Every app needs a beautiful and memorable icon that attracts attention both in the app store and on the home screen. At the same time, an app icon should be helpful for your user — it’s meaning should be recognizable immediately.
What does it take to make a user-friendly icon with perfect aesthetics? It’s not that hard, here are three simple rules to follow:
1. Design a Recognizable Icon
Icons must first and foremost communicate meaning. People shouldn’t have to analyze the icon to figure out what it represents.
Your icon is the first opportunity to communicate, at a glance, your app’s purpose. When you design an icon for your app, keep in mind a very important moment: icons communicate ideas using metaphorical associations — user associates an icon with a certain object or action — and if that object or action isn’t immediately clear to users, the icon simply doesn’t work. Thus, it’s simply essential to make your icons clear and intuitive:
- Don’t use abstract icons, since abstract icons rarely work well. Users can’t rely on previous experience to figure out the meaning behind the icon. The Game Center icon is a great example of this problem. An icon is a group of colorful, glassy-looking circles. It looks nice, but people usually wonder what this icon means.
What does the Game Center icon mean? How does it relate to gaming?

What does the Game Center icon mean? How does it relate to gaming?
- Do. A safe bet is to use icons that easily recognizable by users. There are a few icons that enjoy mostly universal recognition from users, such as icons for home, print, magnifying glass, envelope. For example, Gmail app icon uses an envelope, which is universally associated with mail.

An image of an envelope says “mail”
2. Strive For Minimalism
Find an element that captures the essence of your app and expresses that element in a simple shape. Remove all extra details that aren’t essential for your icon.
Most designers want their app icons to look great. But sometimes designers go overboard and give their icons too much specific detail. Such details may cause visual noise that hinders people and affect UX:
-
- Don’t include nonessential words that repeat the name or tell people what to do with your app, like “Watch” or“Play,” or promotion-only information such as “Free.” Use words only when they’re essential or part of a logo.

Don’t repeat the name of your app, because the app’s name appears below its icon on the Home screen.
-
- Don’t include photographic details, because they can be very hard to see at small sizes.

Don’t include photos or screenshots.
- Don’t use 3D perspectives on app icons. Using 3D perspectives and drop shadows can make icon hard to discern.

A balance in detail is important in making your icons clear and intuitive:
- When you’re using a concrete object for your icon, only pick out the few common characteristics all objects like that share and omit the rest.
- Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.

Do. Sun and cloud are the only characteristics needed to tell users that the icon means ‘weather’.
3. Test Your Icon Against Different Backgrounds
Icons should be legible against their backgrounds.
Designing recognizable and minimalist icon isn’t the finish of the entire process. As well as for any other UI object, post-design testing of the created element is the must-do. You can’t predict which wallpaper people will choose for their home screen, so you need to see how it looks over different photos:
-
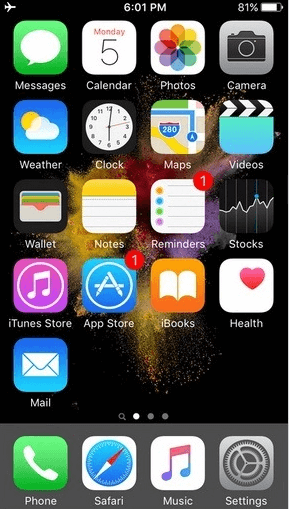
- Don’t make icon merge with the background. In the example below “Stocks” icon is barely recognizable against the dark background.

Don’t make users hunt for the icons.
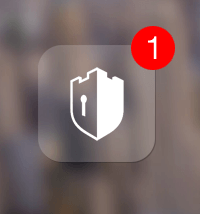
- Don’t make icon clutter the background — avoid transparency, make sure your icon is opaque.

Don’t use transparent icons
Try your icon on an actual device with a dynamic background that changes perspective as the device moves.
Conclusion
Now, take time to design a beautiful and engaging icon that perfectly represents your app.
About the Author: Nick Babich is a software developer and author of a blog dedicated to usability
Title image: Michael Shanks
Try free tools for creators by the Icons8 team
Also, get the lists of free vector software and free photo editing software.