Discover top Figma plugins to streamline your workflow, enhance visuals, and add creative flair to your designs—all in one place!
If you’re using Figma and looking to streamline your workflow or spice up your designs, we’ve got you covered. We’re diving into some great community resources that can improve your work.
These plugins are all about making your design life easier and more creative. We compiled a list of plugins that we use daily and divided into four categories:
Let’s dive in!
UI/UX design plugins
Figma plugins that make your design workflow smoother and faster. These tools are all about doing more in less time. They help you quickly adjust components, update styles en masse, and access a wide array of design assets directly within Figma.
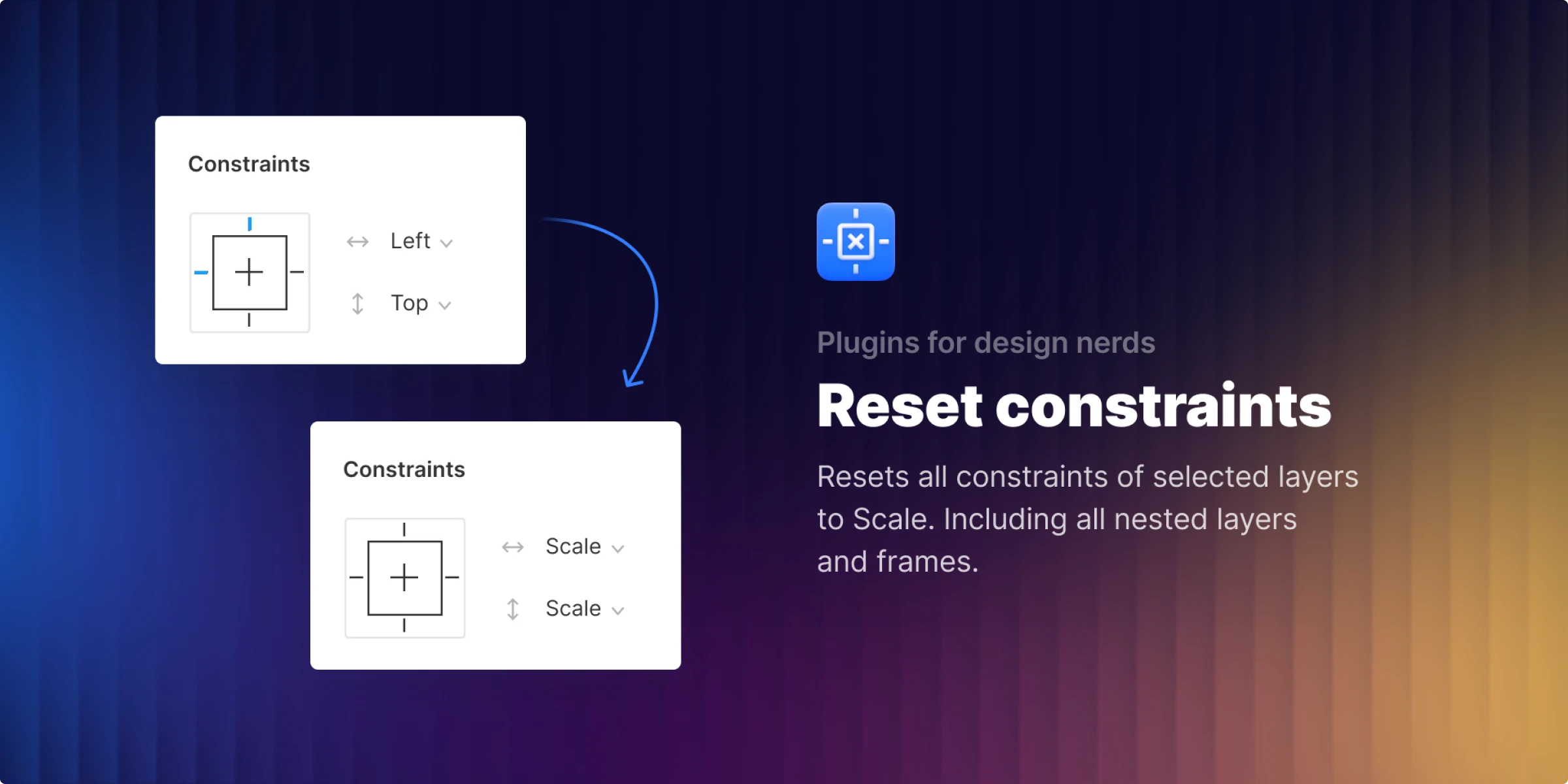
Reset Constraints

When scaling complex objects with nested layers, manually adjusting each layer can be time-consuming. This plugin lets you reset all constraints to ‘Scale’ with just a few clicks, freeing you to focus on the creative aspects of your design.
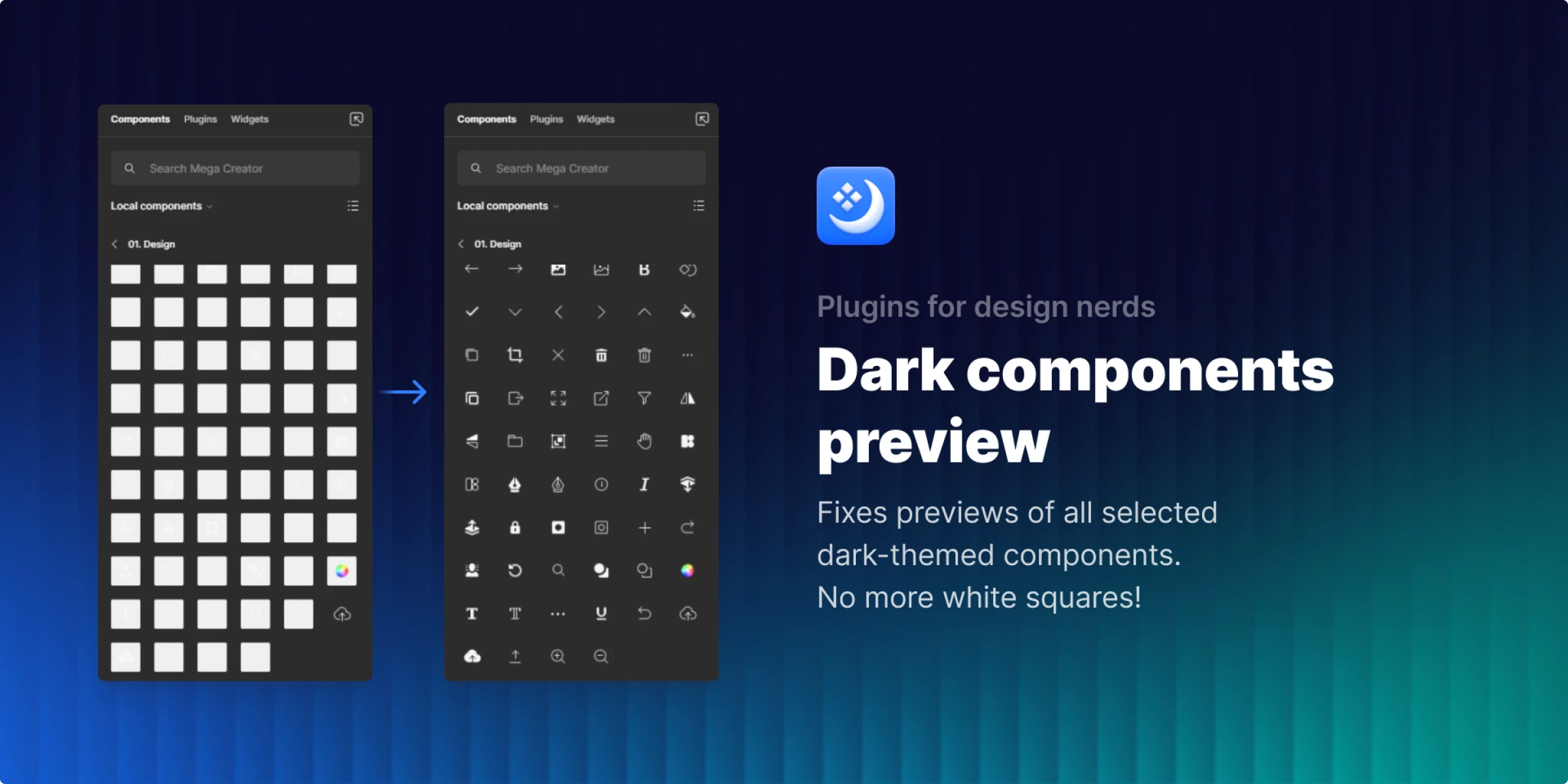
Dark Components

Working with dark themes can be challenging when previews don’t display correctly. This plugin solves the issue by fixing those distracting white squares in dark-themed component previews, helping you maintain the aesthetic integrity of your design.
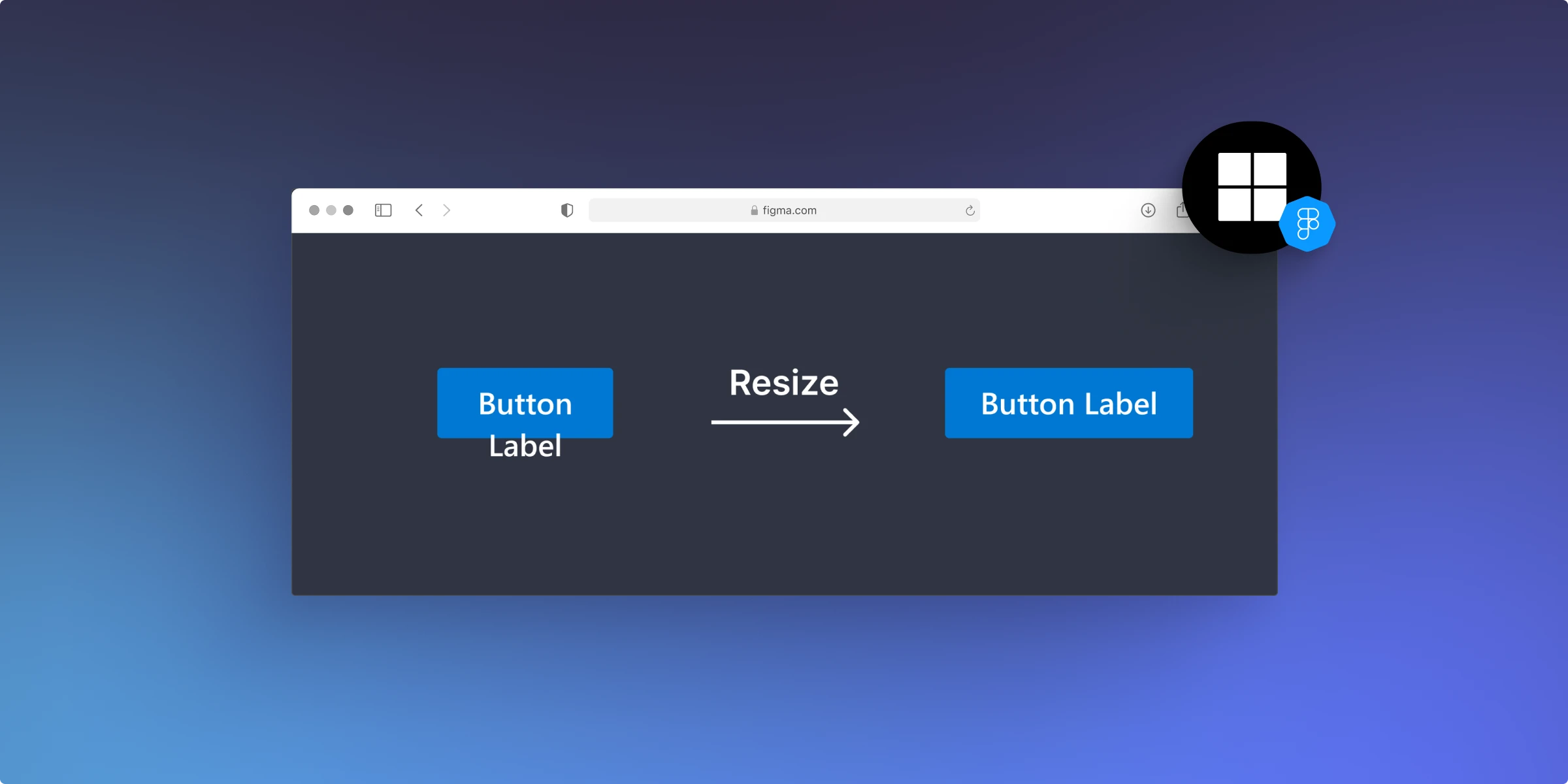
Button Resizer

Ever struggled with buttons that don’t fit their content? The Button Resizer automatically adjusts buttons to the width of their text, ensuring your UI looks neat and functions flawlessly.
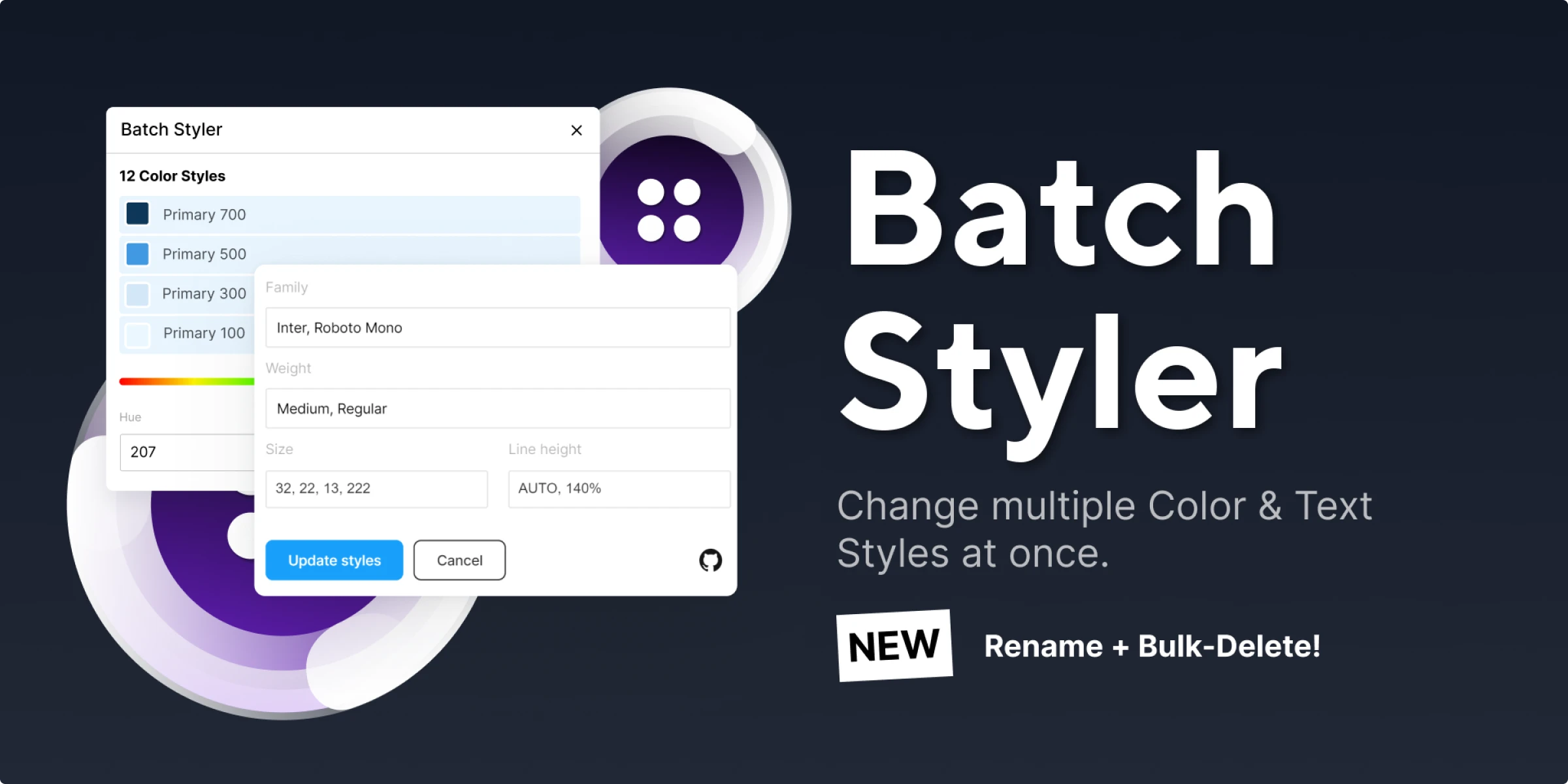
Batch Styler

Updating individual text and color styles across multiple pages is tedious. The Batch Styler enables you to change styles across your entire project simultaneously, ensuring consistency and saving valuable time.
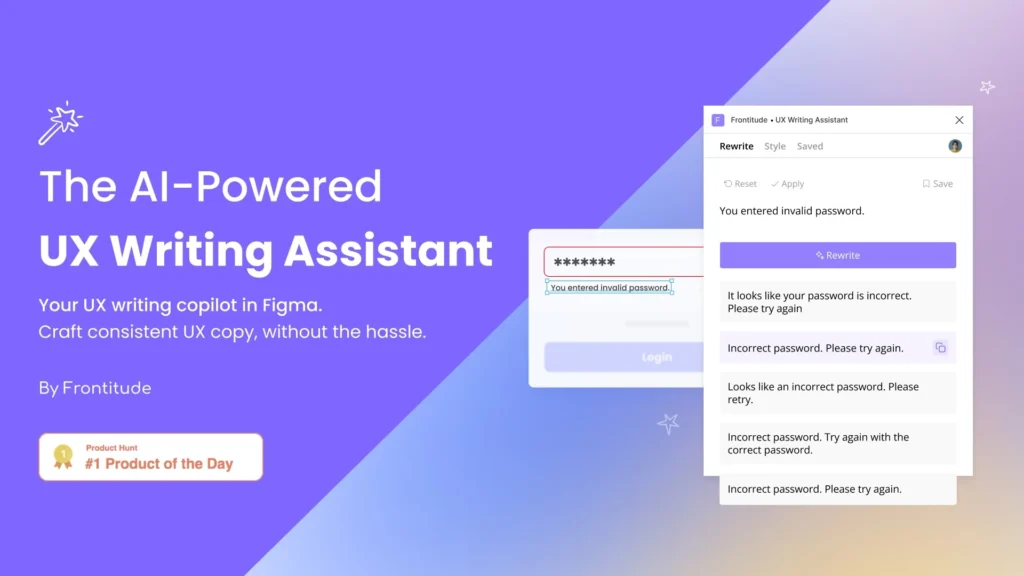
UX Writing Assistant by Frontitude

Transform your design process with this powerful plugin that leverages AI to craft clear, consistent UX copy. The UX Writing Assistant by Frontitude is fine-tuned specifically for UX content, providing better suggestions from general tools like ChatGPT. Plus, you can add your content guidelines and seamlessly integrate them with your design system.
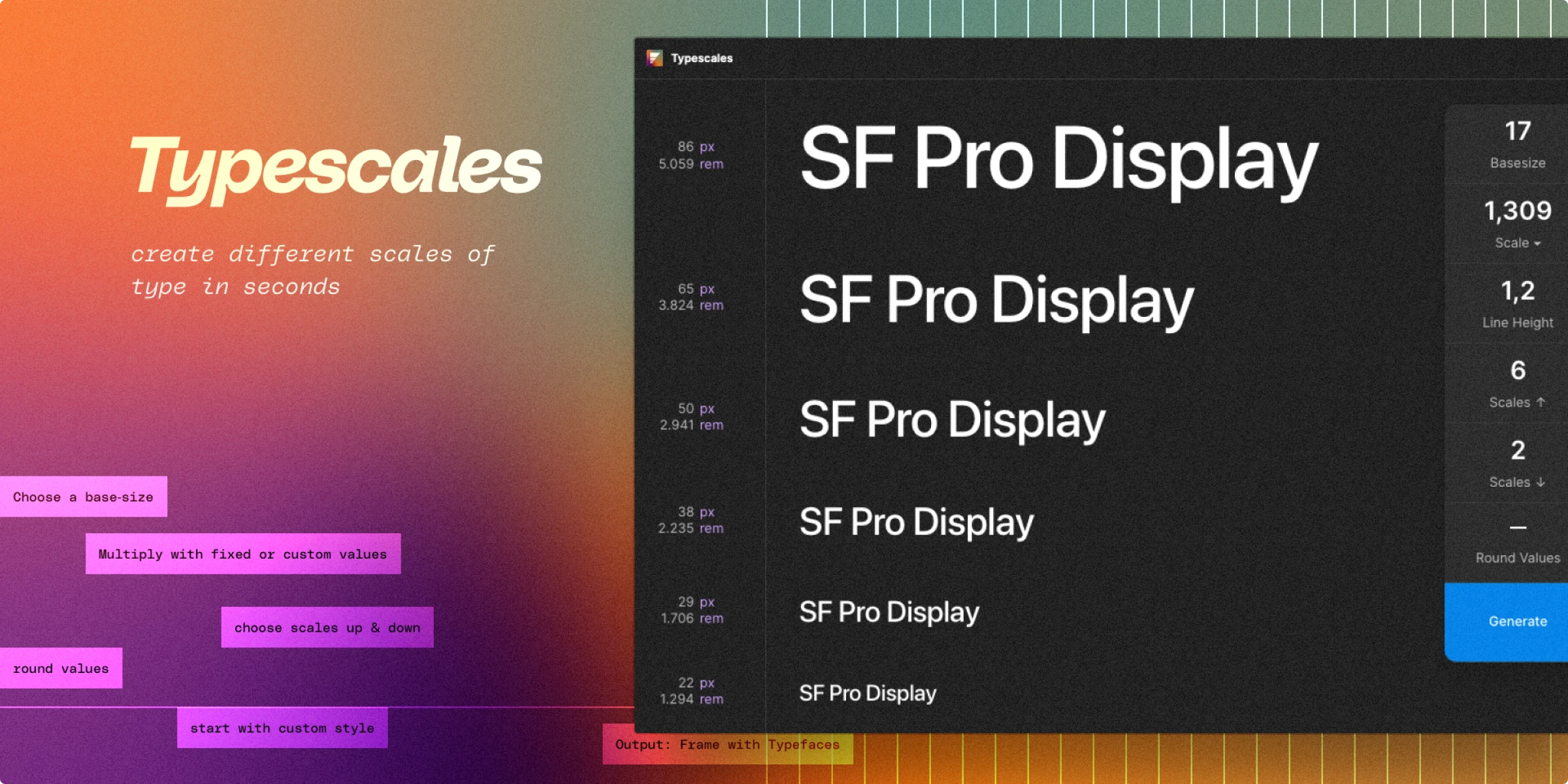
Typescales

Create harmonious and visually appealing typographic hierarchies using modular scales. This plugin helps you quickly generate a range of font sizes based on a base size and a chosen scale multiplier. It’s a must if you are looking to establish a rhythmic and balanced text layout in your projects.
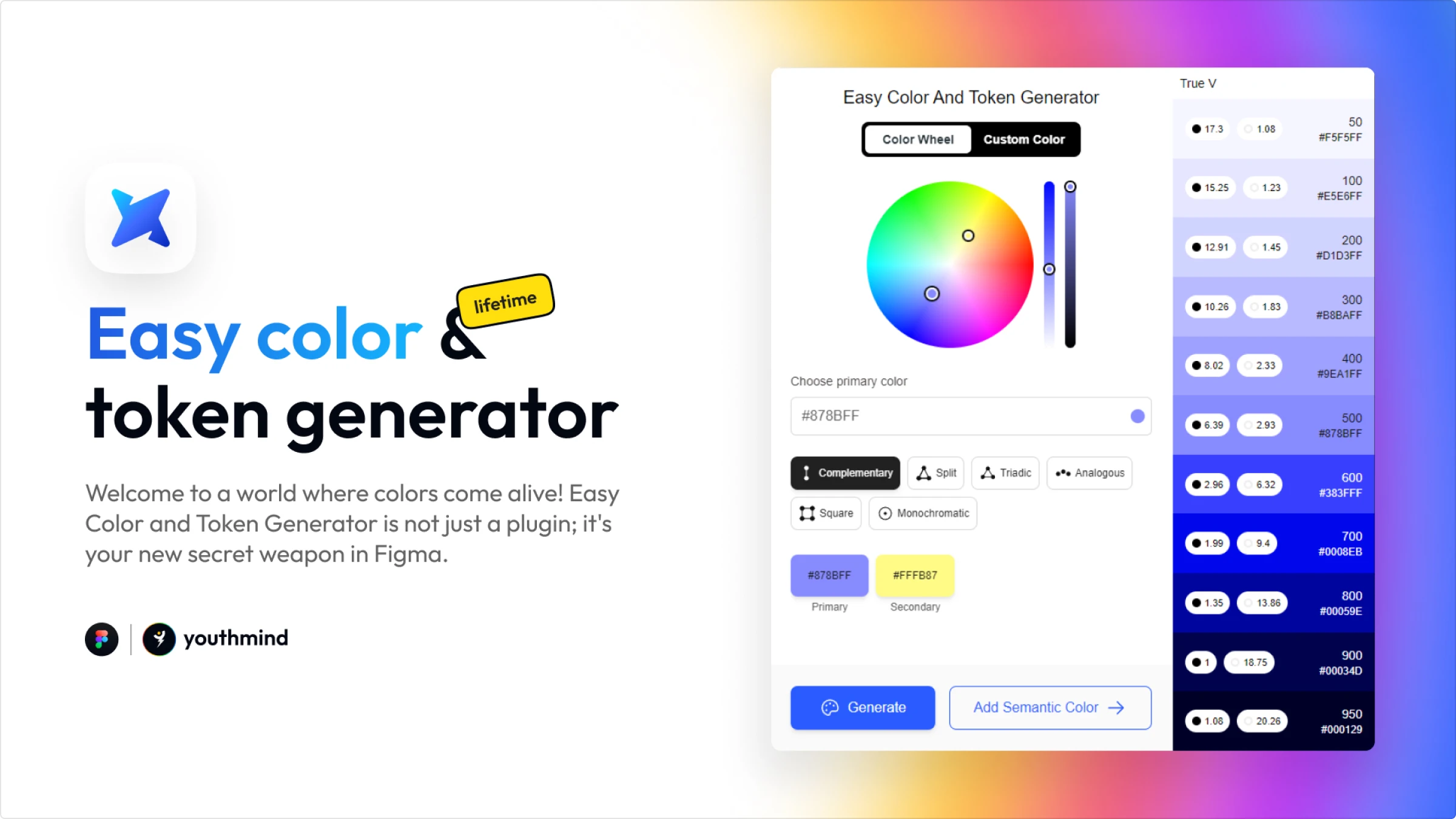
Easy Color and Token Generator

Assets
These Figma plugins simplify the integration of visual elements into your projects, from icons to illustrations. They ensure you have instant access to a vast library of high-quality assets, streamlining the design process by allowing you to find and apply these elements without ever leaving your workspace.
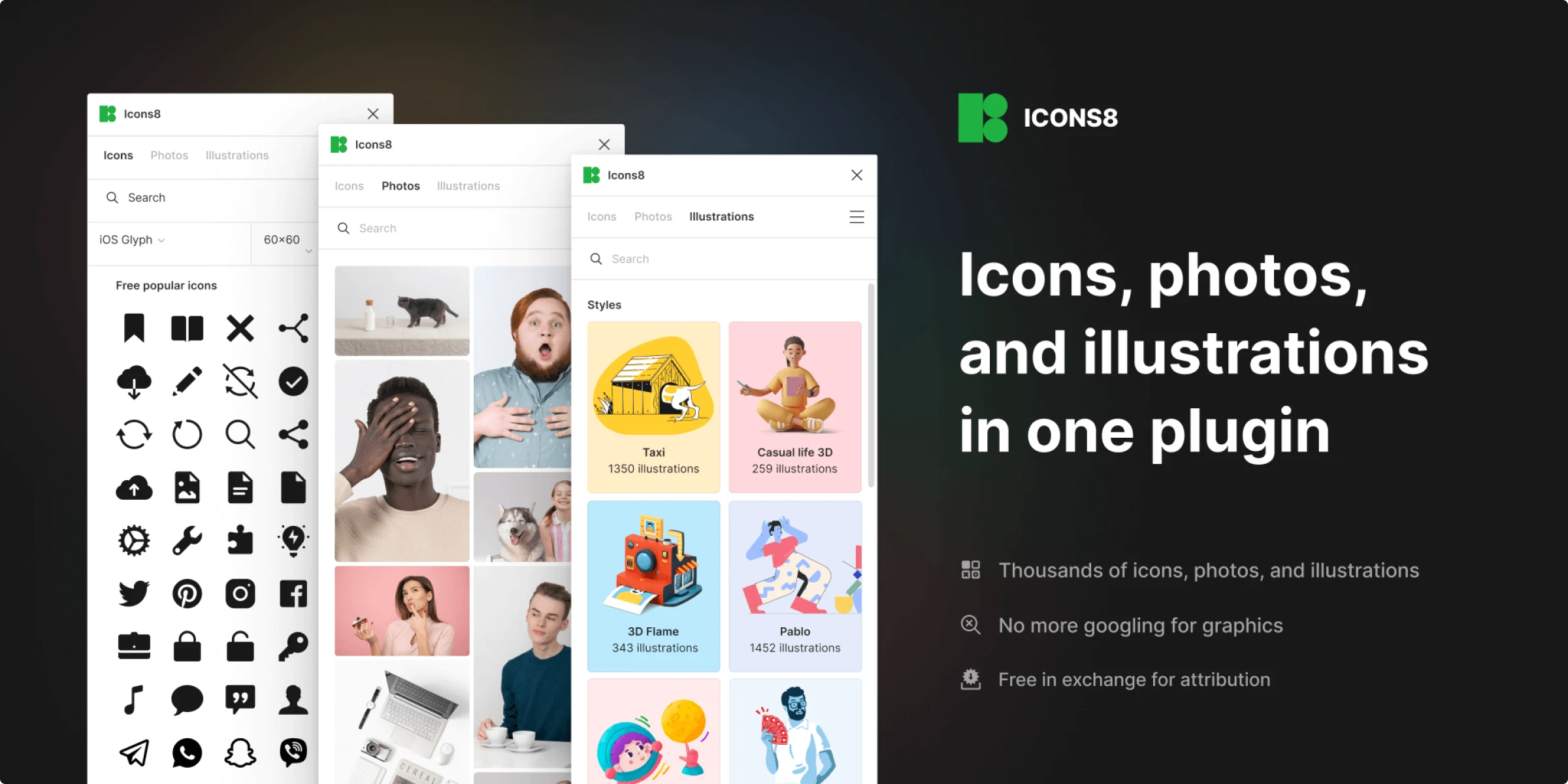
Icons8
Revolutionize how you manage colors within your projects. This plugin enables you to generate color schemes, manage color tokens, and ensure consistency across your designs with advanced color wheel tools and semantic color generation. It’s perfect for maintaining a cohesive color narrative throughout your design process.

With the Icons8 plugin, you can access a vast collection of high-quality icons, illustrations, and photos. You can easily search, select, and integrate these assets into your Figma projects without ever leaving your design environment.
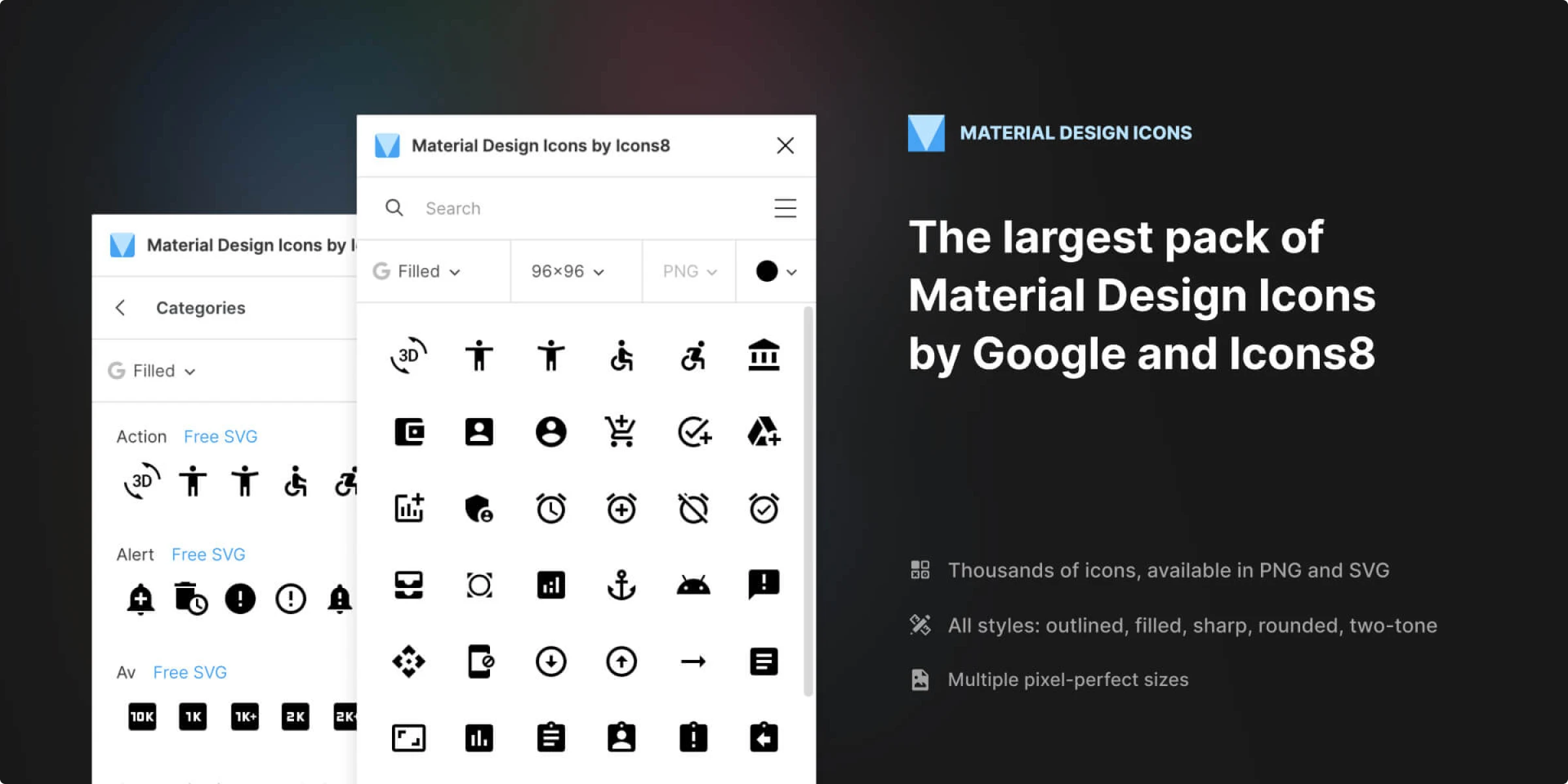
Material Design Icons

Need an icon? Grab one from a massive library of over 35,000 Material Design icons available within Figma. This plugin saves you time by allowing direct access and integration, making your design process smoother and your interfaces visually compelling.
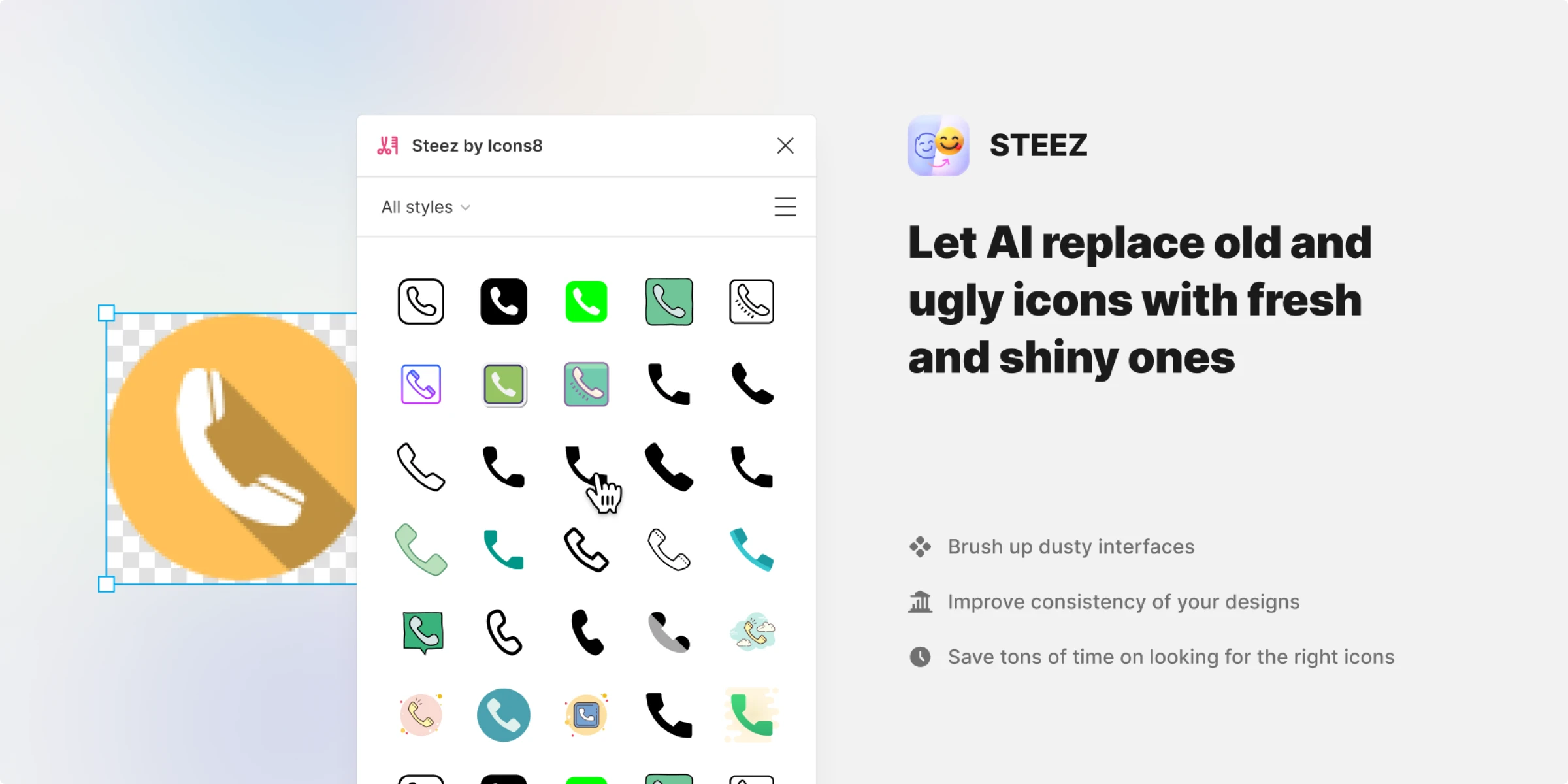
Steez

Quickly update and replace icons without disrupting your workflow. Steez offers a vast collection of icons that can be swapped with a simple click, keeping your designs fresh and up-to-date effortlessly. It’s ideal for designers who frequently need to iterate on iconography and want to maintain visual consistency across projects.
Effects
Enhance your designs with this collection of Figma plugins focused on adding artistic touches and visual flair. From generating detailed textures to crafting dynamic shadows, these tools offer creative ways to elevate the aesthetic appeal of your projects, all within the Figma environment.
Beautiful Shadows

Go beyond simple drop shadows with Beautiful Shadows. This plugin lets you manipulate a virtual light source to cast realistic, dynamic shadows based on your settings. It’s an excellent tool for adding depth and realism to UI components or emphasizing certain elements within your layout.
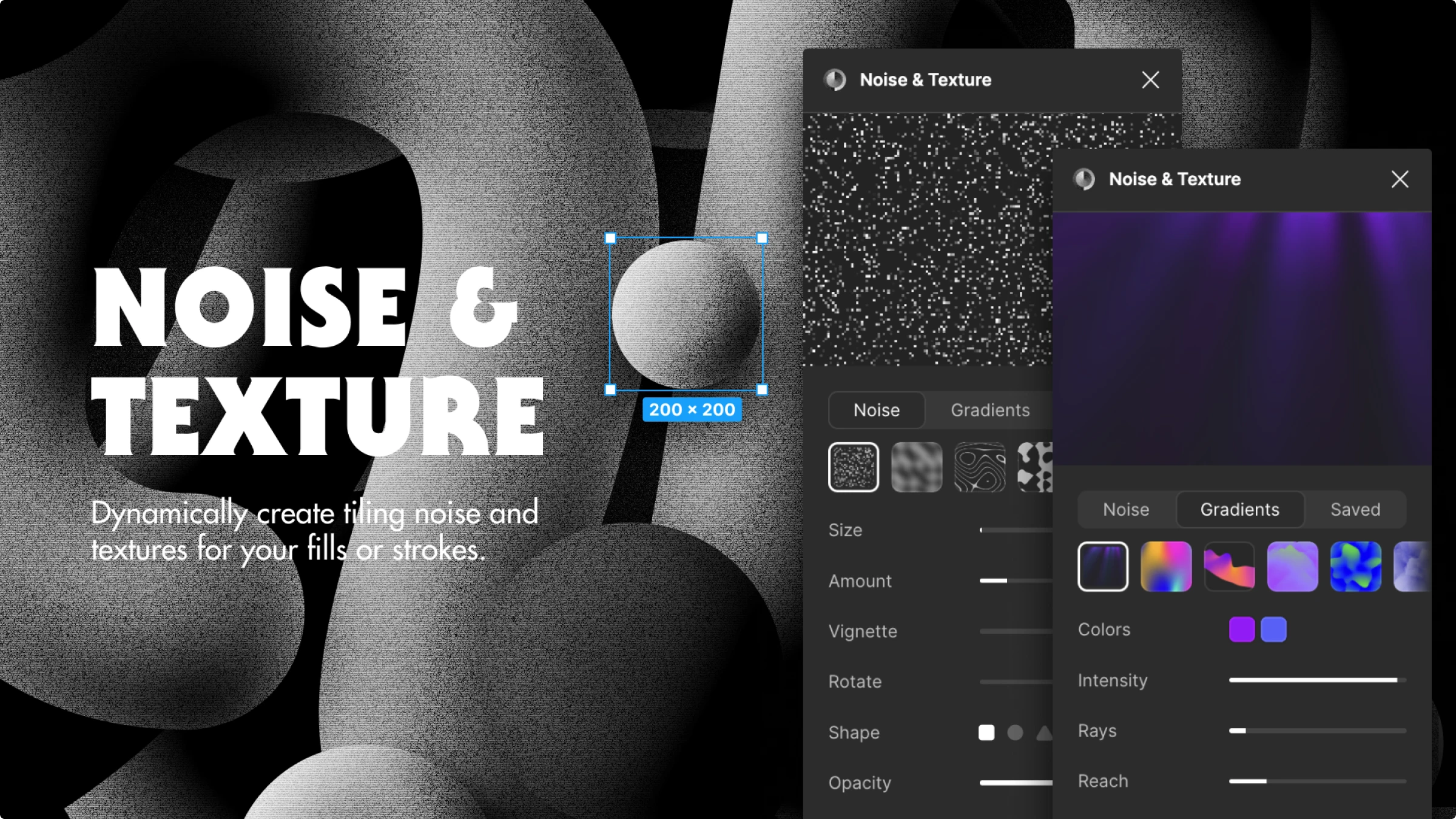
Noise & Texture

Add depth and material feel to your designs with Noise & Texture. This plugin generates seamless, tiled noise and textures that can be applied to any layer. Adjust the settings in real time to see changes immediately, making it ideal for creating everything from paper textures to digital noise that enhances the tactile quality of your designs.
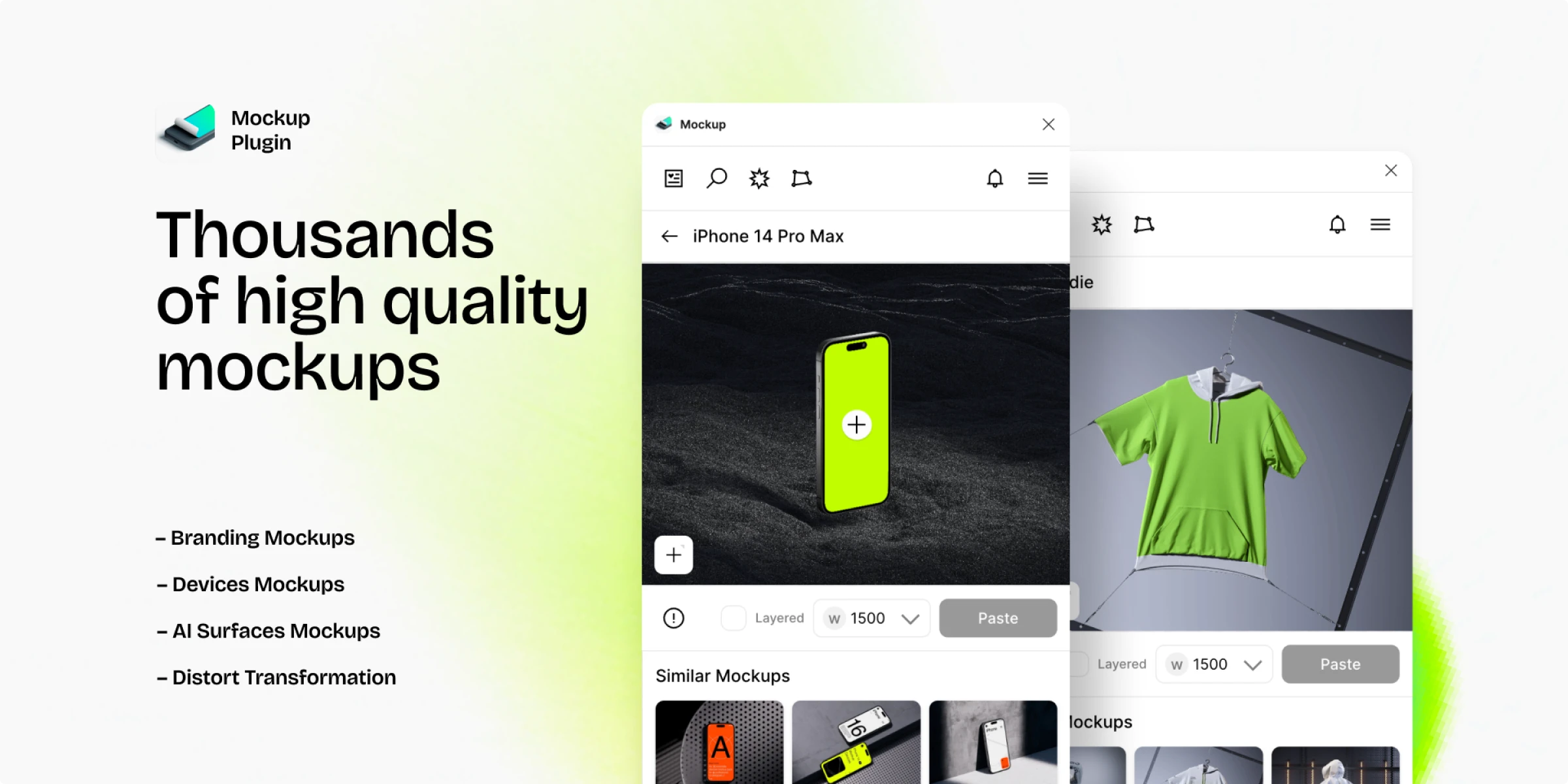
Mockup Plugin

An extensive library of device frames at your disposal allows you to apply your design screens effortlessly, ideal for showcasing your work in situ.
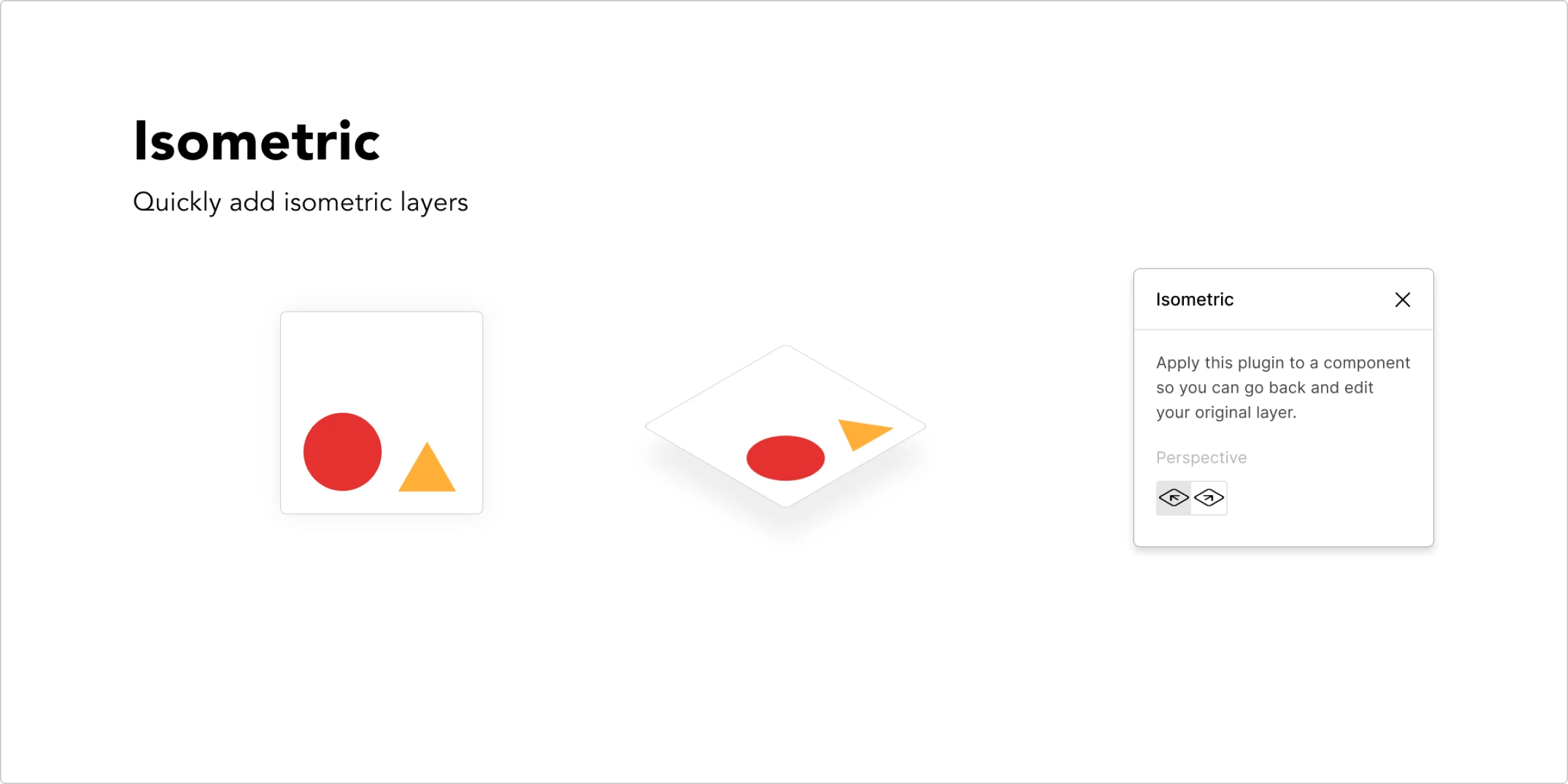
Isometric

Turn flat designs into isometric artwork without the manual setup. This plugin simplifies the creation of isometric views by letting you select your perspective with just a right-click. It’s an open-source tool that enhances the dimensional appeal of your project, making it perfect for infographics, technical illustrations, and more.
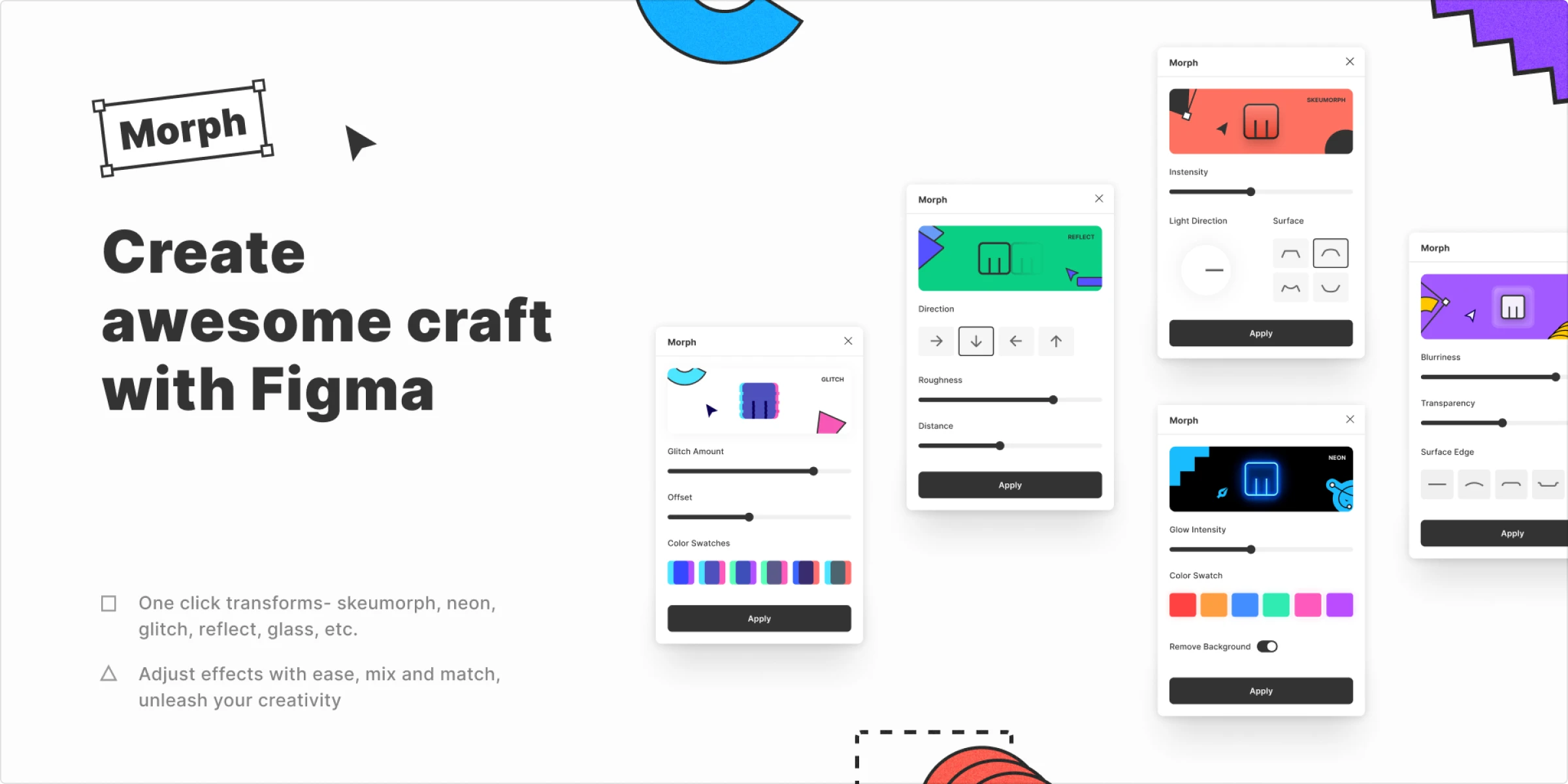
Morph

Add creative transformation effects to your shapes, vectors, or text layers. This plugin encourages experimentation and can lead to unique, eye-catching results.
Patterns and shapes
Add interesting effects and shapes to spice up your designs with this collection of Figma plugins. These tools enable the quick creation and manipulation of intricate patterns and unique shapes, perfect for adding a distinctive touch and visual interest to your projects.
Cloner

Generate unique, generative art using a simple interface. Cloner offers a straightforward way to create repeating or randomized design elements, perfect for adding artistic touches or creating dynamic backgrounds.
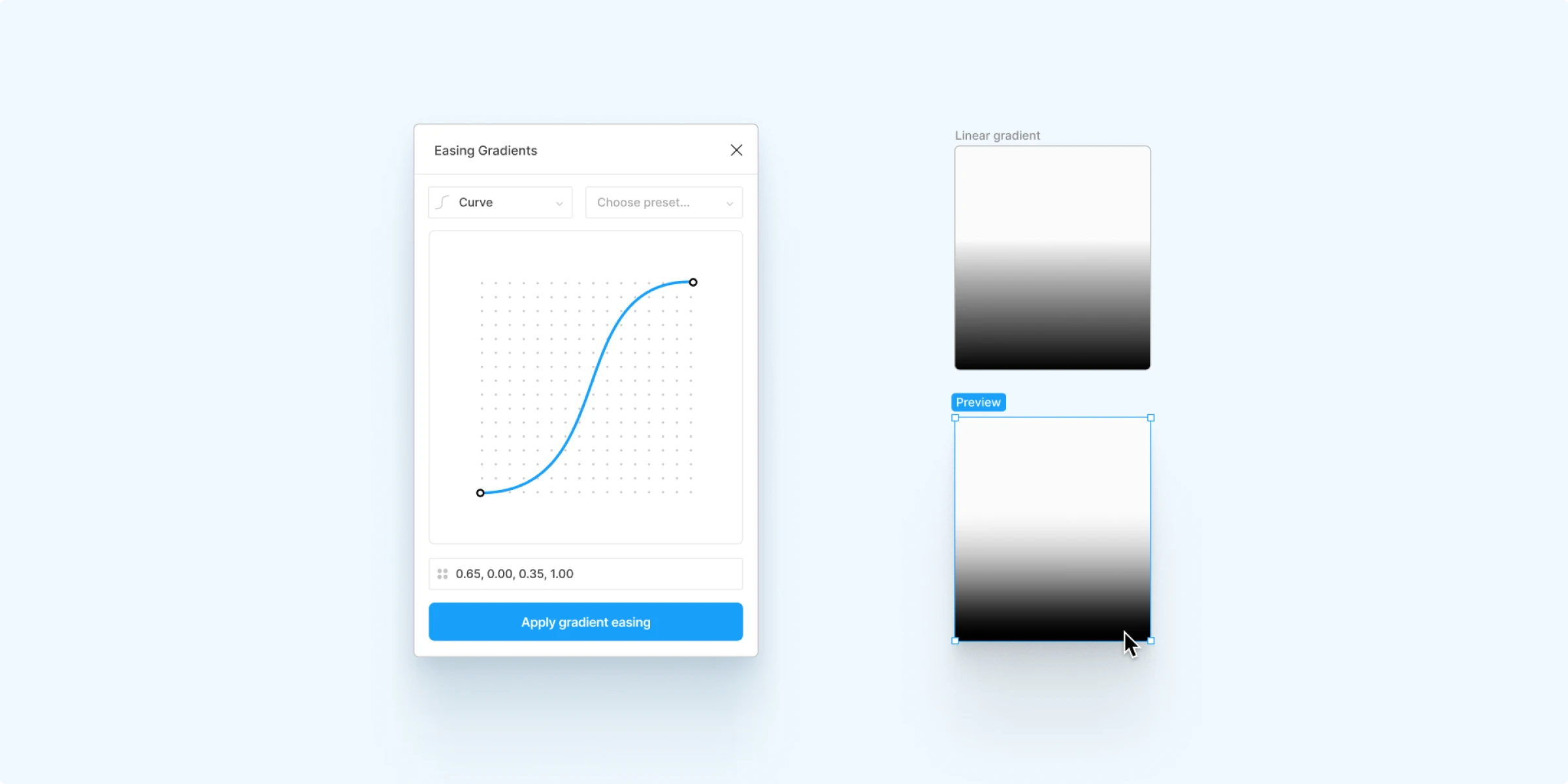
Easing Gradients

It smooths out gradient transitions using cubic-bézier or step-easing functions. This plugin focuses on the first and last color stops, creating a seamless visual flow.
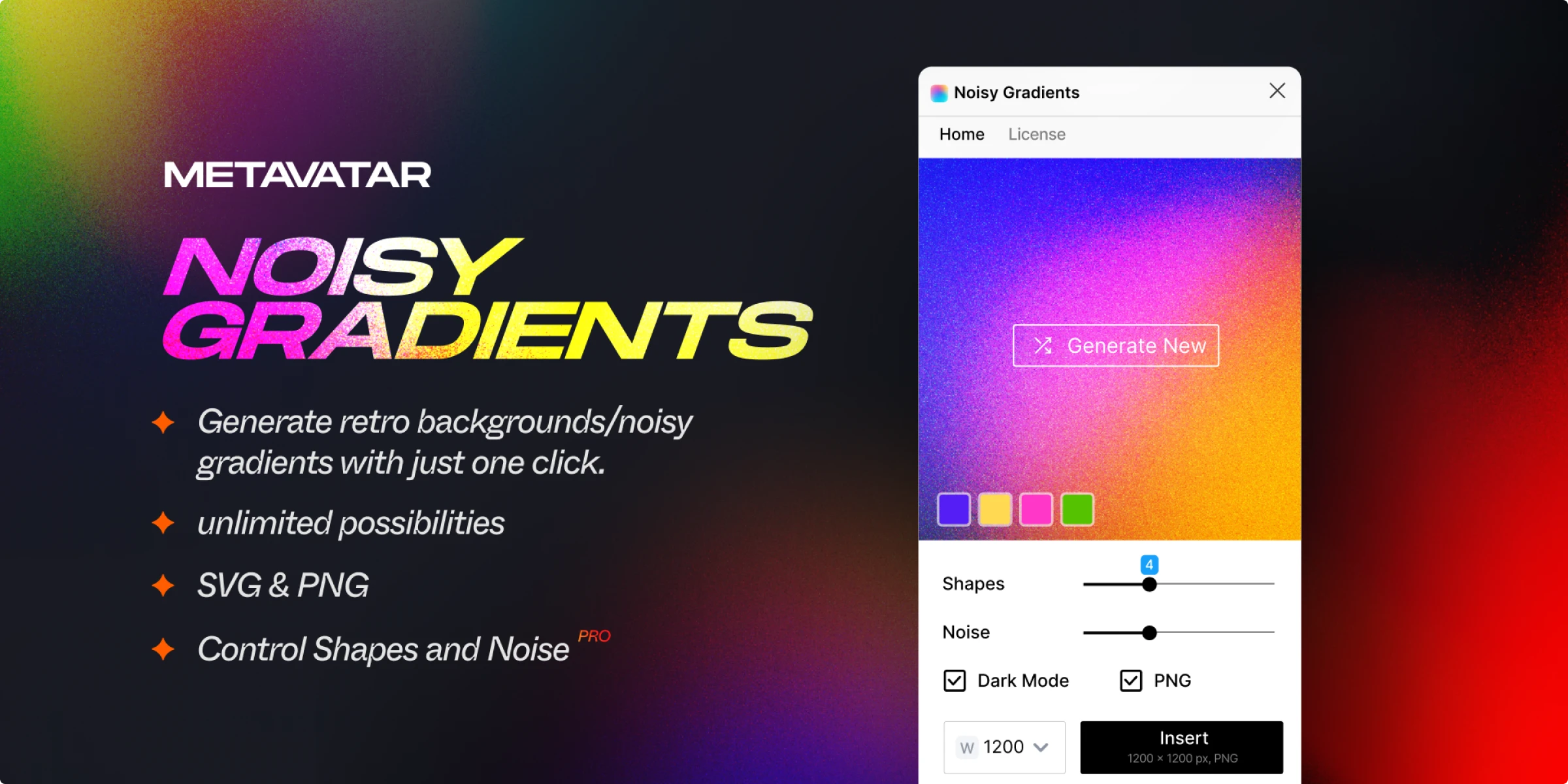
Noisy Gradients

Add depth and texture to your gradients with noise effects. This plugin allows you to create stunning backgrounds by incorporating vibrant colors and dynamic textures, giving your designs a modern and engaging look.
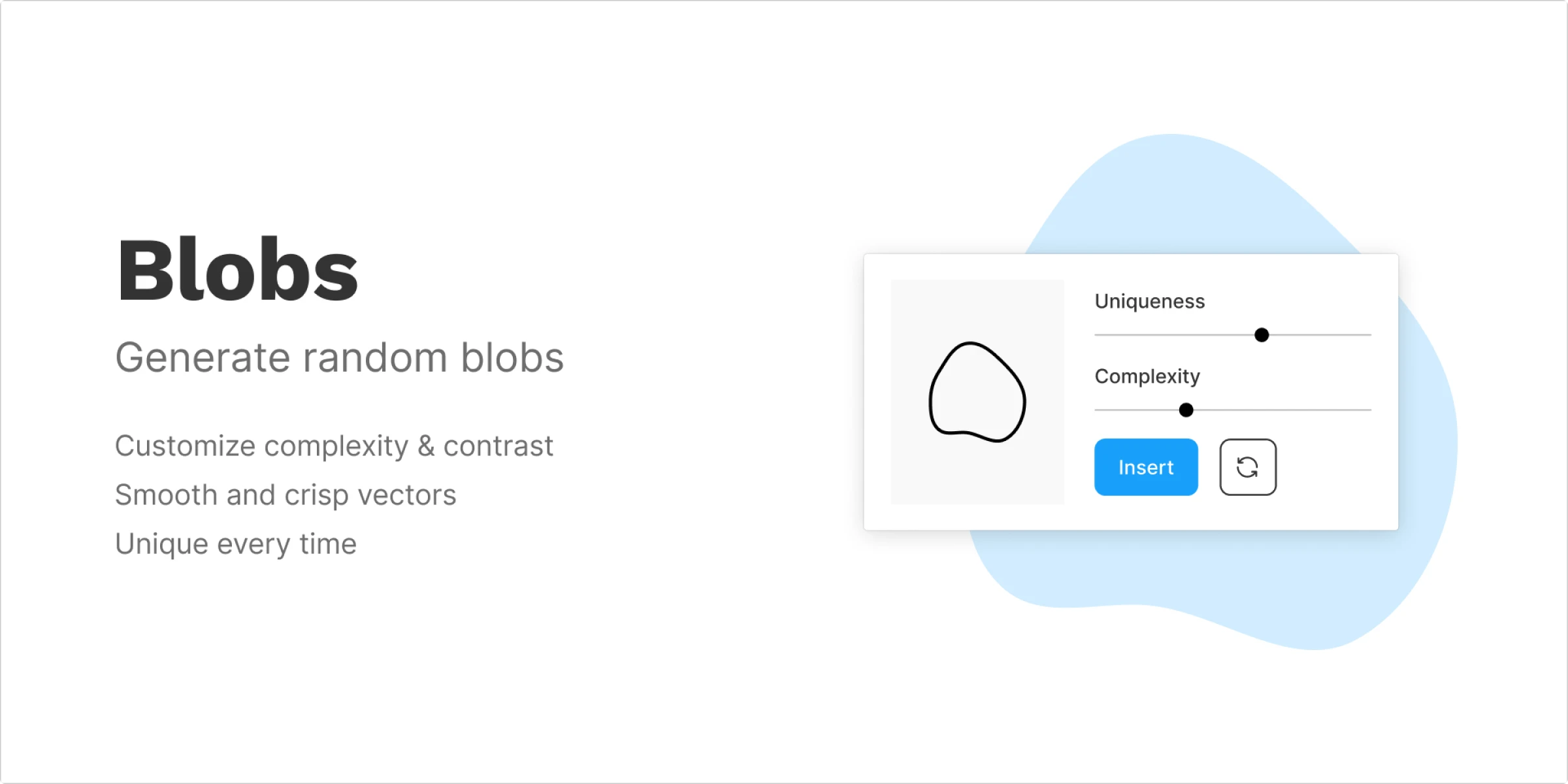
Blobs

Create engaging, fluid shapes with the Blobs plugin. Every blob you generate is unique, offering a range of customization options from the number of points to the complexity of the shape. This tool is fantastic for designers looking to add organic, abstract forms to their work, providing a splash of spontaneity and creativity.
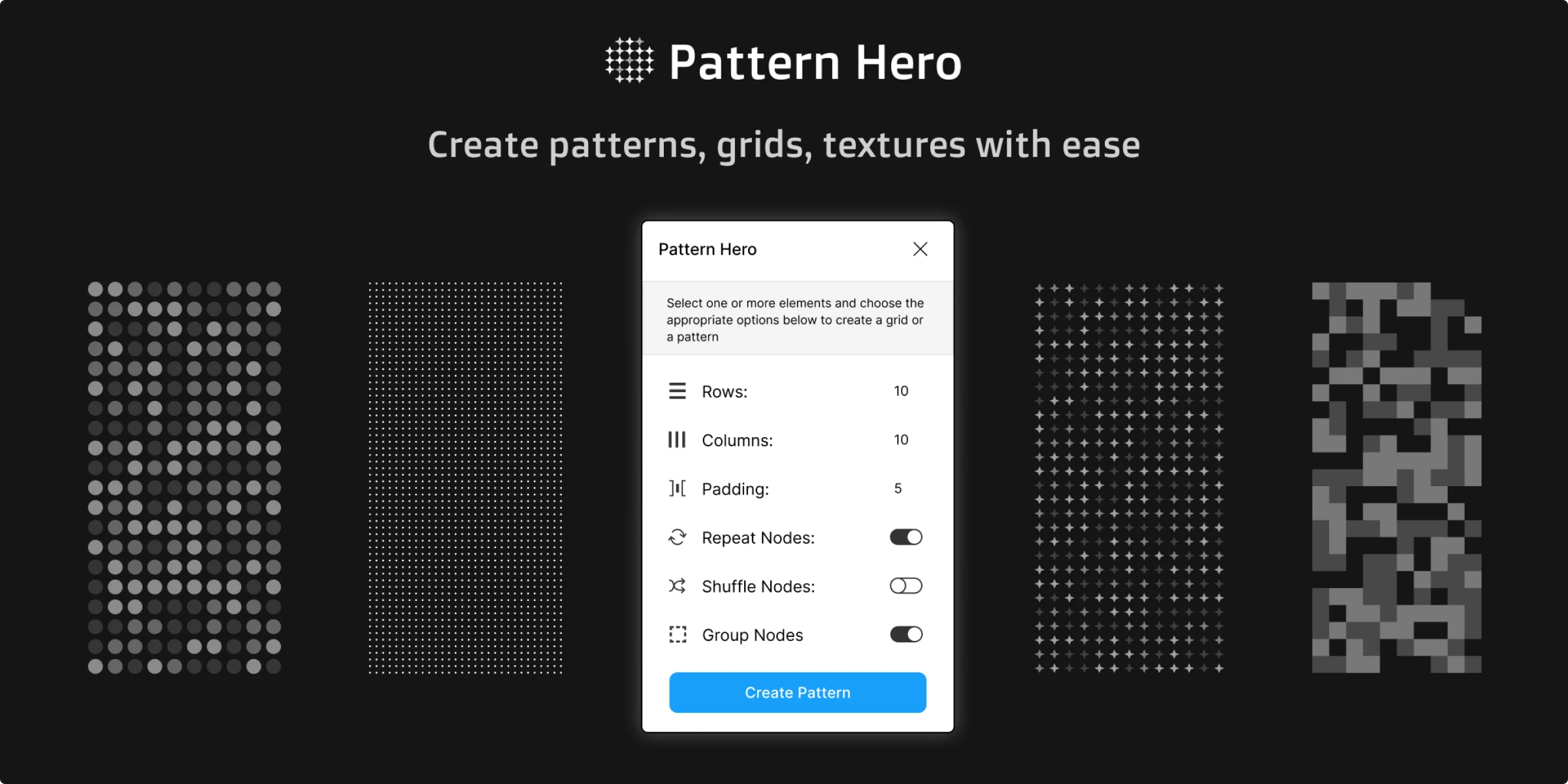
Pattern Hero

Organize design elements into customizable, repeatable patterns. This tool allows you to place elements in a grid, shuffle, and repeat them to create distinctive patterns, enhancing the visual appeal of backgrounds or compositional elements.
Honorable mentions
This category focuses on Figma plugins that breathe life into your designs through animation and dynamic content. These tools empower you to create engaging, motion-based visuals directly within Figma, streamlining the process of adding animation to interfaces, advertisements, or any digital content.
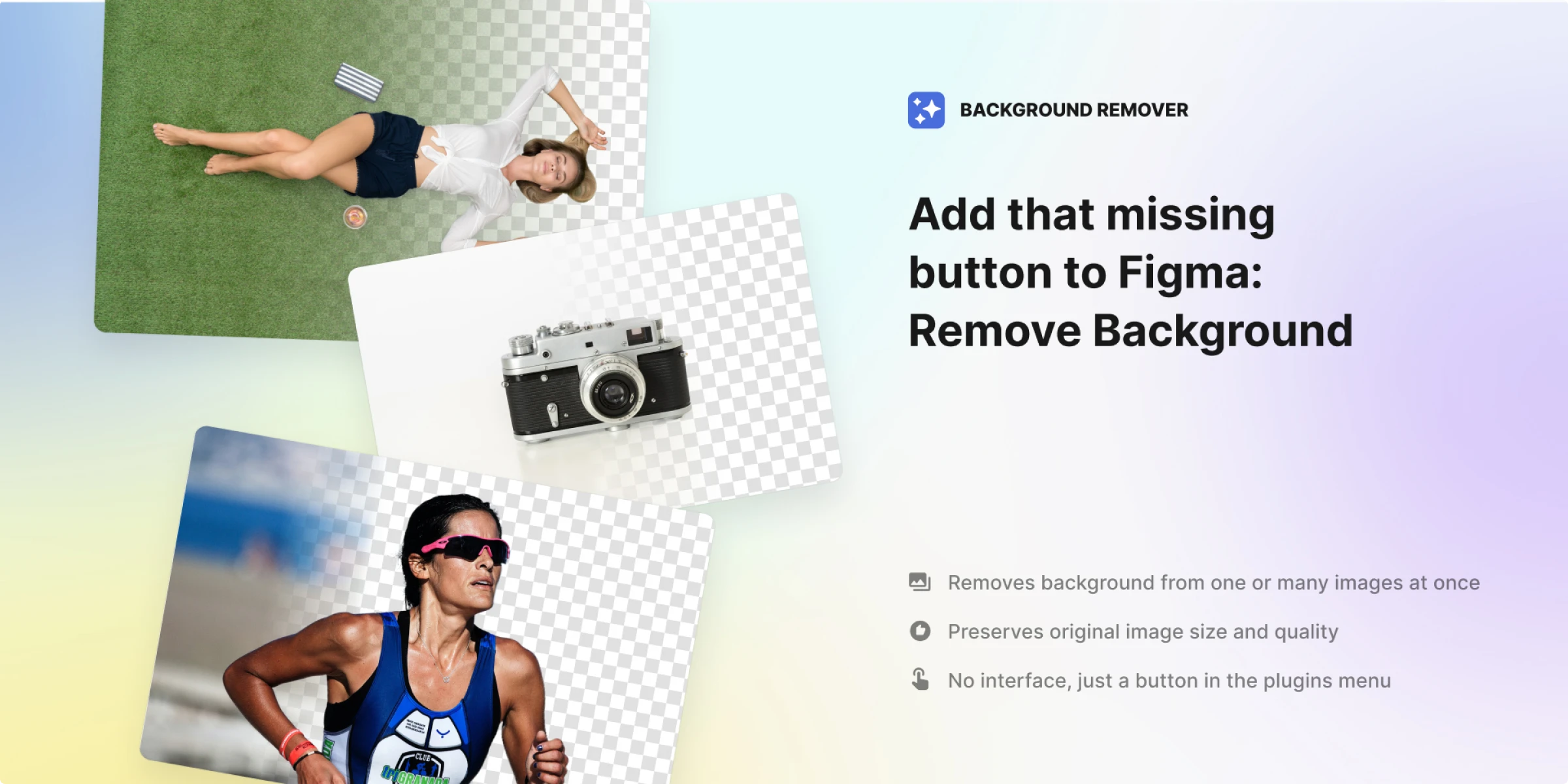
Icons8 Background Remover

Streamline the creation of mockups by seamlessly removing backgrounds from images. This is especially useful for integrating various elements without the clutter of unwanted backgrounds.
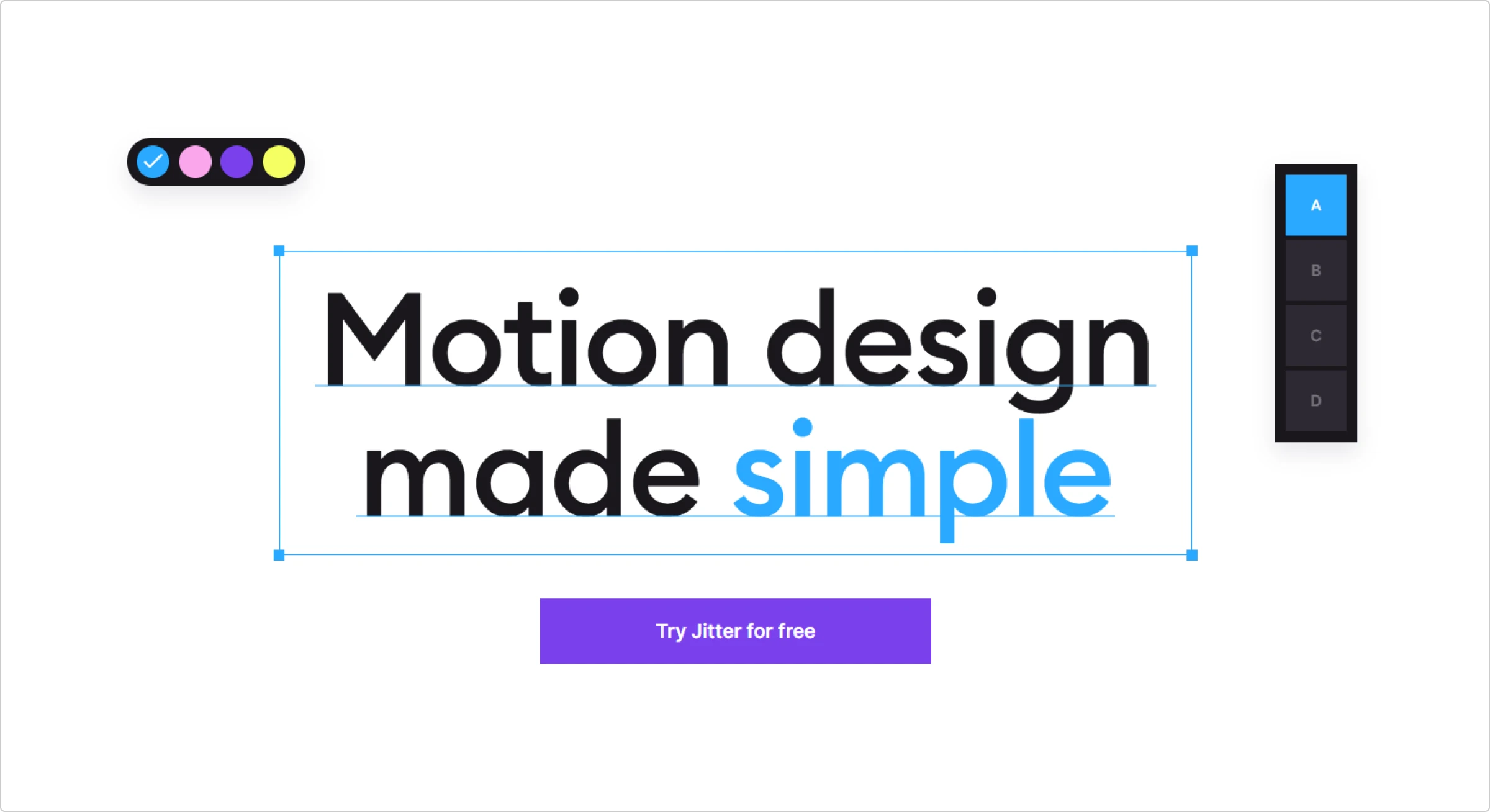
Jitter

Jitter transforms Figma into a motion design powerhouse. Import your designs seamlessly and animate them with ease, exploring a range of motion presets or customizing your own animations. This plugin supports exports in various formats like MP4, GIF, and Lottie, making it perfect for creating everything from subtle micro-interactions to complex animated sequences.
Abracadabra

Streamline your content placement by automatically filling text and images in your layouts. Name your layers according to their content function, and let the plugin populate them for you, speeding up the prototyping phase and reducing manual input.
So, there you have it! Figma’s community plugins are a goldmine for improving your design, saving time, and ensuring your projects are spot-on and accessible. Integrate these tools thoughtfully into your routine, and you’ll see your workflows streamline and your designs shine.
Stay curious and connected with the Figma community—it’s your best bet for picking up new tricks and finding inspiration. Dive in, try out different plugins, and mix them up to see what magic you can create. Keep exploring and watch your designs go from good to great!
Learn tips and tricks on how to avoid huge checks from Figma