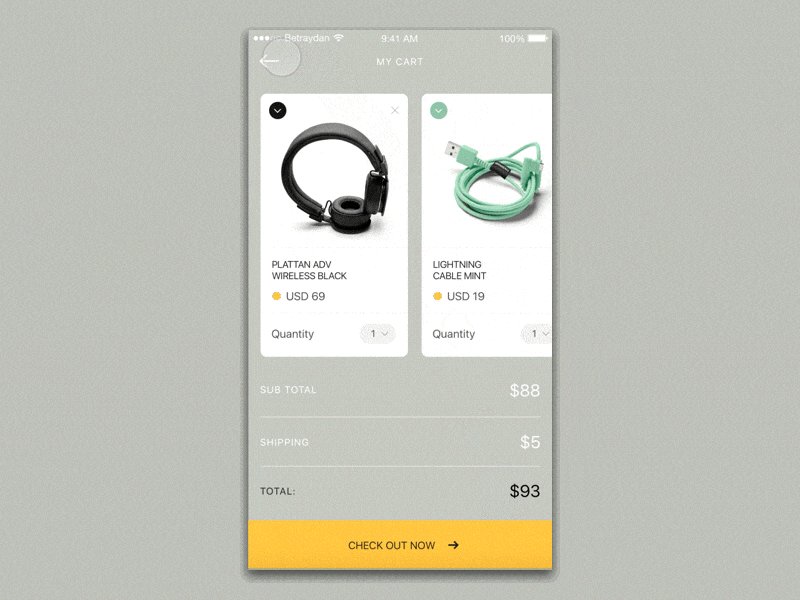
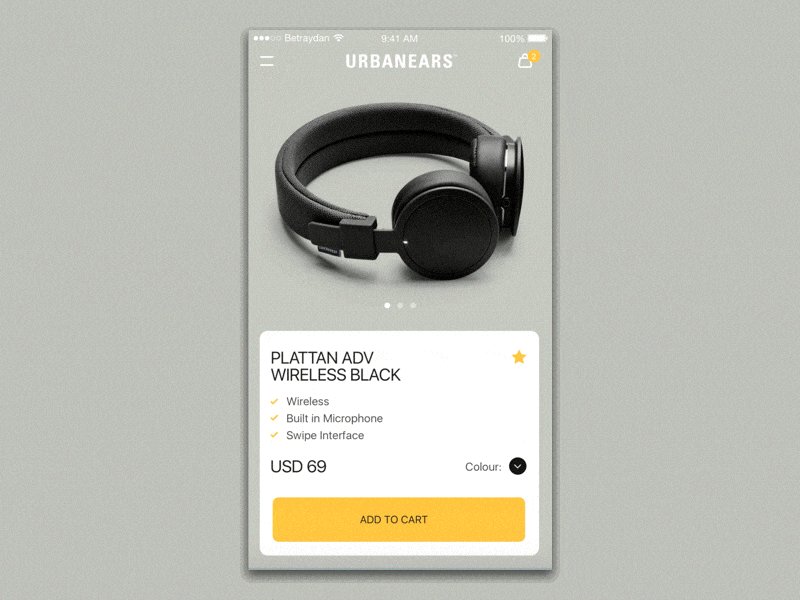
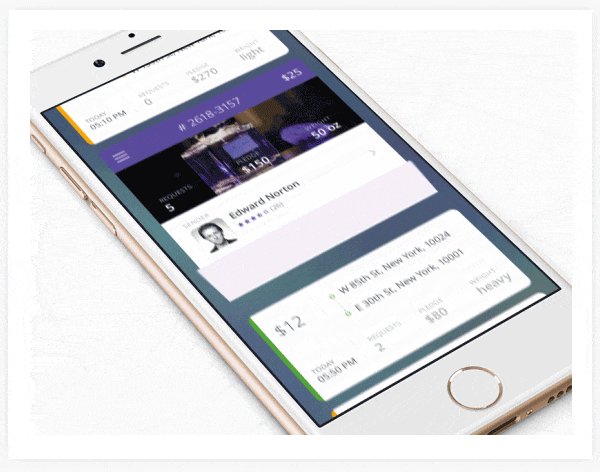
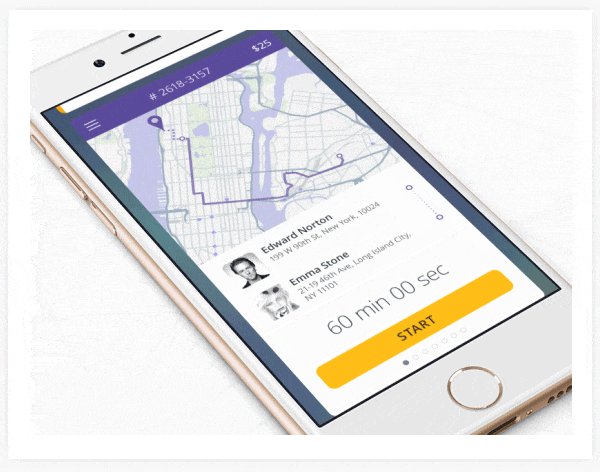
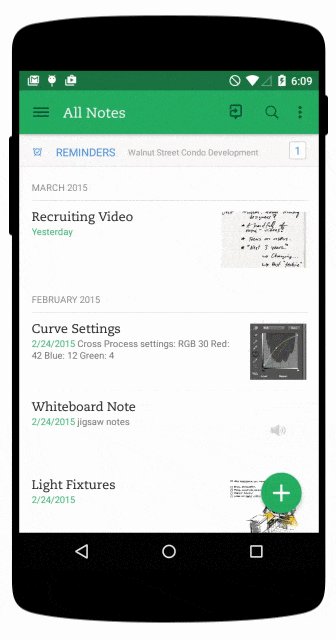
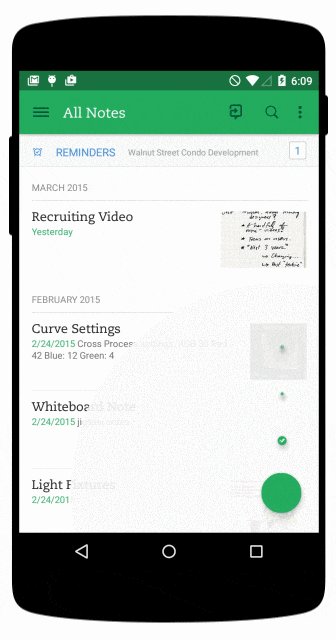
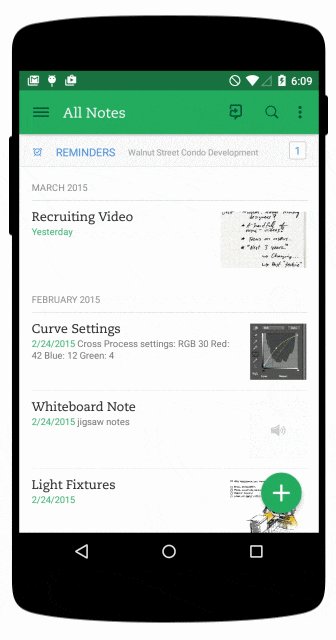
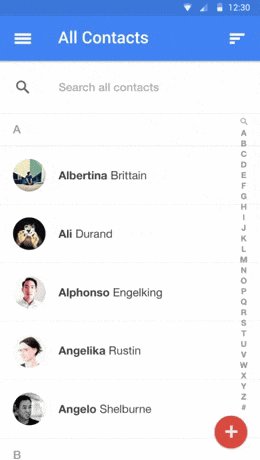
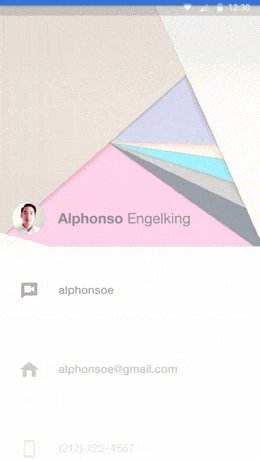
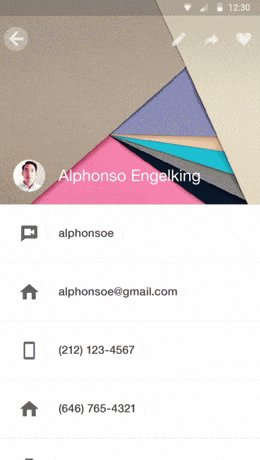
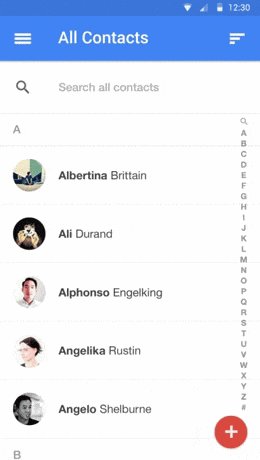
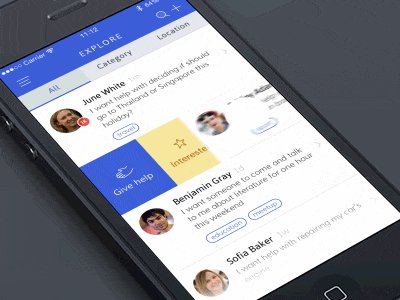
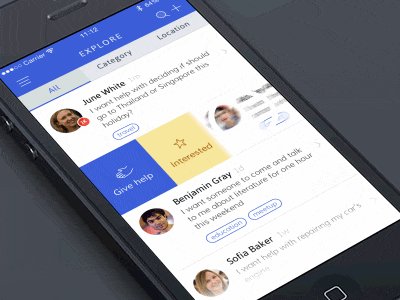
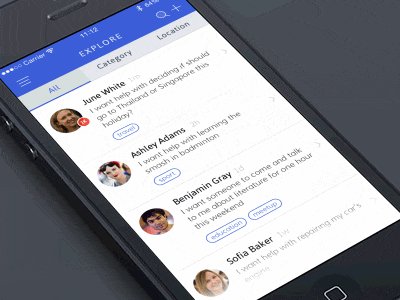
- Zoom-in. A common example of such layering is when the user selects an item in a list to zoom into its detailed view (which overtakes the list view) and is able to go back to the full list view.

Image credit: androidcentral
-
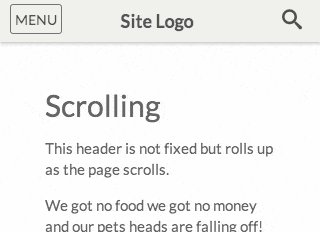
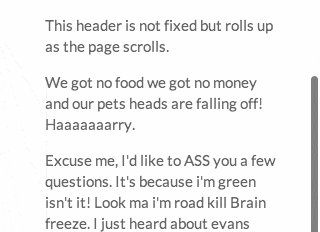
- Sticky navigation. A menu with only the essentials that remains on the screen at all times while the user interacts with the views.

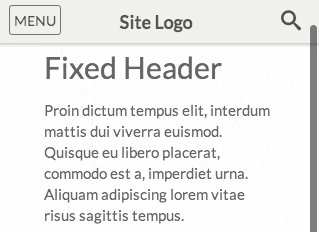
Top navigation bar scrolls with content. Image credit: exisweb

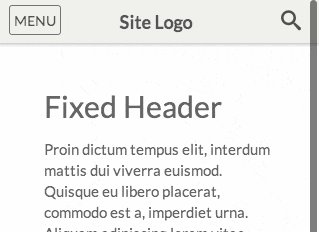
Top navigation bar is fixed. Image credit: exisweb
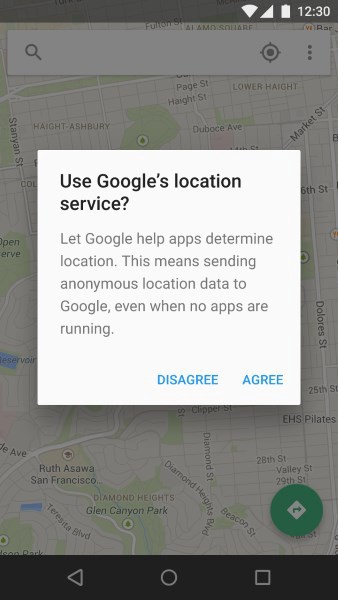
- Modal window. The same of desktops, you can superimpose entire windows over existing ones to ensure they’re noticed, such as logins, ads or reminders.

Image credit: Material Design
Tip: Simplify user flows — design each screen for one thing and one thing only.
Well-known Screen Gestures
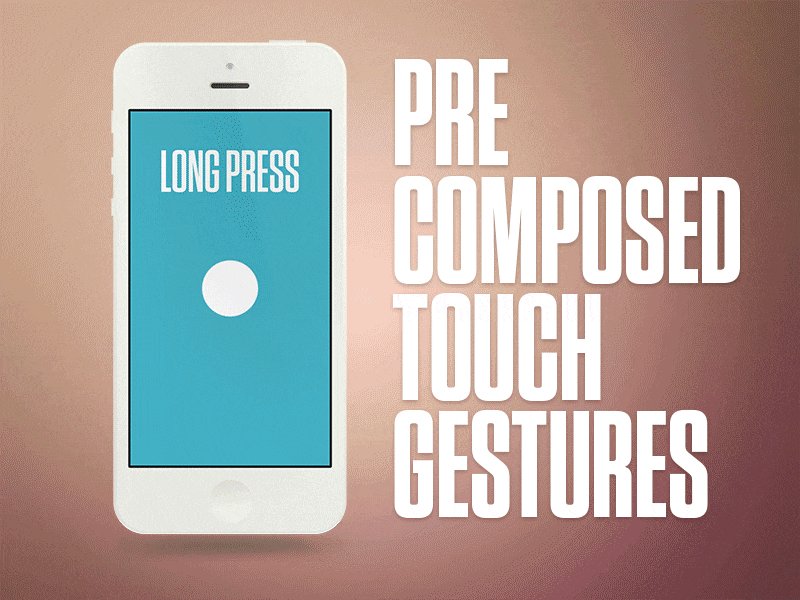
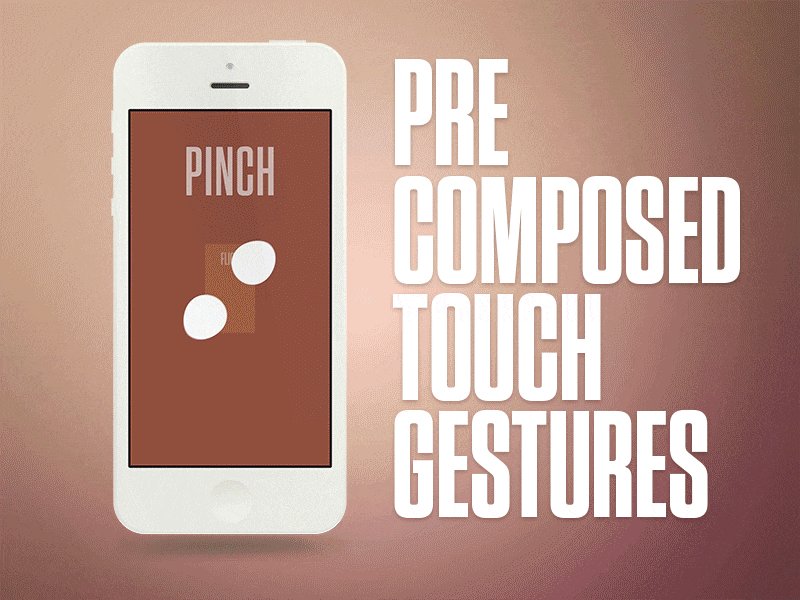
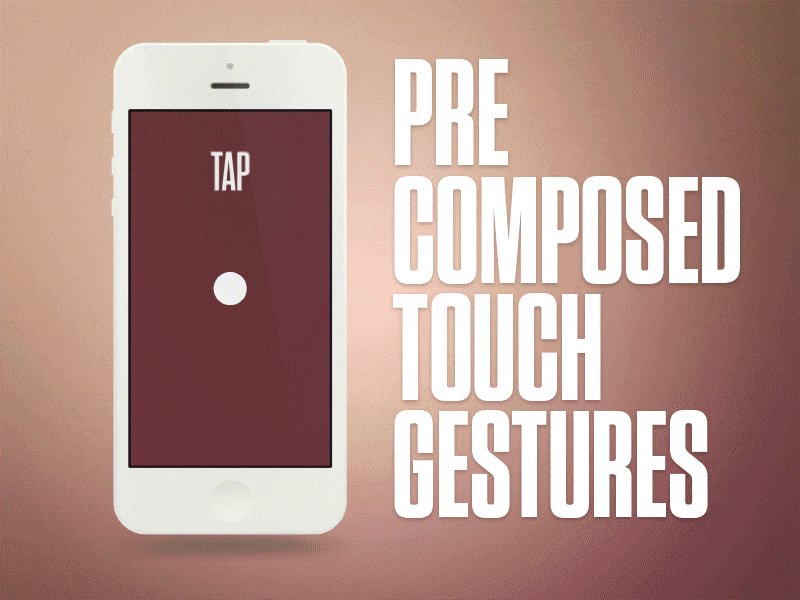
The rise of gesture-driven devices dramatically changes the way we think about interaction. The screen becomes not only a touch target but also a gesture target. Swiping, tapping and zooming are the most common gestures, they are almost instinctual as pointing and clicking by now. Gestures in your app should be used to go back, reach the menu, change some item or trigger actions such as like or delete item.

Image credit: Dribbble
The more an app relies on gesture controls, the fewer buttons on-screen, thus more space for valuable content. This makes the app very content-focused.

Image credit: Bady
Tip: Everything mentioned above refers to standard (“intuitive”) gestures. Be careful if you want to use different gestures. The main thing to know about gestures (standard or creative) is that they are always hidden. So, you have to make the user intuitive about using the gestures and make it clear in your app design.
Design Functional Animation
Functional animation is a subtle animation that we embed in a user interface design as part of our process. It acts as interactions facilitator by:
-
- Providing a visual feedback:

When users see an animated feedback triggered by a click/tap action, they instantly know the action was accepted. Image credit: Ryan Duffy
-
- Smoothing state transition and call attention to changes:

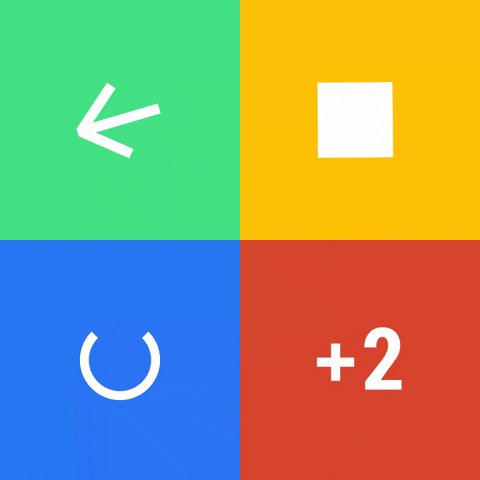
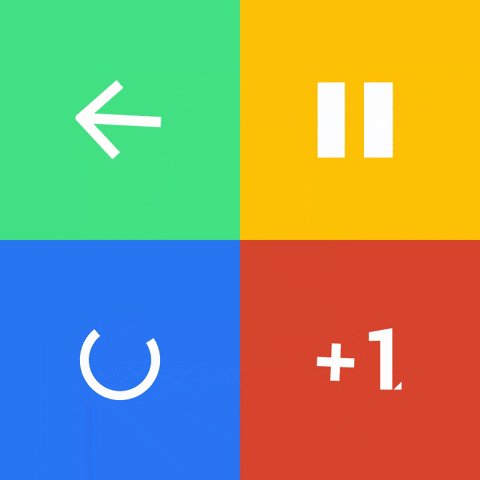
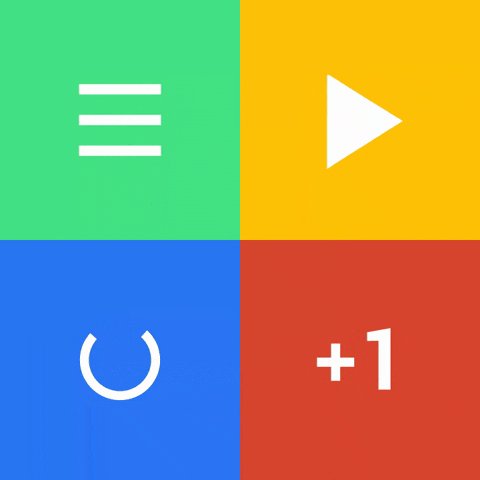
Icons change from one image to another to serve dual functions at different times. Image credit: Material Design
Tip: You can enhance the user experience with the subtle use of motion and transitions. But use animations carefully, animate with purpose. Rather than animating solely for the sake of delight, you should focus on practical things the animation does for the user.
Conclusion
Mobile design is moving towards removing any unnecessary elements in your app to focus much more on functionality. Clean interface, simple color schemes, and visually pleasing aesthetics give an interface a modern feel and make a product easy to use, making your user comfortable every time.
About the Author: Nick Babich is a software developer and author of a blog dedicated to usability
Check the tips on app onboarding design and review 7 basic types of interface animation