Flat design can be seen as the more sophisticated cousin of minimalism —all design elements are centered on the idea of simplicity. However, the simplicity of flat design is hard to achieve — everything should be designed with the same goal in mind to create a cohesive visual and functional design.
Let’s look at what you can do to make flat design works for your users.
Invisible Design
Remove unnecessary styling
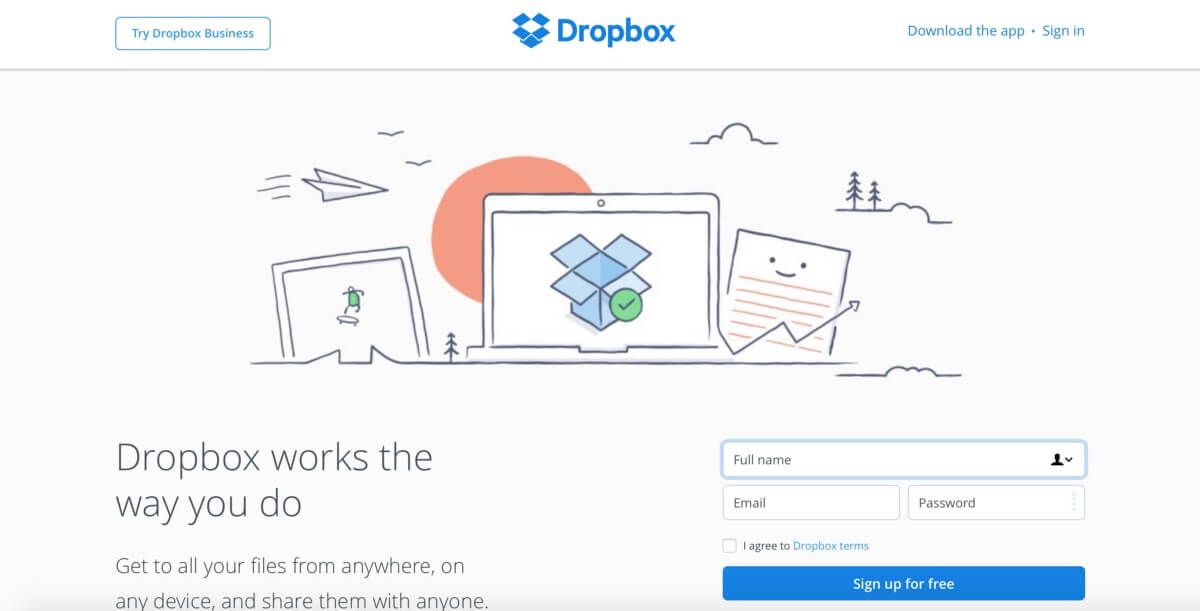
It’s better to practice “invisible design” — make design choices that your users won’t notice. Because each time users spend noticing the design takes away from the immersion of the experience. Your goal is to help users quickly and easily understand certain actions and messages. Thus, your design should strip down visual elements to expose their essential functionality.

Dropbox flat website design is focused solely on the content
Vibrant Colors
Color is a major part of flat design’s efficacy
Color is a large part of flat design — it basically sets the whole feel of your site’s page or app’s view. Flat design color palettes are often much brighter and more colorful than those for other apps/sites.

Credits: Rovane Durso
Tips:
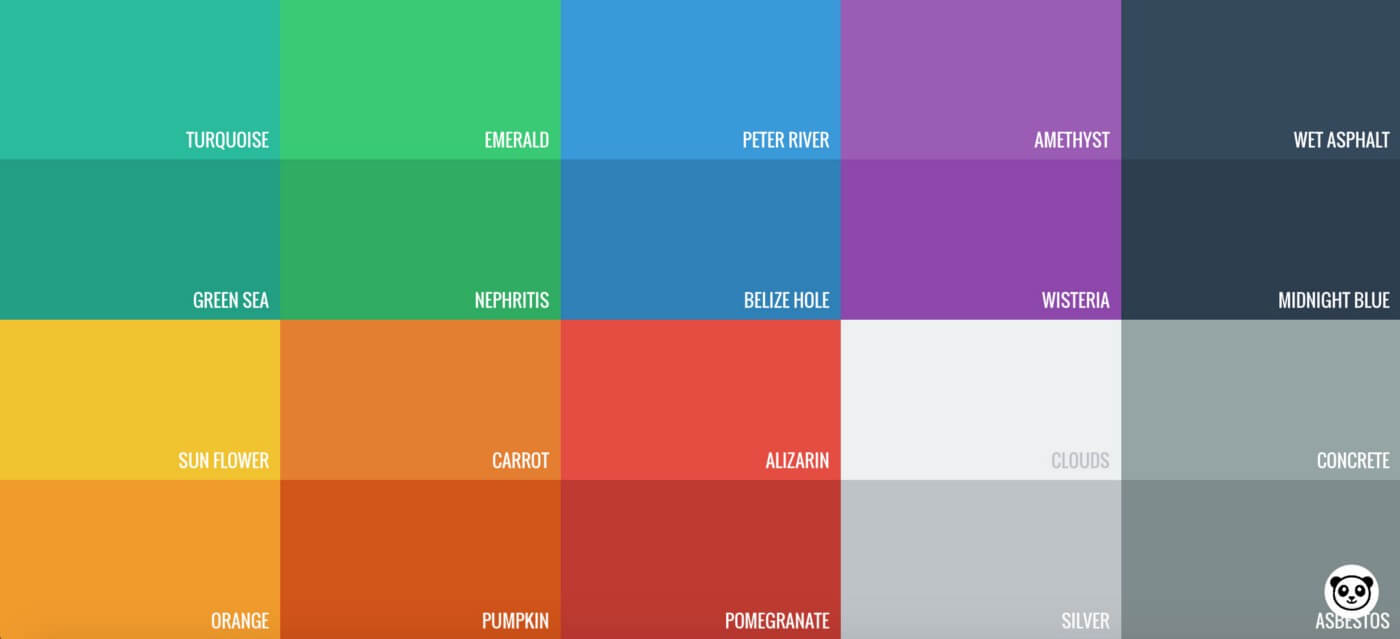
- Material Design and Flat UI Colors provide a good guide for choosing colors.

Flat UI Colors is a great place to start when choosing your flat color scheme.
- It’s better to use colors that are slightly desaturated because they tend to add aesthetic beauty to your page without making your reader’s eyes bleed because of too much brightness.

Soft colors give you a tasty visual element without stealing the show from the page’s primary message. Credits: thehypeagency
- Bright colors can be used as accents against a more subdued background. Notice how accent colors make the imagery seem to pop off of the page in the example below.

Bright images on a dark background are able to make a dramatic impression. Credits: triplagent
- Making sure that colors in your UI are accessible for your users is a really important aspect of a well-executed visual design. Test your color palette to make sure you have enough color contrast.
Focus on Typography
Design for the focused aesthetics
The type should tell users what is most important on the page and how to use the design. It’s better to use simple typography because it’s easier to read and better for loading, not to mention a necessity for minimalist styles.

Simple typefaces communicate confidence and clarity. Credits: Cienne
Tips:
- Consider a simple sans serif type family with plenty of variations and weights for the primary typography on a site using flat design. This font family gives a clean, fresh, and modern feeling.
- The tone of typefaces should match the overall design scheme. A highly embellished font might look odd against a simple design.
Motion
Motion makes the flat design more user-centric
Flat’s visual simplicity works well together with motion. When users interact with your app or site, they might ask the following questions:
- “What’s most important here?”
- “How do I know what to do next?”
- “How do I know I have completed my task?”
Questions like this might reveal opportunities to use motion to enhance the experience. Motion optimize perceived UX and answers the questions:
- It drives the user’s attention and hints at what will happen if a user completes a click/gesture.
- It helps you to orient users within the interface and provides guided focus between views.
- It provides visual feedback.
Motion-based design elements can be seen in a variety of forms, including transitions, animations, and even texture to mimic 3D depth.

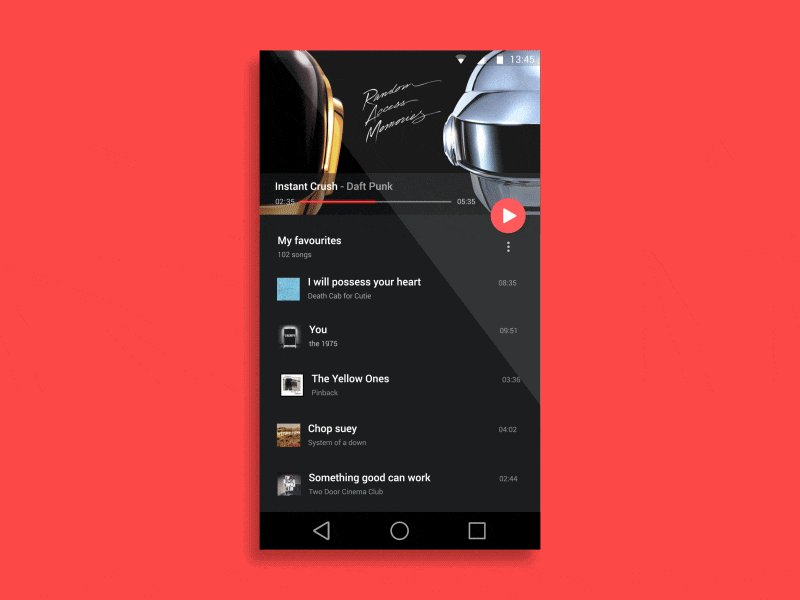
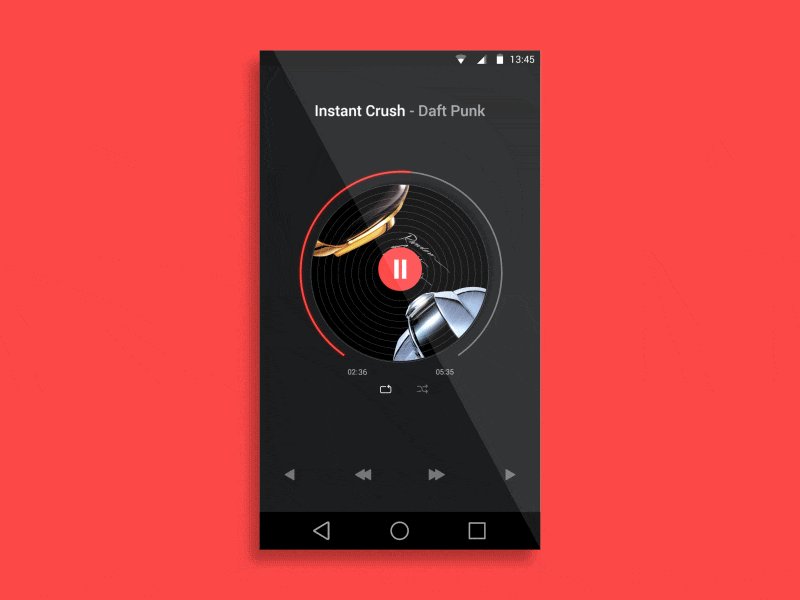
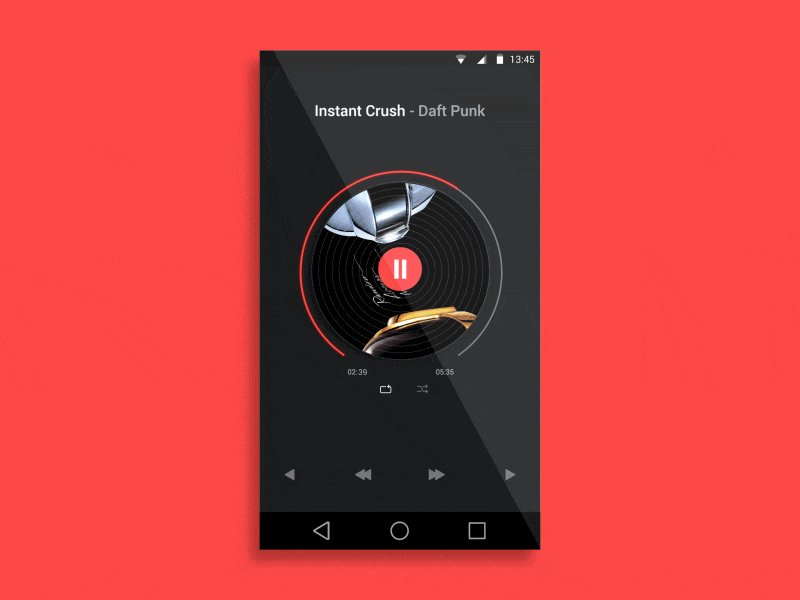
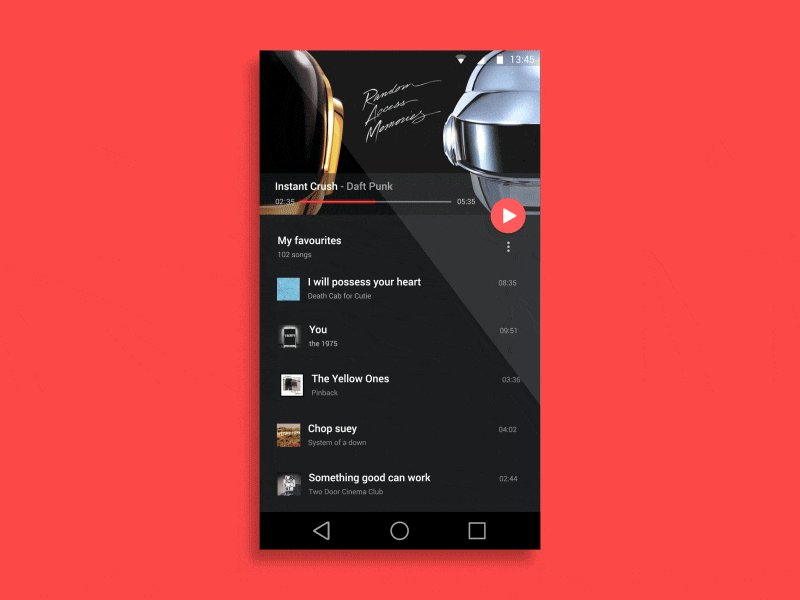
Motion is allowing us to communicate better the interaction, making it easier for the user to understand them. Credits: Anish Chandran
Illustrations
Illustrations are a great extension of flat design
With the flat design style becoming more and more layered, it naturally incorporates more illustration.
Pictures speak louder than words and make the experience go faster
Properly-created illustrations clarify messaging by boiling down concepts into easily-understood visuals.

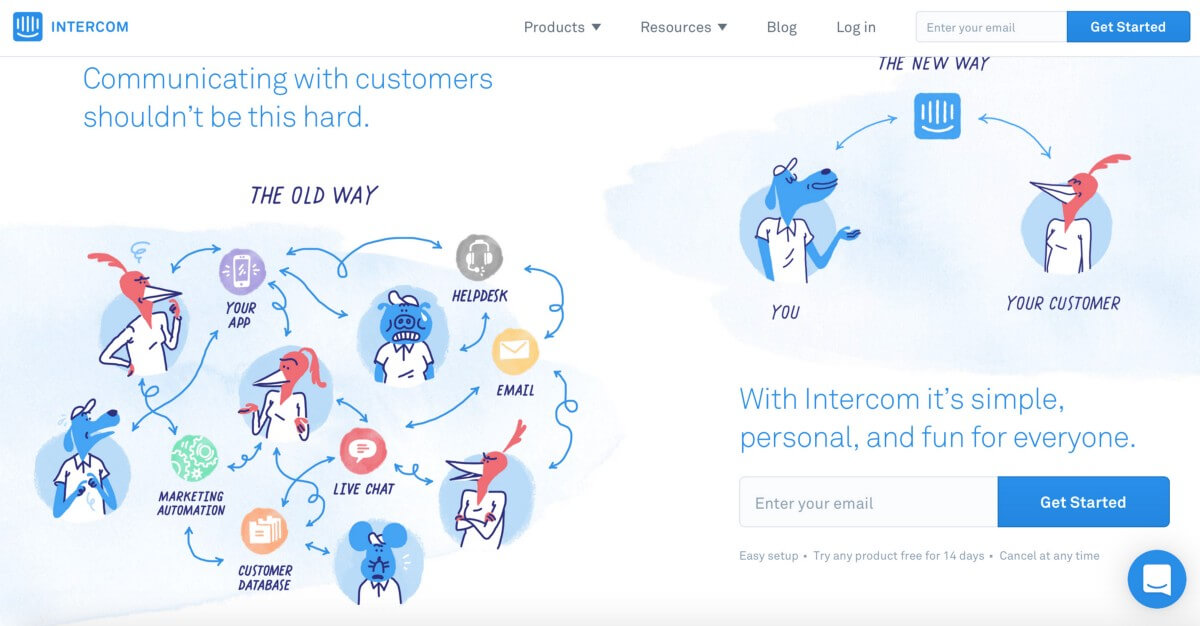
Intercom uses informative illustration which guides the eye to important information without eclipsing it
Flat 2.0 Design
Interaction should be intuitive for users without any extra explanation
The biggest problems you will face when designing a flat UI are the interactive elements. Users need to know which areas of the page are plain static content, while other areas are clickable. Recently, designers have begun to realize this problem. As a result, a more mature and balanced interpretation of flat design has emerged — Flat 2.0 design:
Flat 2.0 design takes the best aspects of minimalism and skeuomorphism and makes them work together
Flat 2.0 design uses subtle shadows and edge effects to imply this interactivity. Shadows and gradients give the necessary clues to tell users what can be clicked and what can’t be on an interface. As a result, user comprehension improves.

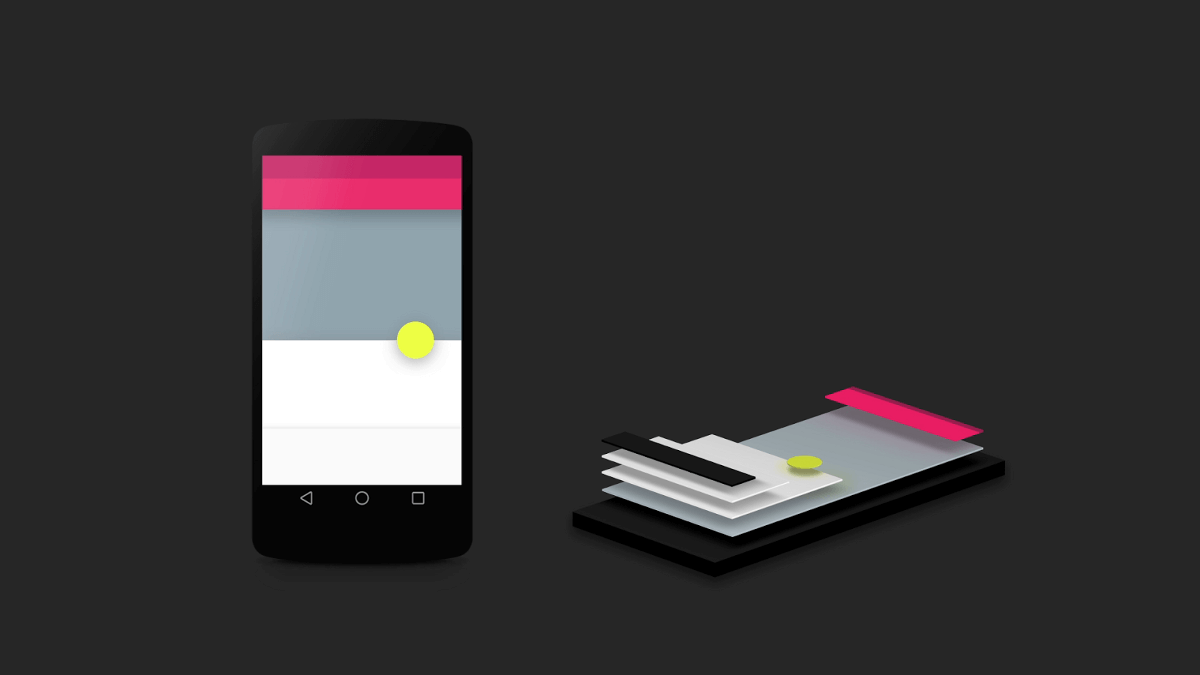
Shadows help to tell the user the hierarchy of elements: they help differentiate between two objects and in some cases, understand that one is above another object. Credits: Google
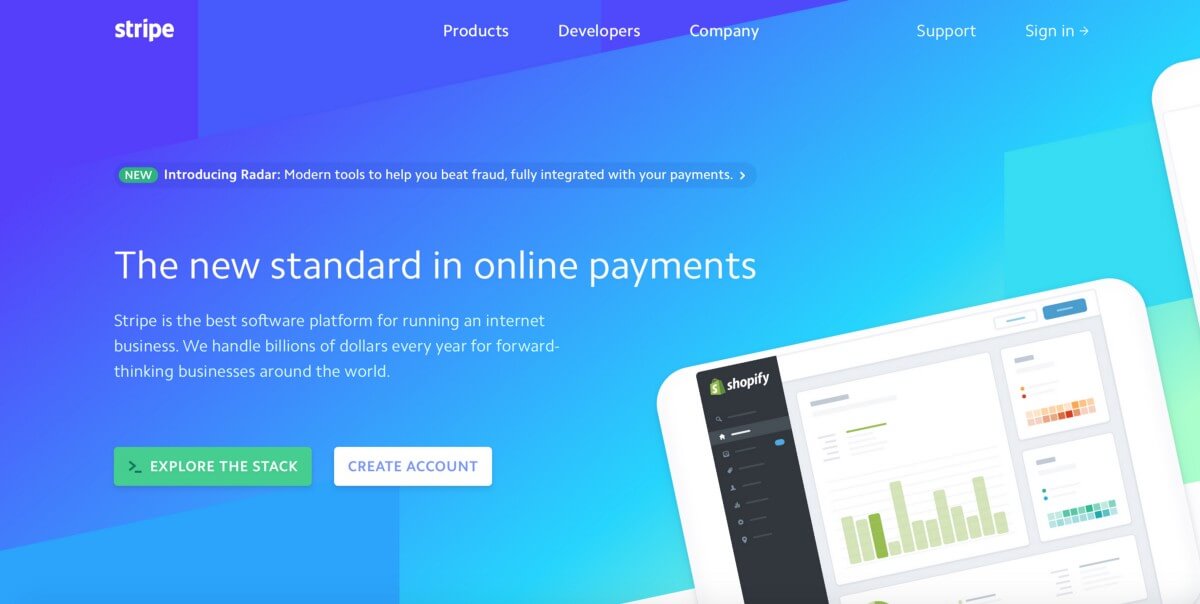
In the example below, you can see how the subtle use of fine shadows all around the edges of CTA buttons gives buttons a raised impression.

Both primary and secondary CTA buttons on Sripe’s homepage are raised against the background
Conclusion
Flat design has all the key attributes that make a site as functional as it is beautiful. It brings us a step closer to a new paradigm of digital design, where the functionality and aesthetic are in complete harmony.
P.S. If you want to know more about Flat Design I suggest reading the article “Flat Design. History, Benefits and Practice” full of amazing illustrations. Enjoy!
About the Author
Nick Babich is a software developer and author of a blog dedicated to usability
Try free tools for creators by the Icons8 team
Also, get the lists of free vector software and free photo editing software.