Want to stand out on Halloween? Go 3D!
3D pumpkins, ghosts, zombies, and other spooky elements are ideal for Halloween designs. In this tutorial, you will learn how to design a concept for a Halloween-themed landing page. We will use Lunacy, a free graphic design editor, and 3D illustrations by Icons8.
Watch this video or follow the step-by-step guide below.
Launch Lunacy and create a new document.
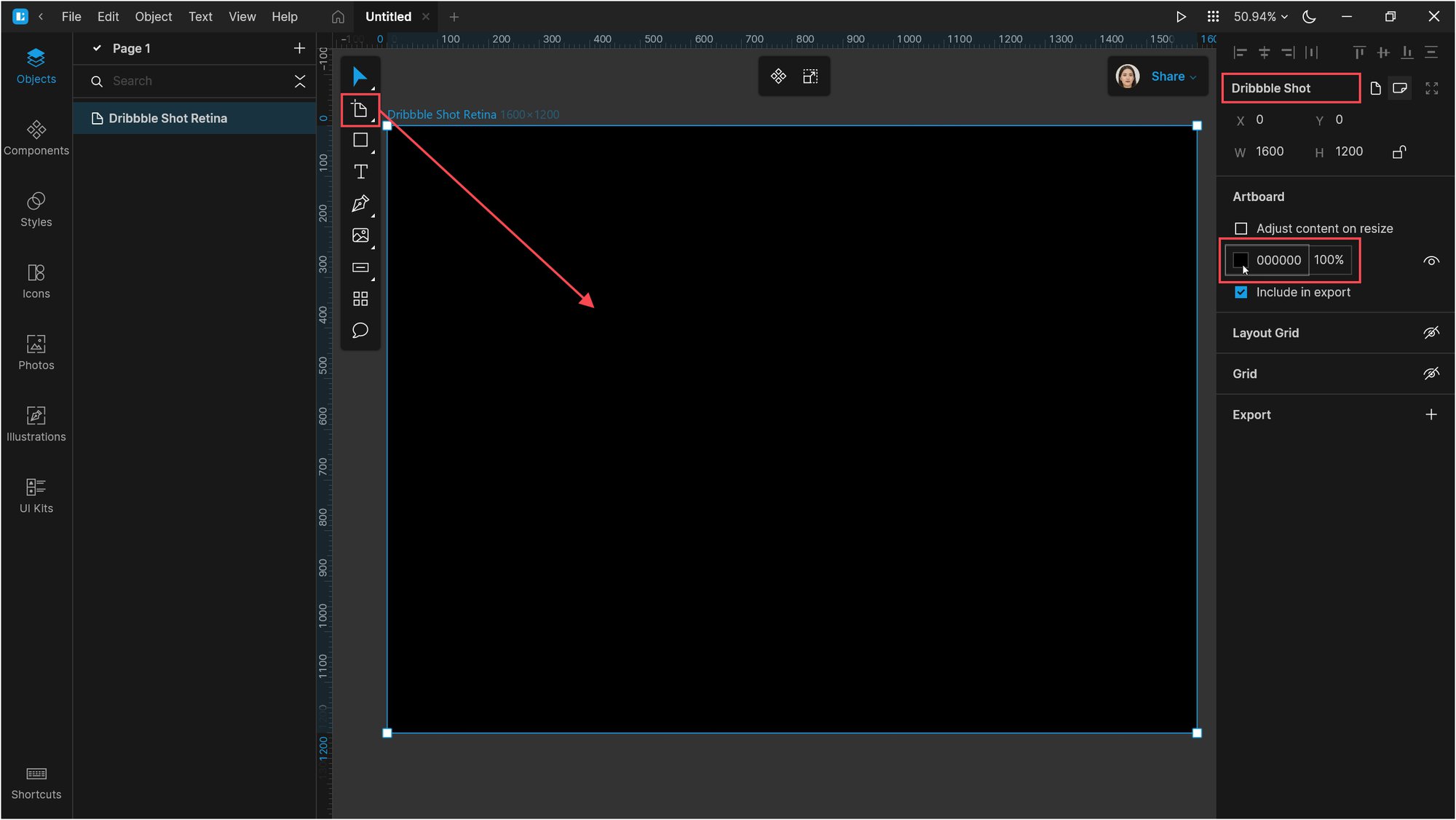
Create an artboard. I selected the Dribble Shot Retina option from the list of presets in the right panel.
Adjust the zoom so that the artboard fits the canvas. Change the color of the artboard to #000000.

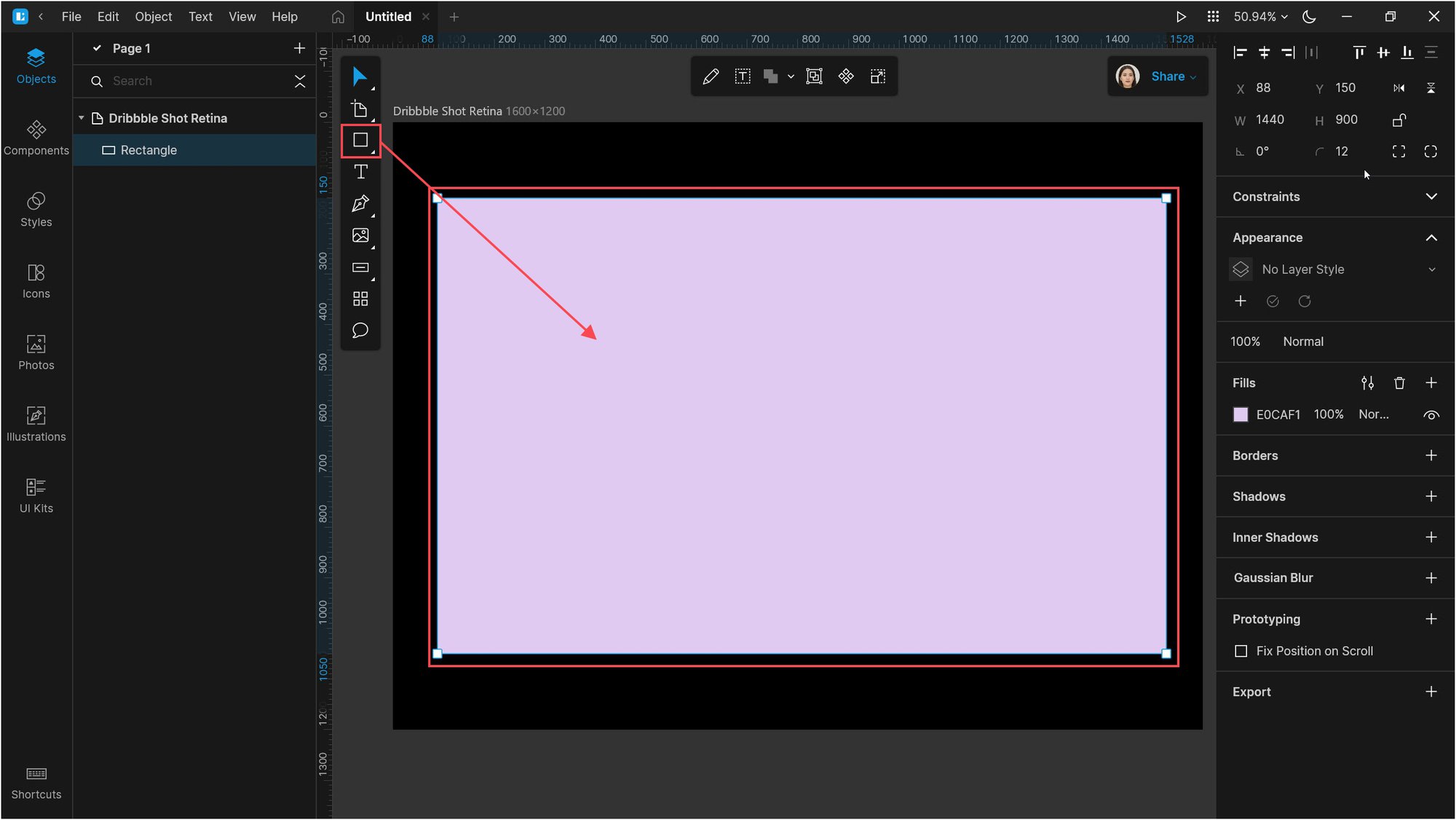
Now add a rectangle with the following settings: size 1440*900px, fill #E0CAF1, corner radius 12px.
Align the rectangle against the center of the artboard.

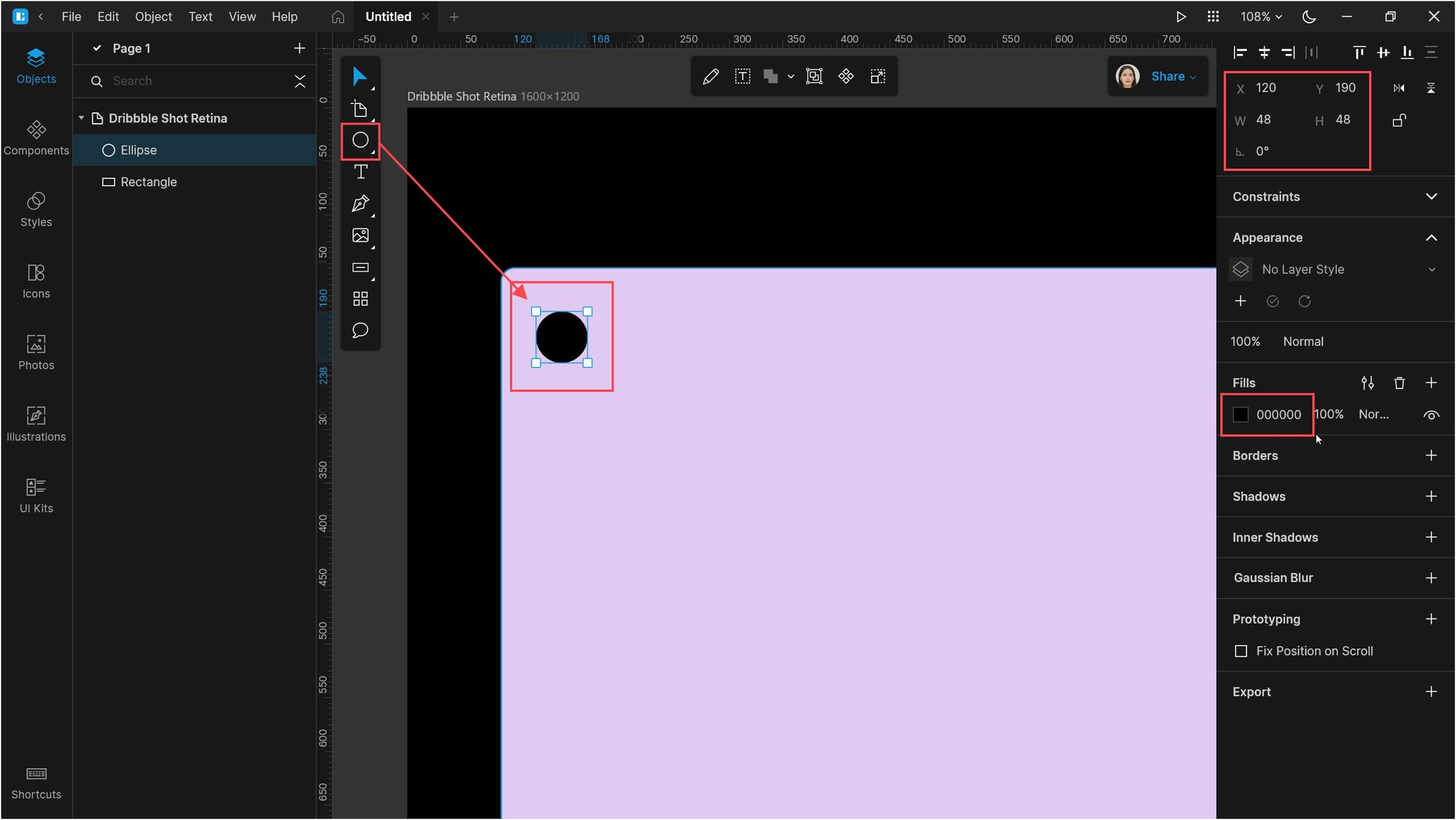
Add an ellipse to the upper-left corner of the rectangle. Adjust its size to 48*48px and color to #000000.

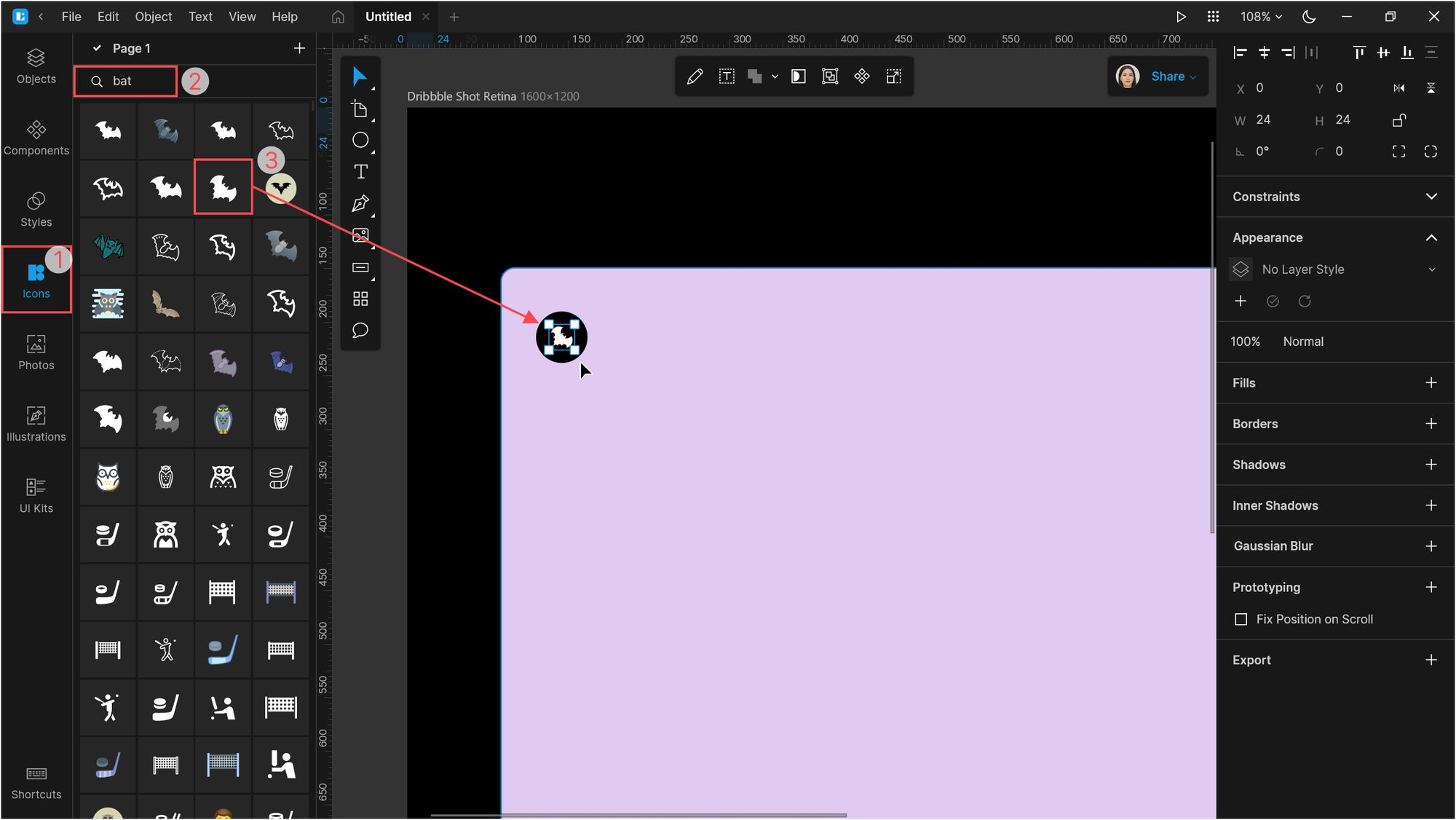
Open the Icons tab and select a Halloween icon. I used one of the bat icons. Place the icon over the ellipse.

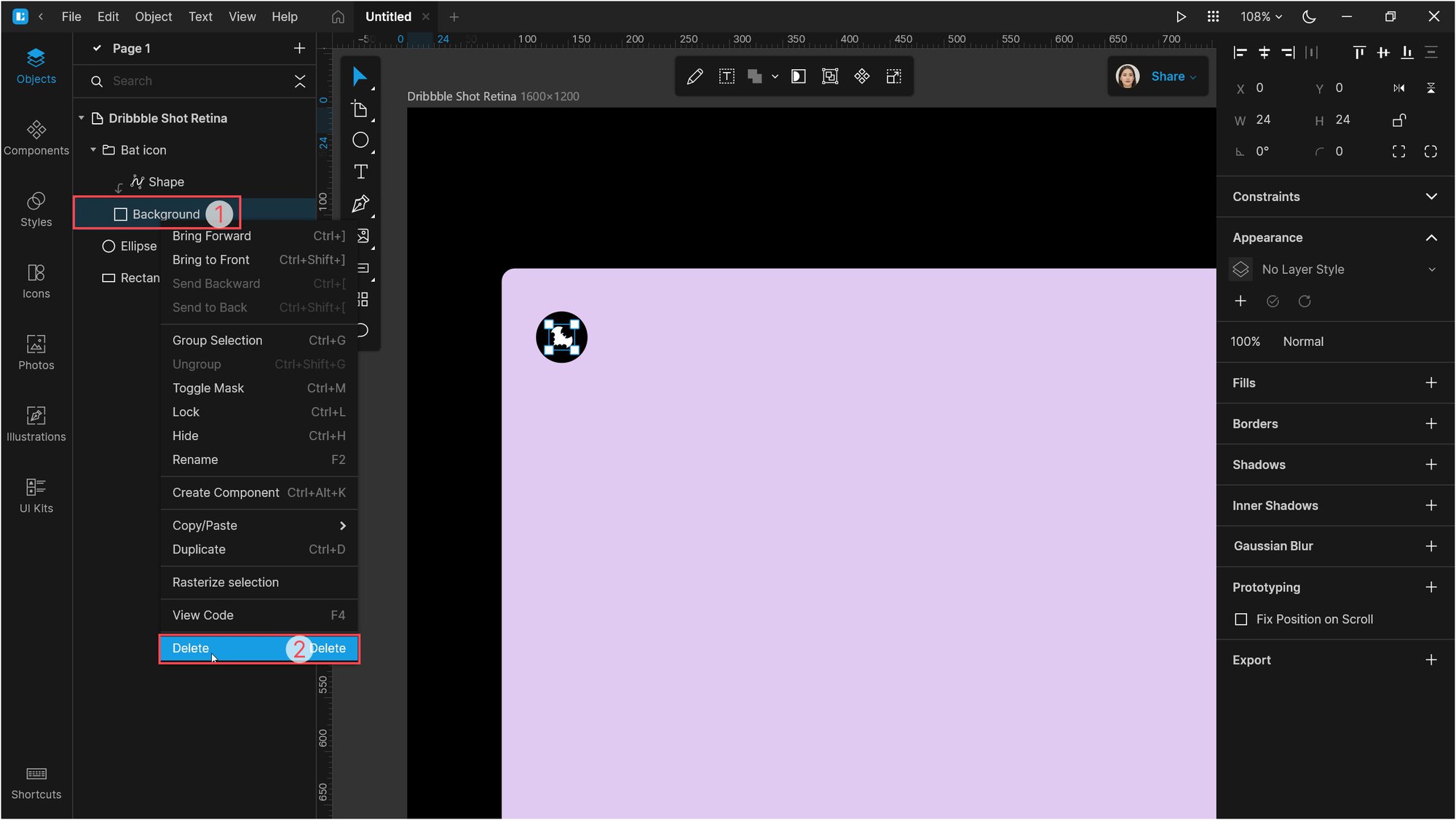
Remove the icon background.

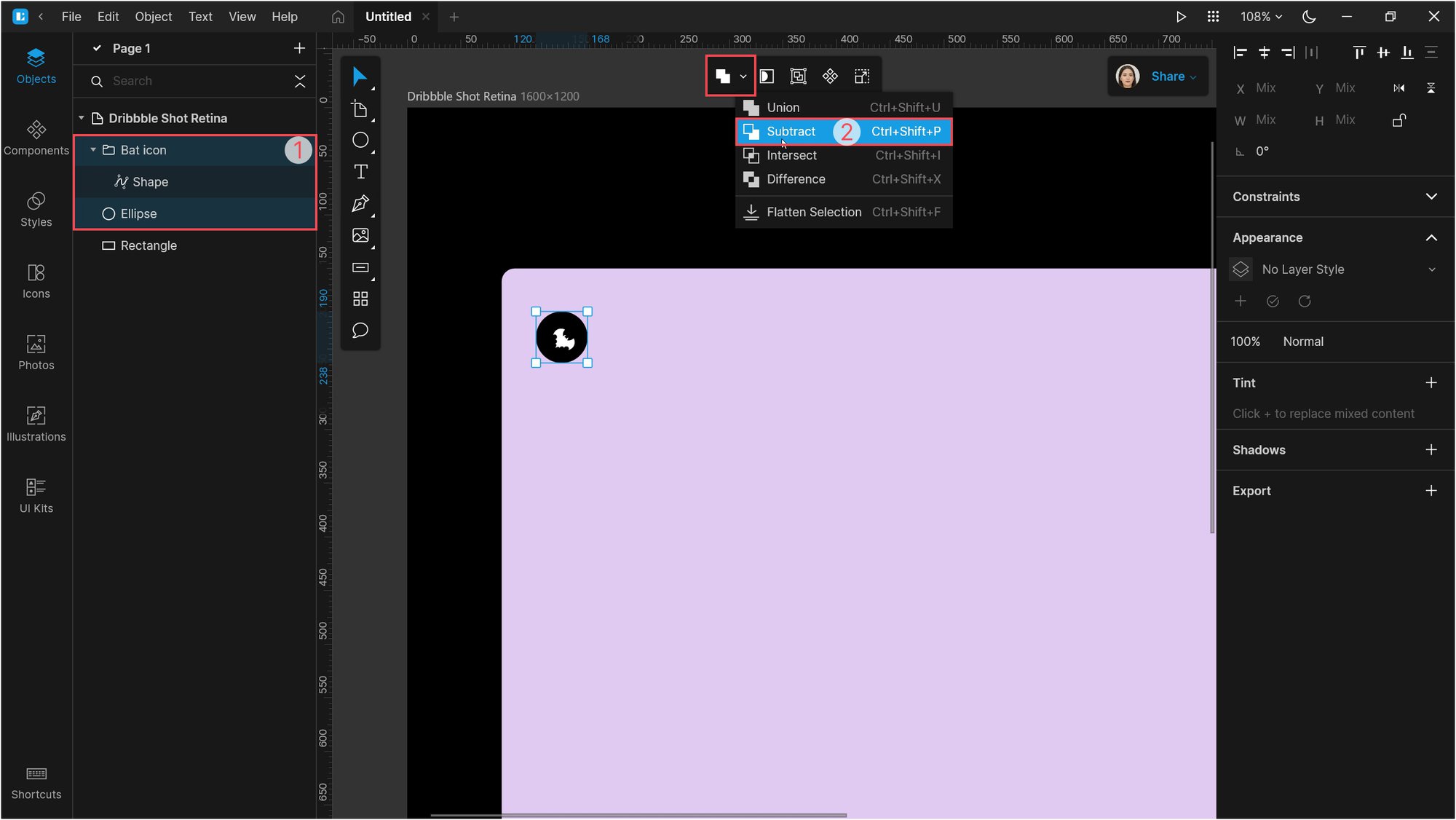
Select the icon and ellipse and apply the Subtract operation to them.

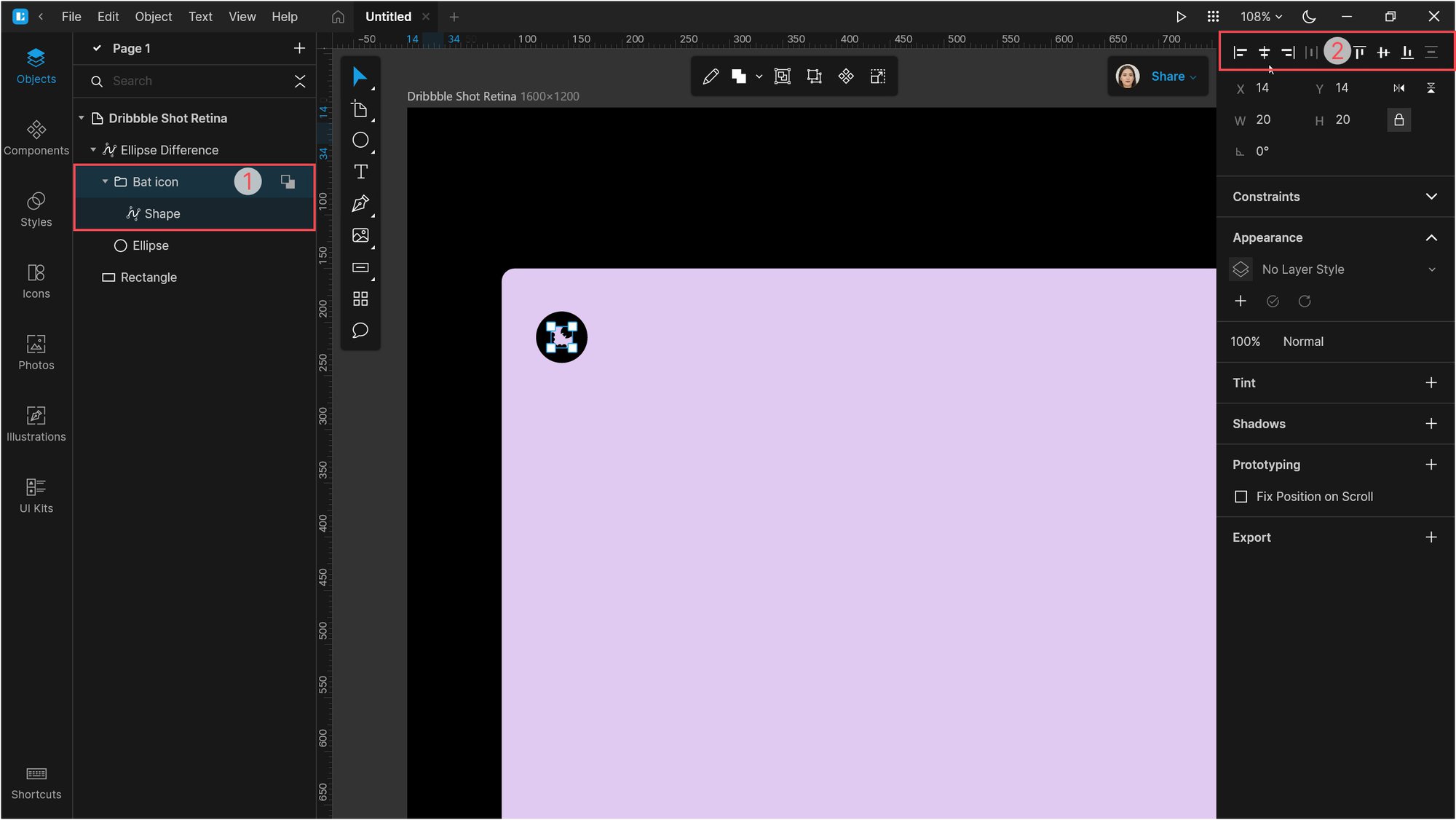
Adjust the alignment of the icon to the center of the ellipse.

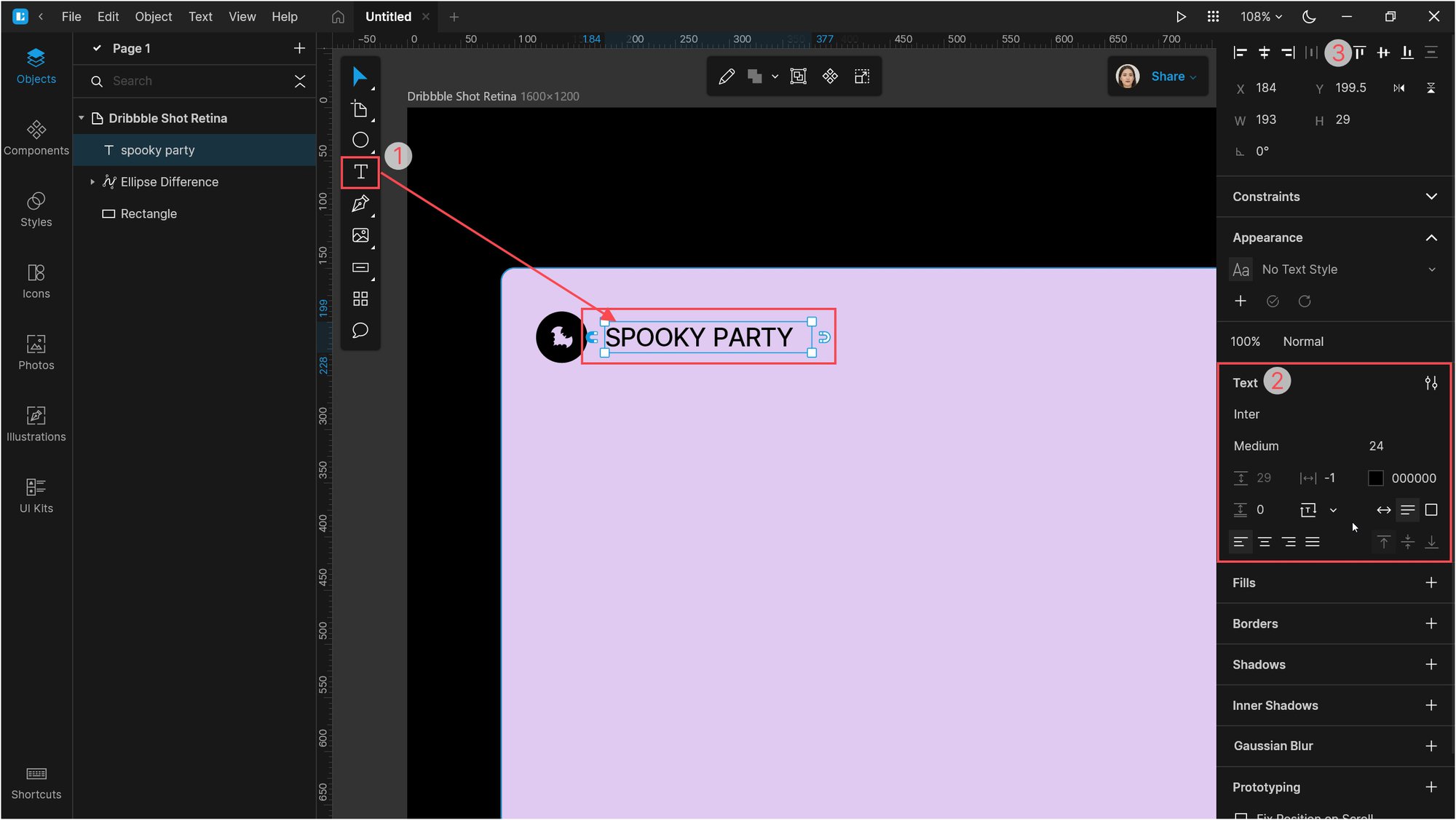
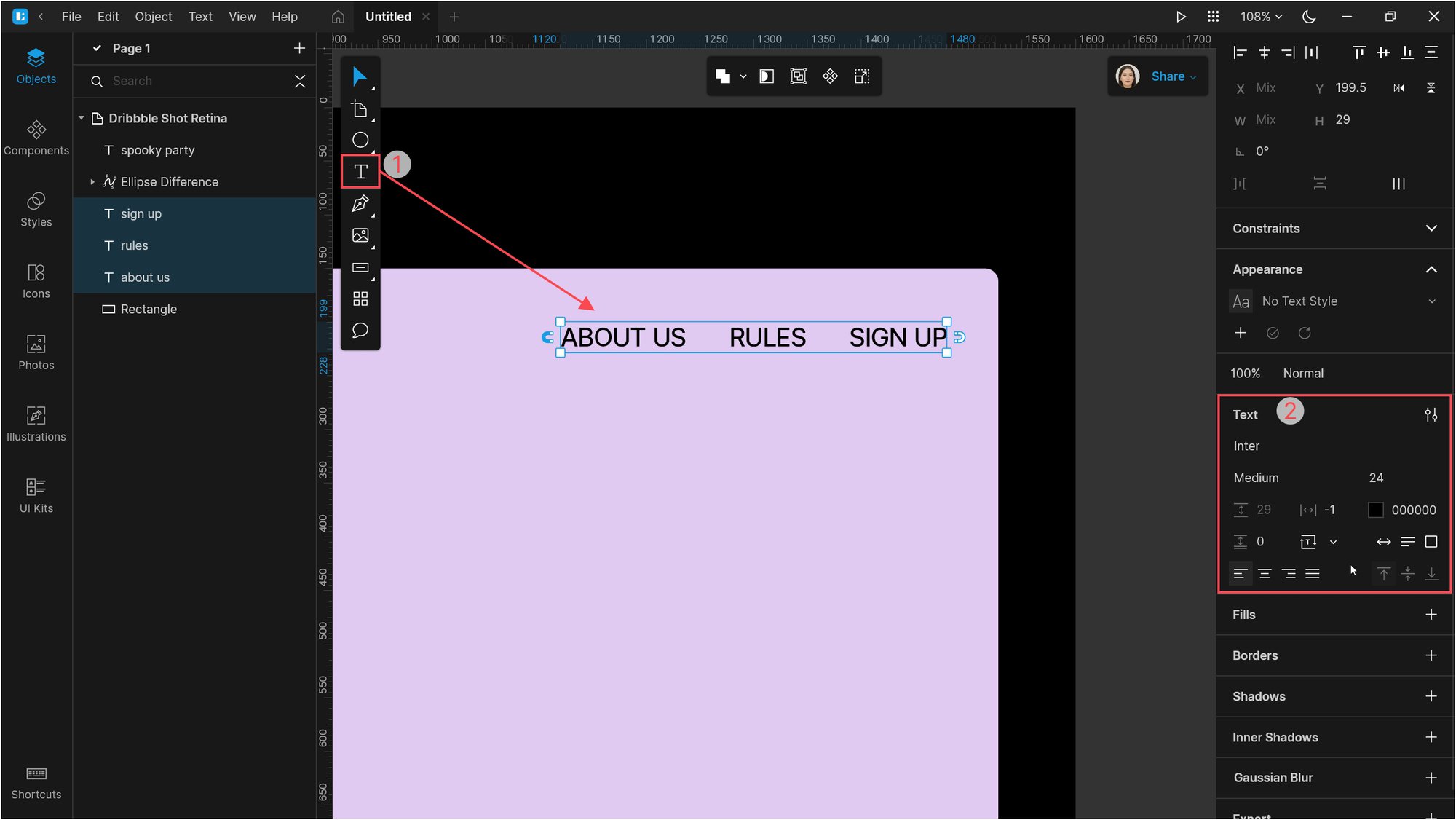
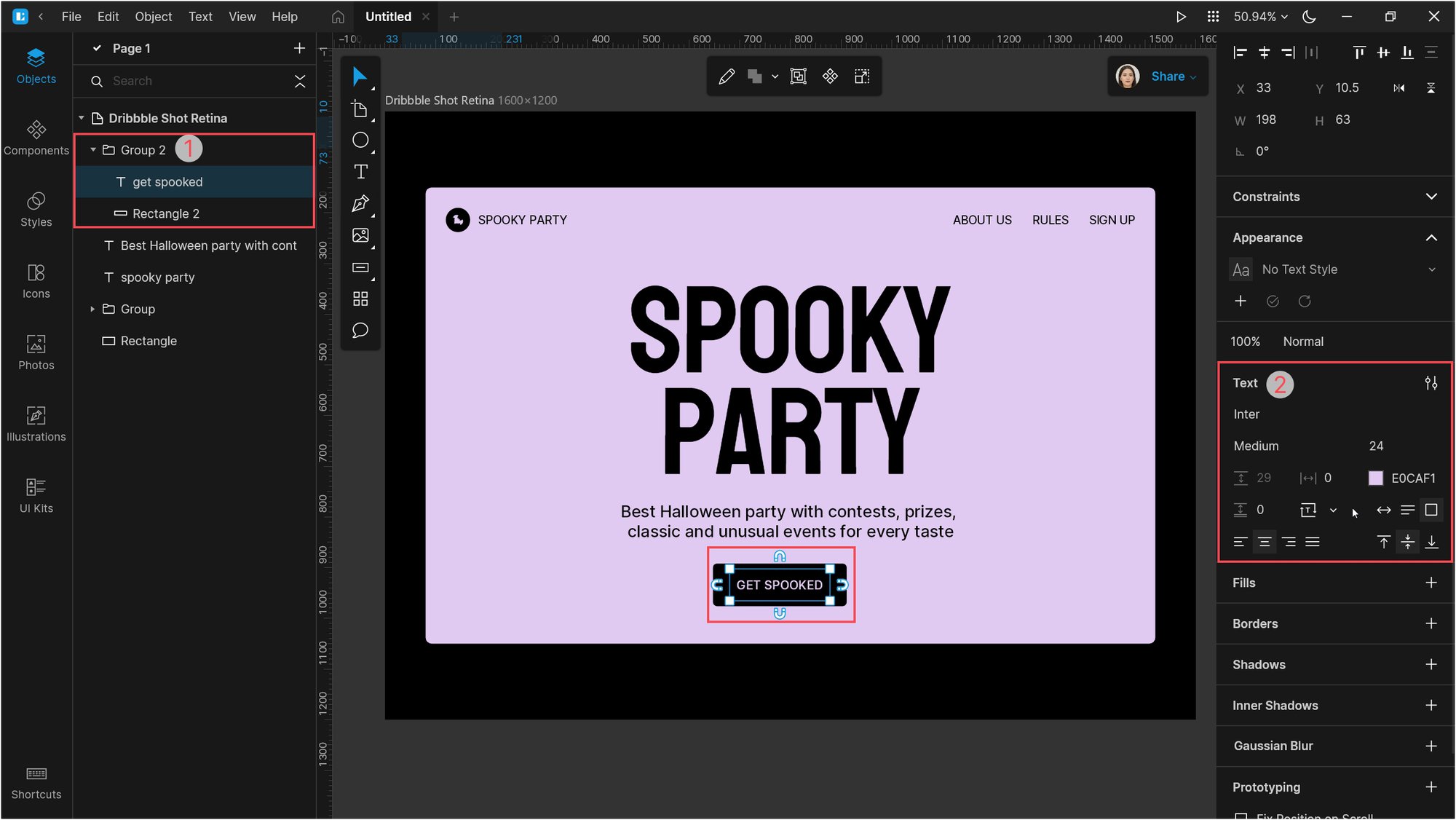
Now let’s add some text next to the icon. I used the following text settings: Inter Medium, size 24, color #000000, upper case (you will find this setting on the Text options panel).

Copy the text block and create three duplicates. Edit the text and set the distance between the text blocks to 40px.

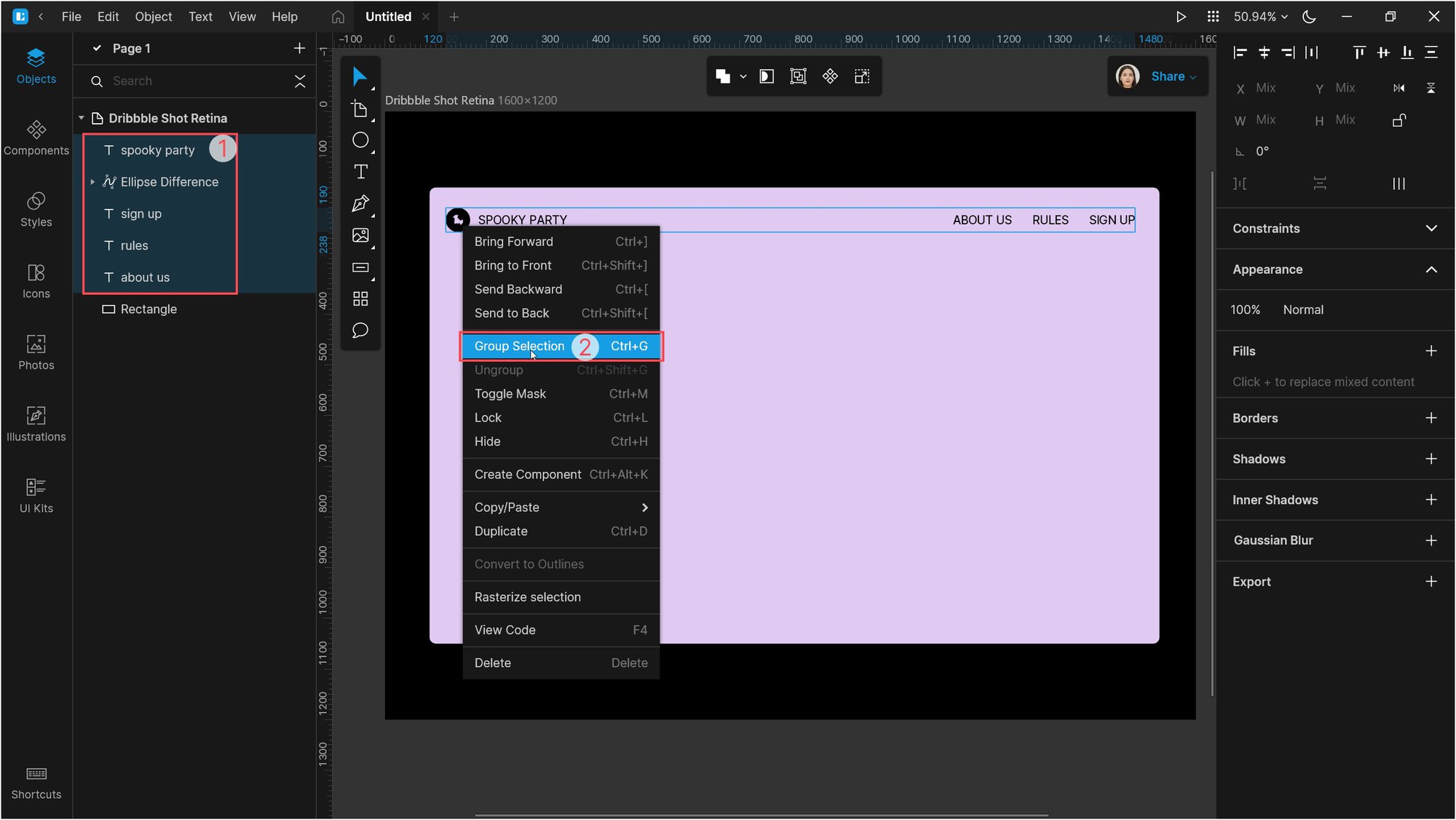
Select all the objects at the top bar and group them.

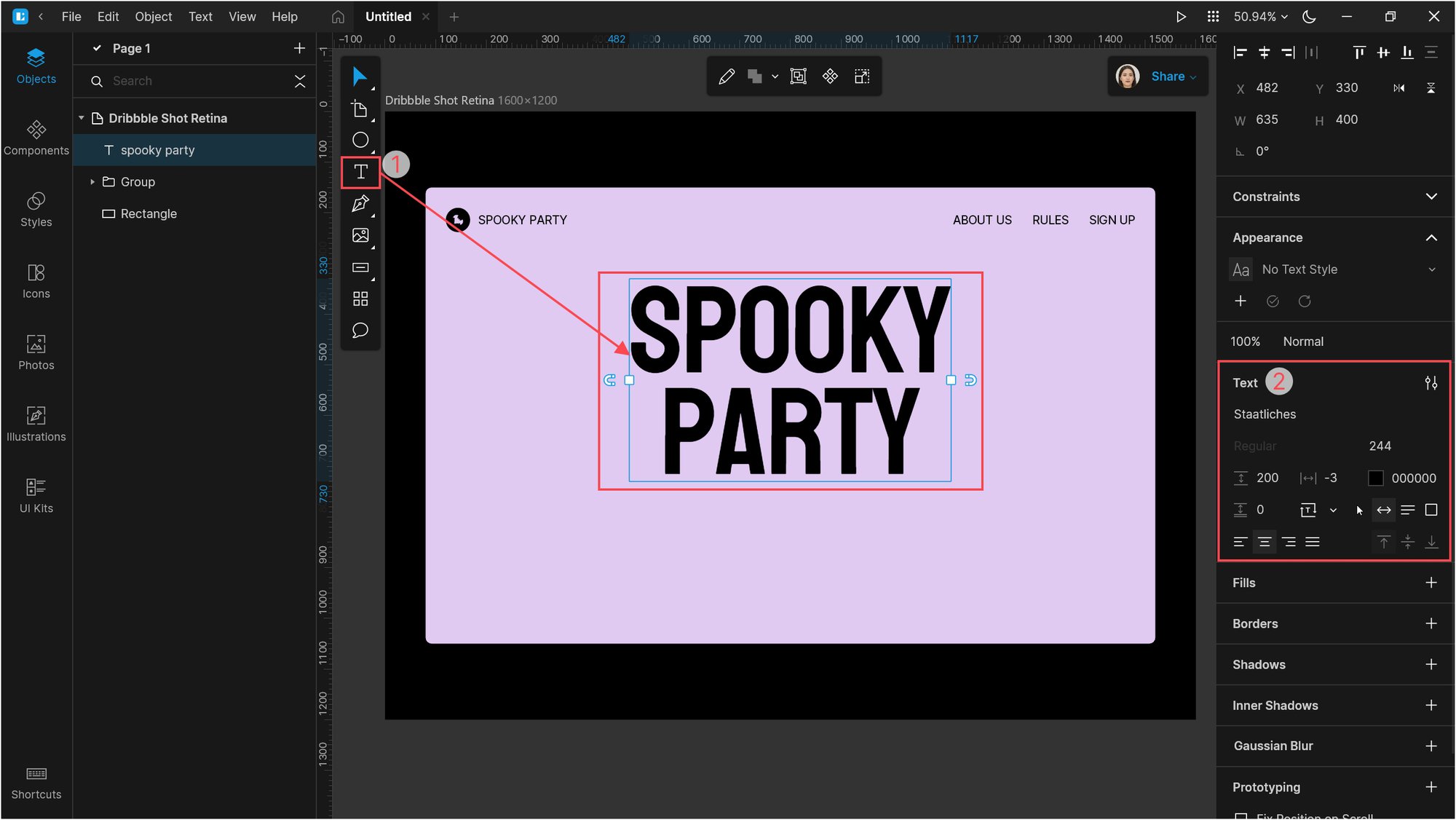
Create another text block at the center of the page. I used the Staatliches font from Google fonts, size 244px, align center, upper case.

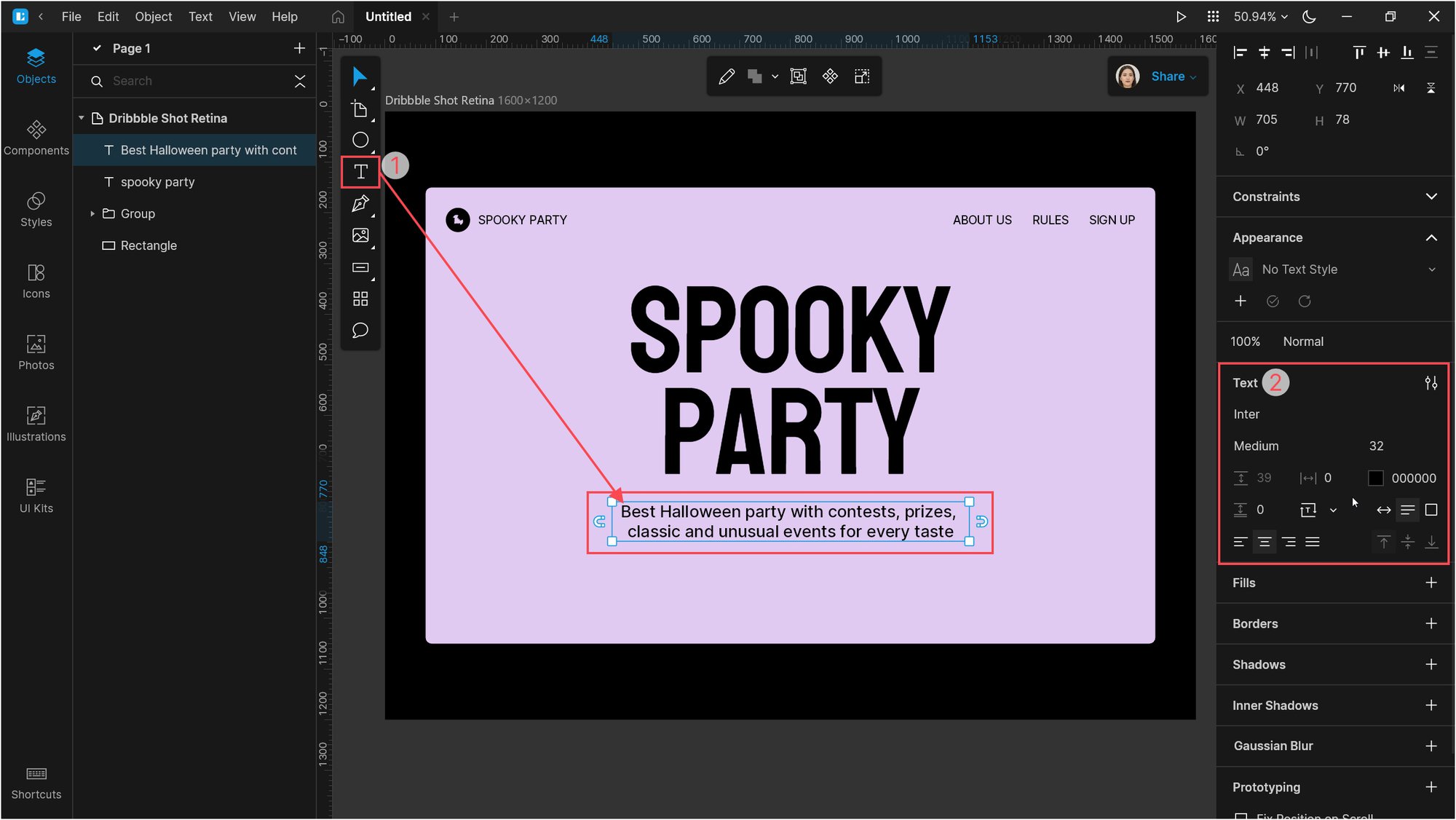
Add another text block below: Inter Medium, 32px, align center.

Then create a button using a rectangle and a text block. Set the rectangle color to #000000 and the corner radius to 8px. Set the text color to #E0CAF1 and the size to 24px.

Now we need to add some creepy illustrations.
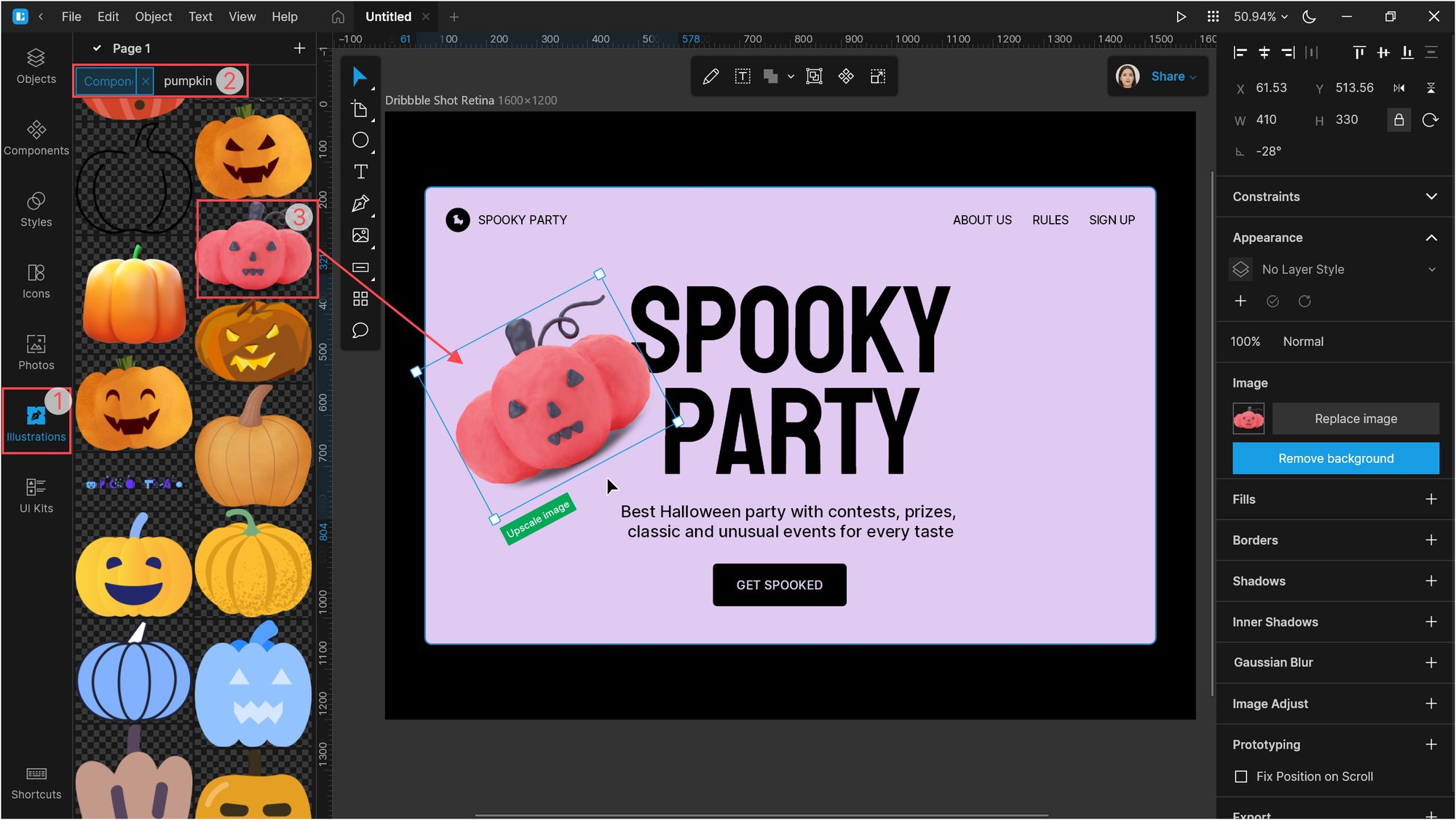
Open the Illustrations tab and select the Component type in the search bar. Then type pumpkin in the search field. Drop the pumpkin illustration onto the canvas as shown below.

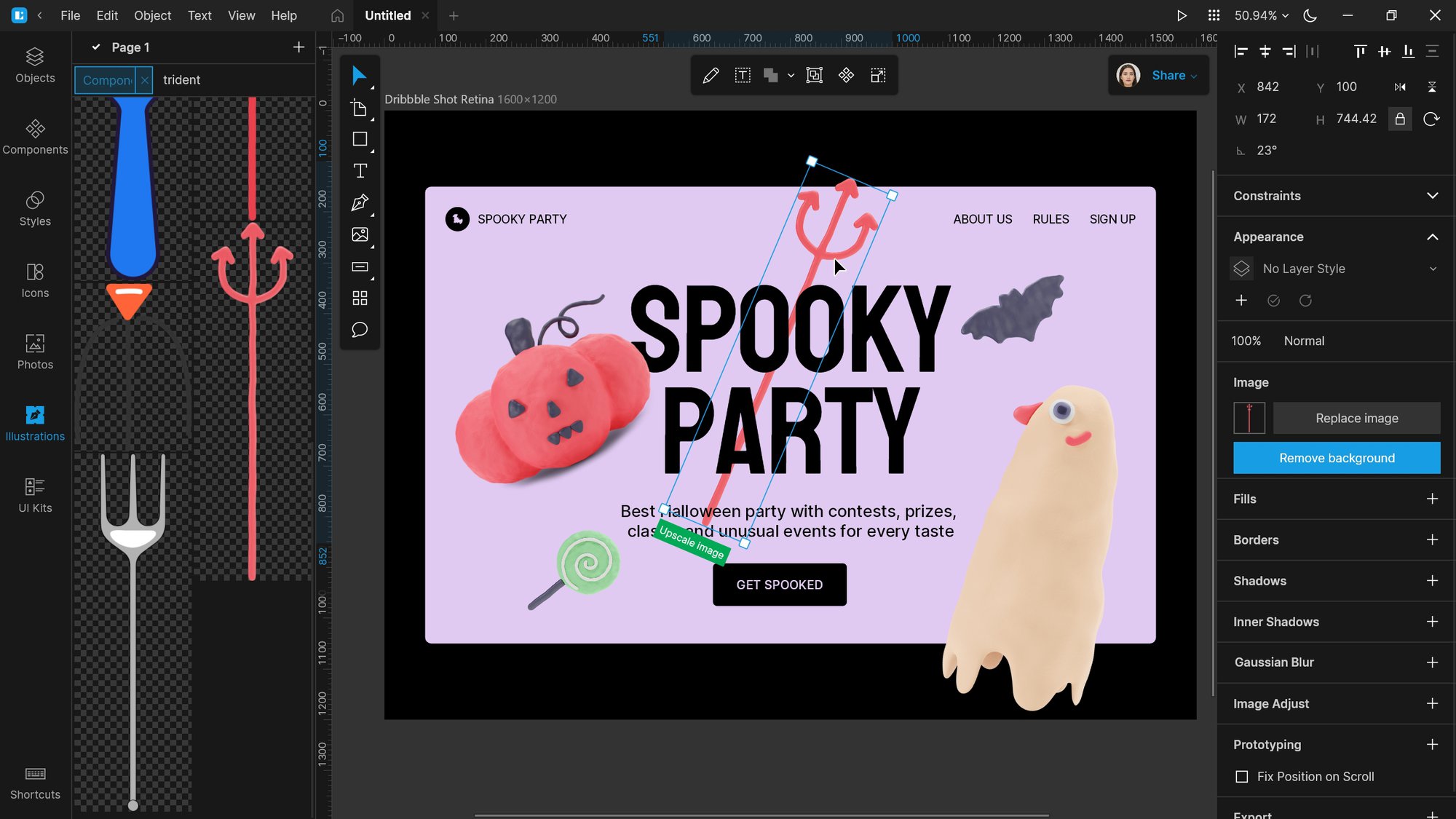
In a similar fashion, add candy, bat, Casper, and trident. Just look how cute they are!

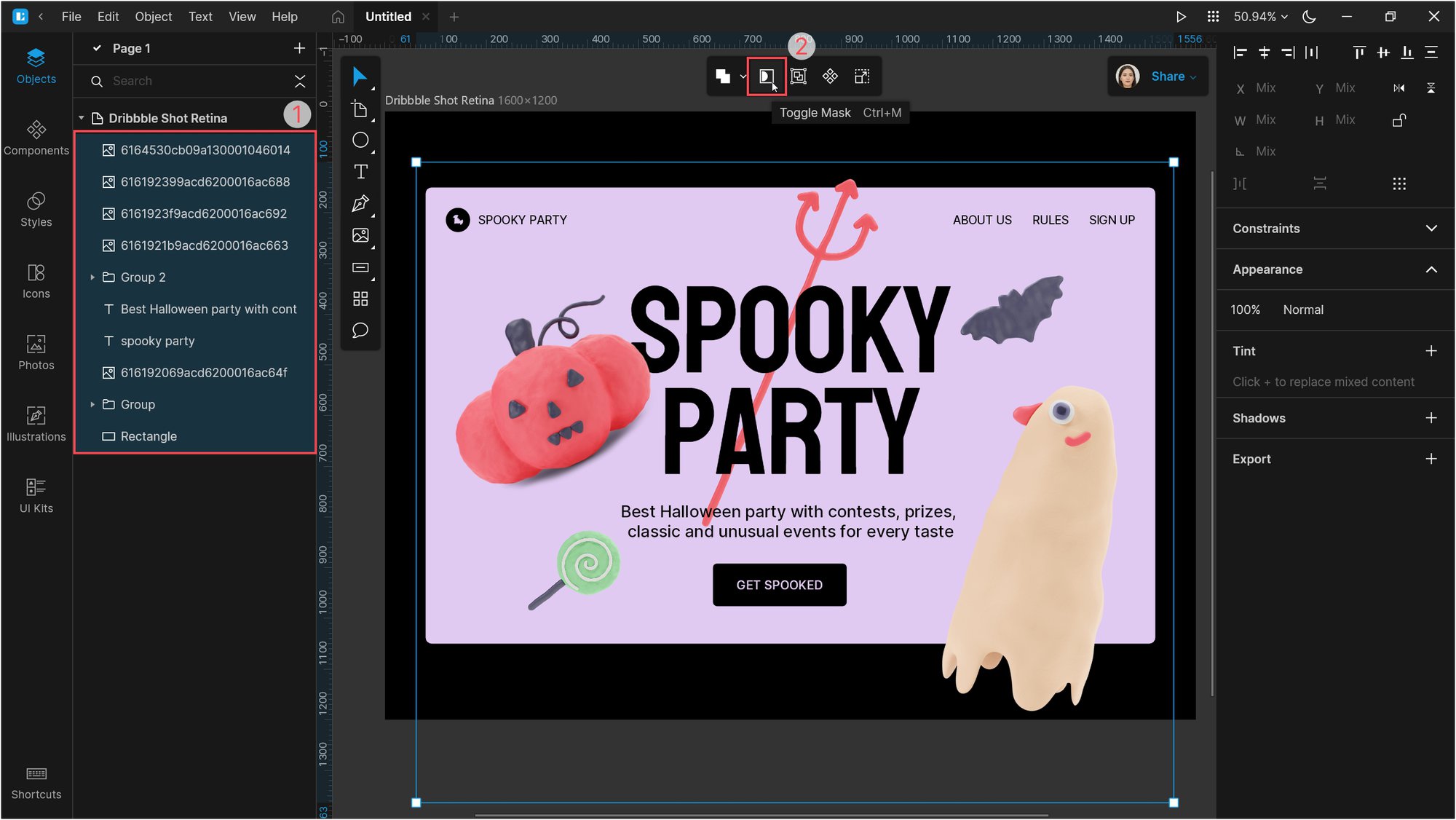
And the last step. Select all objects and click Toggle mask. Now all the objects are within the boundaries of the rectangle.

And here is the result:
Create your art with 3D illustrations and share it with us on social media: Twitter, Facebook, and Instagram.
Check out the other Lunacy tutorials:
About the authors
Julia G, QA and SMM in the Lunacy team, and Polina G, the designer in the Icons8 team.